Ofrecer una examinación severa en estos escenarios puede parecer bastante crítico, incluso malo; sin embargo, someternos a nosotros mismos y la comunidad de diseño web a un estándar de diseño de experiencia de usuario y diseño de interfaz de usuario más alto resultará en un mejor diseño de producto. Empecemos el artículo con lo irritante y seguiremos con lo que verdaderamente molesto.
Vamos a resaltar los errores y ofrecer sugerencias para un camino más seguro.
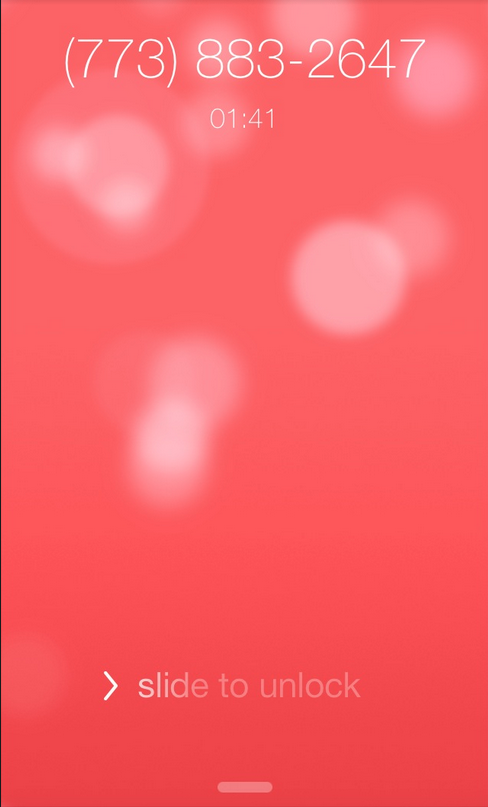
1. Bloqueo de pantalla: una mal necesario
El bloqueo de pantalla es un función práctica:
- Añaden un capa extra de seguridad para mantener a tus amigos de publicar comentarios vergonzosos desde tus cuentas de redes sociales.
- Evita que las personas ingresen a tus aplicaciones financieras y funciona como servidor para otros propósitos de protección.
Desafortunadamente, también interrumpen procesos importantes cuando tratas de usar tu teléfono. Lo peor es cuando te encuentras en la mita de una llamada y la pantalla del teléfono se bloquea.
Si quisieras cambiar a altavoz, silenciar el micrófono y cambiar a una llamada entrante, o solo colgar, tiendrías que pasar por el proceso de deslizar tu dedo para desbloquear la pantalla y colocar el código de seguridad antes de poder acceder a la interfaz de llamada del teléfono que ya estás usando.

Screenshot via: http://sloppyui.tumblr.com/image/64931591153
No es un gran inconveniente, pero vale la pena mencionarlo si has perdido tantas llamadas como yo.
Una práctica solución sería simplemente suspender el bloqueo de pantalla durante una llamada. Es obvio que el celular está siendo usado, así que ¿para qué molestarse al asegurarlo contra mínimas interacciones dentro de un proceso?
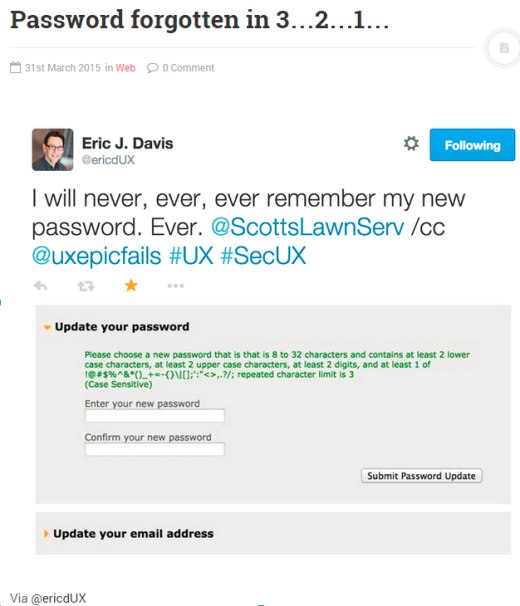
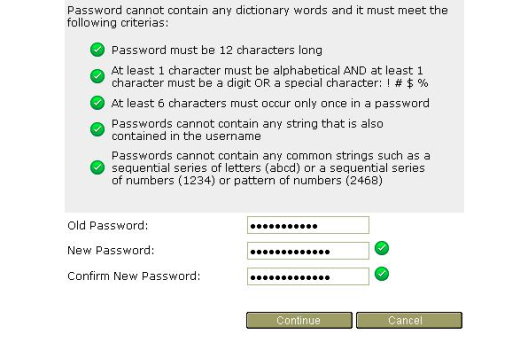
2. Protectores de contraseña demasiado complejos
Los protectores de pantalla son, notoriamente, irritantes.
