Cada diseño web cuenta una historia. Cada historia tiene un diseño. Tu labor como diseñador de páginas web es conectar ambos.
Cada paso requiere planificación y un diseño razonado. Una narrativa efectiva requiere que uses un diseño visual y de interfaz de usuario para crear algo que con que las personas deseen interactuar. En el siguiente artículo, explicaremos algunas de las técnicas junto con ejemplos.
¿Cuál es tu historia?
Empieza con la narrativa. ¿Cuál es la historia de tu marca, empresa o aplicación móvil? Tu historia necesita ser única e interesante. Necesita ser algo que las personas deseen compartir, contar y con la que deseen participar.
El escritor y diseñador, Paul Jarvis, explicó sus cinco elementos comunes de una buena narrativa para la empresa Inc. Magazine. Los elementos parecen demasiado simples, pero están en el corazón del por qué las personas aman las historias.
- Las buenas historias son sencillas.
- Las buenas historias son emotivas.
- Las buenas historias son verdaderas o creíbles.
- Las buenas historias son reales
- Las buenas historias son válidas y funcionan casi para cualquier audiencia.
Cuando piensen en la historia, considera algunos elementos que todas las historias tienen: personajes, trama, acción, emoción. Tu historia también debe contener estos elementos. Lo otro que muchas historias tienen en común es una voz o narración. Aunque eso, al principio, signifique que alguien cuente la historia audiblemente como parte del diseño, no es así. Pero alguien debe contar la historia.
Lo que es genial de las interfaces de usuario es que puedes crear esta voz de distintas formas:
- El tipo de lenguaje, incluyendo palabras y estructura.
- Tiempo y espacio.
- Sentimiento, ¿eres formal o casual?
- Conexiones visuales para transmitir mensajes.
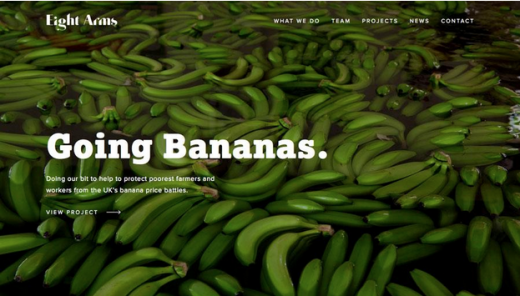
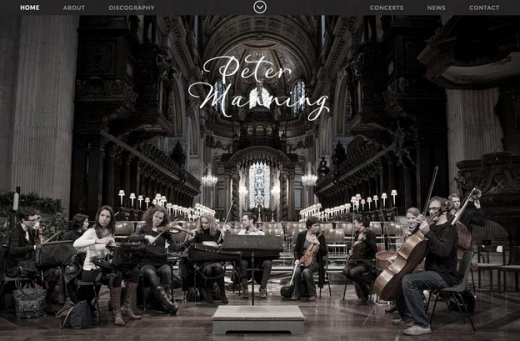
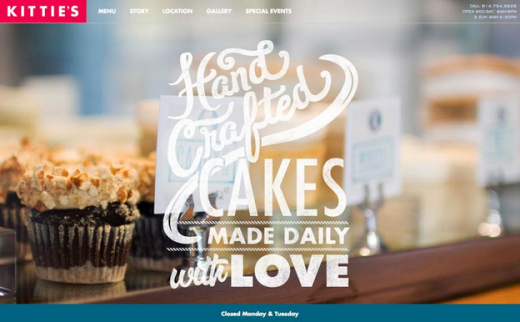
Mira los ejemplos de Eight Arms y Peter Manning. Cada página crea, inmediatamente, un tono visual diferente que prepara la escena para diferentes historias. Sin saber nada sobre cada una de estas páginas o lo que representan, los usuarios se sienten de cierta forma debido a lo visual -desde imágenes a fuente y elecciones de colores- y lo que cada elemento cuenta acerca de la página web. La historia empieza con una primera impresión.
Grandes y pequeñas historias
Cada historia tiene un gran componente y, luego, pequeños viajes que te ayudan a moverte en el camino. Estos dos tipos de historias, grande y pequeña, ayudan a los usuarios a crear un plan de acción mientras interactúan con el diseño.
La historia grande brinda un marco para la experiencia. Es el porqué de tu página web o aplicación móvil. Debe conectar a los usuarios a un nivel general y debe ser fácil de contar o explicar.
La pequeña debe brindar un elemento extra durante el camino. Piensa en estas historias pequeñas como los «fragmentos emocionantes» que no pueden ser ignorados. La historia más grande puede ser dividida en muchas historias pequeñas. Piensa que el todo es un juego o un libro donde cada nivel (o capítulo) tiene un propósito pequeño dentro del gran diseño.
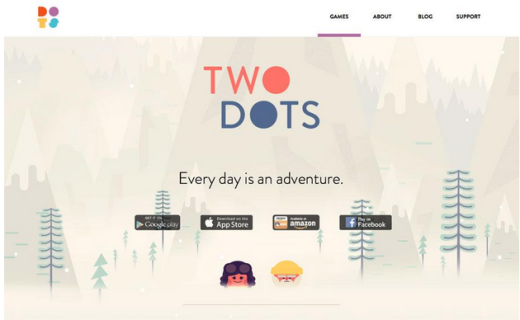
Los juegos son un buen ejemplo para ambos tipos de narración. Incluso el sencillo juego Two Dots tiene una historia grande y varias pequeñas.
La gran historia es el juego en sí. Debes moverte a través de todos los mapas para completar el viaje. Las historias pequeñas son los niveles en sí. La construcción hace algo que engancha a los usuarios: brinda pequeñas victorias en el juego (completar cada ambiente), de modo que los usuarios jueguen por periodos de tiempo más largos.