La mayoría de personas tienen una que termina complicando todo, de acuerdo con los requisitos de una página web. Los requisitos, que por cierto, parecen ser más ridículos cada vez que vas a crear una nueva contraseña. Una letra mayúscula, una letra minúscula, un caracter especial, valores numéricos no secuenciales, una referencia a un candidato presidencial que postuló entre los años 1789 a 1852.
Tal vez estamos exagerando, pero entiendes la idea.

Photo credit: US Census Bureau
Es bueno pensar que tu contraseña es más segura al reemplazar tu «s» con un signo de dólar ($) o tu «i» por un signo de exclamación (¡) mientras alternas entre mayúsculas y minúsculas, pero, en su mayoría, sólo estás dificultando su memorización.
El dominio de la memoria no es exactamente una habilidad común. La mente humana tiene muchos problemas con ese tipo de cosas, en especial con lo que consideramos una formalidad (como una contraseña que es probable que guardes en tu navegador inmediatamente).
Ya es lo suficientemente difícil recordar lo que está en nuestros cronogramas inmediatos para recordar las complejidades de una contraseña complicada que necesitamos cambiar cada mes de todos modos. Y para colmo, existe evidencia que sugiere que estos niveles de complejidad no resultan en mucha seguridad.
Los programas que descifran contraseñas pueden procesar miles de diferentes de combinaciones de caracteres en solo segundos.
Por otro lado, estarías más protegido si tuvieses que crear una contraseña larga y un poco más aleatoria debido al incremento de variables a comparación de un bruto ataque de caracteres que tendrías que adivinar. De hecho, tres o más palabras al azar crean una contraseña mucho más memorable (y segura)
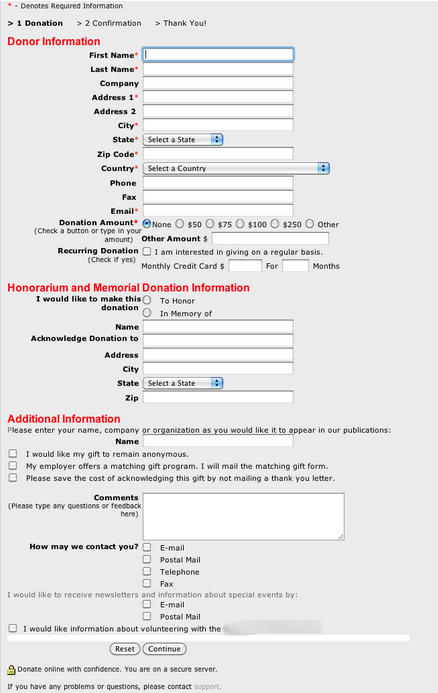
3. Formularios largos con botones de reinicio
Por lo general, los formularios son una fuente de papelones polémicos
Es cierto que necesitas obtener algo de información, pero debes escoger con cuidado cuánta información solicitas. Los formularios largos son un total desencanto. Los formularios largos con asteriscos al lado de información que parece ser intrascendente son incluso peores. Los formularios largos que tienen un botón de reinicio peligrosamente muy cerca al botón de continuación son una receta para arruinar uno y cada tipo de experiencia de usuario positiva.
Sé conservador con la tareas que das a tus usuarios. Demasiada tarea es una forma asegurada de reducir el número de conversiones. Y si esa mucha información es absolutamente necesaria (lo más probable es que no), entonces asegúrate de eliminar cualquier oportunidad de eliminación accidental de tal información por parte del usuario.
4. Imágenes engañosas
¿Estás listo para unas vacaciones tropicales… quiero decir, un corte de cabello?

Screenshot via: http://www.headhunterhairstyling.com/
Los usuarios reaccionan a las imágenes con más rapidez que a los textos, así que asegúrate de que tu contenido encaje con las imágenes de apoyo. El mejor método es dejar que tu contenido explique tu diseño web. Aunque las imágenes son lo primero que tus usuarios ven, deben ser un problema secundario en tu mente hasta que decidas qué información es más importante para los usuarios. Las imágenes necesitan enfatizar o complementar el contenido, no restarle importancia o reemplazarla.
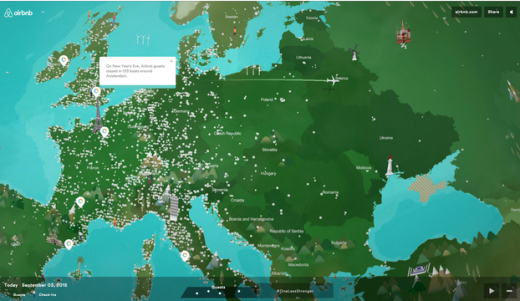
Por ejemplo, el nuevo mapa interactivo de Airbnb hace esto muy bien. El mapa ilustra cuán activos son los usuarios de Airbnb en todo el mundo, y anima al usuario a interactuar con el diseño y aprender más acerca de la empresa. Haz lo mismo con tus diseños web, examina lo que especial o único acerca del trabajo en cuestión y busca imágenes que resalten el contenido.
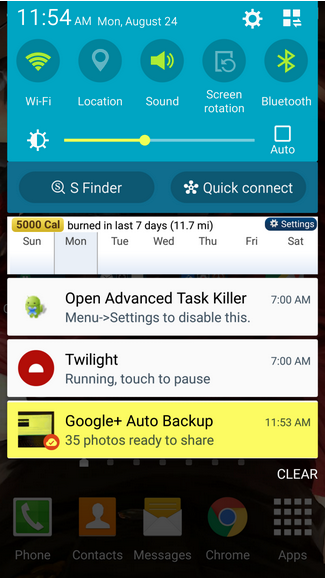
5. Cargas automáticas la nube
Ya que estamos en el tema de la privacidad. ¿Recuerdas todas las fotos traviesas de celebridades que fueron arrasadas del iCloud por hackers el año pasado? Ese es un ejemplo de una horrible experiencia de usuario.

Image via: https://upload.wikimedia.org/wikipedia/commons/thumb/9/97/CENSORED.svg/2000px-CENSORED.svg.png
Una vez más, esto es algo crítico en casi todo proveedor de móviles/smartphones porque tanto Android como Apple tienen configuradas por defecto la carga de fotos y videos automáticas a servidores remotos. No solo eso, sino que, si desactivas esta opción, te recuerdan que tienes fotos o videos que no han sido respaldados en el disco de tu teléfono.
La peor parte del fiasco es que muchos usuarios no tienen idea que su información es guardada en otros lugares aparte de sus teléfonos. La función de autoguardado nunca fue publicitada, simplemente fue una función por defecto con los que muy pocos usuarios se cruzaron.
Esto fue un error UX en varios niveles por:
- la falta de transparencia
- opciones limitadas
- gran descontento en la seguridad
Desafortunadamente, esto concluyó en una gran infracción de privacidad para muchas de nuestras amadas estrellas.
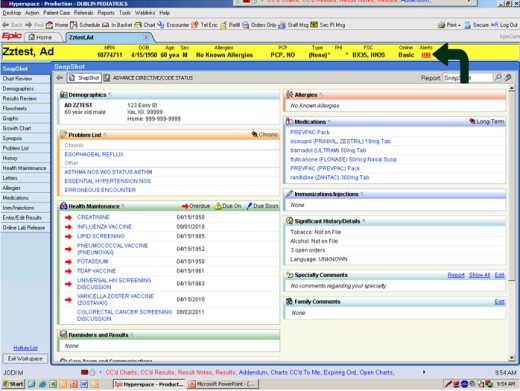
6. Interfaces muy complejas
Cuando lidies con una interfaz tan compleja hasta el punto que una joven pierda su vida debido a que un equipo de médicos calificados no pudiese descifrar la interfaz… bueno, es ahí donde empiezas a captar la importancia de un buen diseño web.
De acuerdo con un artículo de Jonathan Shariat, una joven que estaba llevando un tratamiento de quimioterapia falleció por complicaciones debido a un descuido en su postratamiento. Ella no estaba hidratada apropiadamente luego de su quimioterapia y murió. Las enfermeras de turno sabían que necesitada ser rehidratada, pero no pudieron navegar en la compleja interfaz de usuario en el programa que estaba diseñado para monitorear los tratamientos de la paciente.
Un sofware necesita ser sencillo e intuitivo para que las personas logren sus tareas con una mínima dificultad. Cuando se trabaja en el campo médico, una experiencia de usuario sencilla, agradable y funcional puede, literalmente, salvar vidas. Así que si te estás preguntando sobre la importancia general de tu trabajo en el campo, ahí tienes otro incentivo para que des tu mejor esfuerzo.
El minimalismo va más allá de solo un estética visual. Cuando pones de lado tu interfaz y te concentras en el contenido, el sistema entero se vuelve más usable. Recuerda que la facilidad para encontrar las cosas siempre es una prioridad y, mientras más distracciones se presentan a los usuarios, más necesidad tienes de remover elementos de tu interfaz para un rápido escaneo. Esta es parte de la razón de la popularidad de los diseños web basados en tarjetas y cuadrículas.
Conclusión
Los errores de experiencia de usuario pueden variar de lo divertido e intrascendente a lo trágico. Asegúrate de simplificar donde sea posible con la ayuda Staff Digital.
Este artículo fue publicado originalmente en The next web, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, especialistas en diseño y desarrollo web en Lima, Perú. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Imagen e Identidad Corporativa, Estrategia Digital o Diseño de Páginas Web, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!