Diseña la historia
Diseñar una historia visual es parecido a escribir un libro o un a obra de teatro. Ten el mismo enfoque. Crea un arco narrativo para ayudarte a planificar la historia e interacciones relacionadas.
Empieza con tres partes (o actos): Organización y arreglo de escena, conflicto y resolución. Cada historia incluye estos elementos. El primero y el último son los más cortos, mientras que el área de conflicto es la parte más intrigante y larga de la historia.
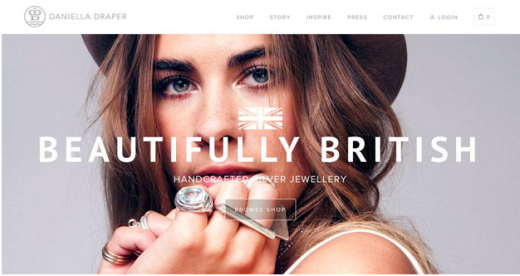
Todo esto suena bastante dramático, pero puede funcionar a cualquier escala. Veamos el ejemplo de la página web de venta de ropa de Daniella Draper.
Acto 1: Presentación al comprador. Las pistas son que la empresa presentará un estilo británico y se concentrará en accesorios. (Mira todas las joyas en la modelo).
Acto 2 Datos de apoyo que hacen estos productos interesantes. Es trabajado por la modelo Kate Moss; es diseñado para verano; es prestigioso y elegante. Toda la historia está creada para que los usuarios deseen el producto.
Acto 3: Haz clic y compra. Es sencillo añadir producto al carrito y comprar. Una buena mezcla de llamada a la acción y resolución de historia.
Conecta los elementos con UX
Luego de que hayas planificado la historia, pensado en las historia grande y pequeña, diseñado los elementos visuales, emociones e interacciones, en hora de juntar todo.
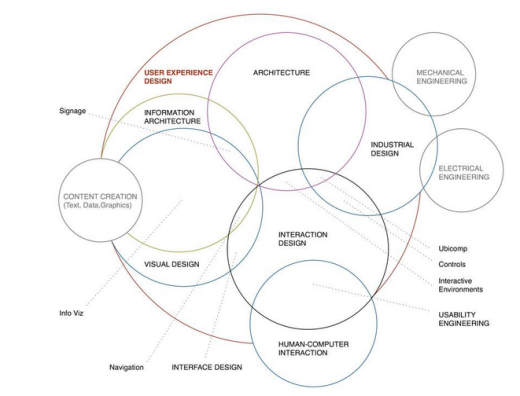
Dan Saffer, autor de «Designing for Interacción«, tiene la mejor explicación de la teoría detrás del diseño de interacciones. A primera vista, su diagrama (arriba) parece una series de líneas locas, pero cuando lo miras fijamente, es fácil ver cómo los elementos combinan casi todas las facetas de diseño. Donde todas estas áreas se intersecan es en la experiencia de usuario.
Ahora que esta teoría tiene sentido, ¿cómo conectas tu historia con estos elementos de diseño?
Aquí es donde entra en juego el diseño de momentos, microinteracciones y facilidad de uso. ¿Tu página web/aplicación/diseño funciona como esperas? ¿Los elementos visuales y acciones e combinan de forma intuitiva? ¿Tienes que pensar en cómo usar el diseño para seguir la historia?
Puedes combinar todo al conectar el diseño con una adecuada usabilidad.
Veamos algunas de estas técnicas de diseño para crear historias enriquecidas:
Técnicas de diseño UX
- Sorpresas perfectamente sincronizadas que captan visualmente y deleitan al usuario.
- Diseño emocional para experiencias más cautivadoras que los usuarios recuerdan por más tiempo.
- Ludificación que incentiva a los usuarios a convertirse en los personajes principales de tu historia.
- Visibilidad que revela las acciones de los usuarios y los elementos narrativos en una velocidad natural.
Técnicas de diseño UI
- Color para crear un lazo emocional.
- Tipografía bastante legible para una mejor compresión.
- Buenas fotos, animaciones, videos u otros elementos visuales.
- Mucho espacio negativo para distinguir elementos y concentrar a los usuarios en el contenido
- Señales correctas que comuniquen las acciones que tus usuarios pueden tomar dentro de tu narración.
- Contenido interesante que transmita la personalidad de tu página web.
Técnicas de usabilidad
- Arquitectura de información intuitiva para que los usuarios naveguen sin problemas.
- Navegación sencilla que permite a los usuarios moverse con facilidad entre los tres actos de tu historia.
- Diseño web responsive y adaptativo, de modo que puedas comunicar la misma historia en todos los dispositivos.
- Feedback claro, pero familiar, para que los usuarios sepan el momento que completan una acción y lo que aún se requiere de ellos.
Conclusiones
Contar una historia con diseño web se resume a una acción: cohesión. Necesitas una historia y un conjunto de elementos visuales e interacciones que parezcan que pertenecen entre sí. Es más fácil decirlo que hacerlo, ¿no?
Planificar una historia con diseño web se resumen en entender a tu audiencia y un poco de teoría de diseño. Cada página web o aplicación móvil tiene una historia. Tu trabajo es hacer que esas historias sean claras y atractivas para los usuarios.
Si deseas que tu página web cuente una historia, entonces Staff Digital puede ayudarte. Somos una empresa joven y fresca con experiencia en diseño de páginas web. Cuéntanos tu historia y nosotros las plasmaremos en tu página web.
Artículo traducido y adaptado de The Next Web. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!