Si alguna vez has buscado principios de diseño Web, tal vez estés familiarizado con esta actitud: «El diseño Web es tan fácil estos días. Con la velocidad de un rayo del Internet y los navegadores sofisticados, los diseñadores apenas tienen que lidiar con cualquiera de las restricciones que existían en los primeros días de la Web. Una página Web es, más que nunca, el lienzo de un diseñador»
Tal vez esto sea lo suficientemente cierto desde el punto de vista de alguien que si siente cómodo con lo básico, pero con frases, pero con frases como «Sistema de cuadrícula responsivo CSS» y con las «fuentes para Web de Google» te son extrañas, entonces el saltar al supuestamente «tan fácil» mundo del diseño Web puede aún ser un proposición intimidante.
Consciente de esto, hemos juntado un conjunto verdaderamente básico de principios básicos de diseño Web pensando en los principiantes. Por supuesto, nunca es una mala idea revisar con fundamentos, incluso si te consideras un capo.
1. Sistema de cuadrícula

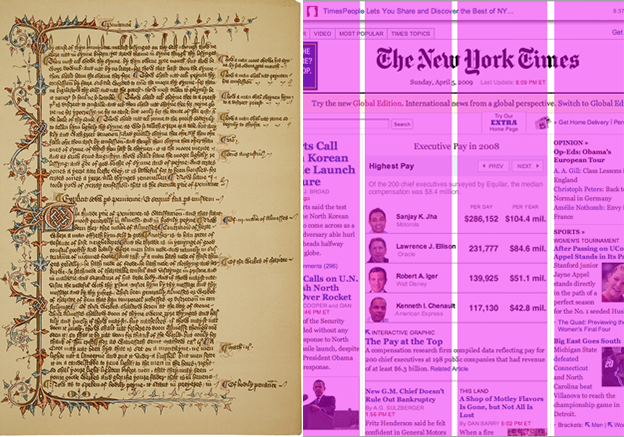
Manuscrito vía Graphics.com; cuadrícula superpuesta del New York Times vía Desing O’Blog
Desde la invención del codex en el siglo 1, la cuadrícula ha determinado cómo leemos. Han surgido miles de variaciones que incluyen distintos arreglos de líneas y columnas.
Piensa en la forma en que los textos y las imágenes están colocadas en libros, diarios y revistas. Estos son sistemas que, más o menos, han continuado en la Web… y funcionan. Atención: muchos diseñadores han tratado de evitar las cuadrículas en nombre de la «creatividad»; muchas de estas páginas no se leen.
En un mundo donde las personas son como, a menos que naveguen la Web en sus teléfonos y tablets, el problema del «diseño responsivo»… diseños que se adaptan a más pequeños tamaños de pantallas de una manera intencional y fluida, es también algo primordial
Para hacer nuestras vidas más fácil, ha aparecido un gran número de sistemas de cuadrícula pre fabricadas. Estas son responsivas, compatibles los mayores lenguajes de código y generalmente son de descarga gratuita. Algunos de los más populares son 960.gs, Simple Grid y Golden Grid System, pero la lista de opciones es verdaderamente enorme, con algunos que son más complejos que otros.

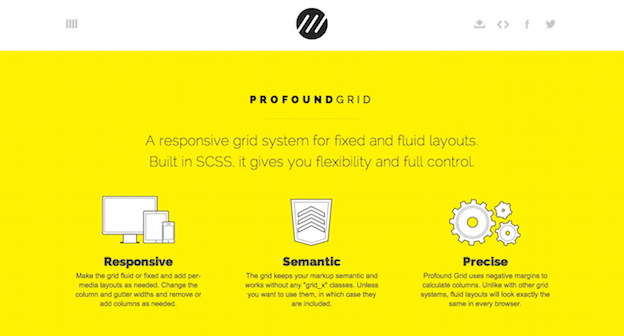
Profound Grid es un ejemplo de un sistema de cruadícula compatible y responsivo
Claro, si te crees aventurero o siente que tu proyecto demanda un solución verdaderamente única, entonces crea el tuyo.
2. Jerarquía visual

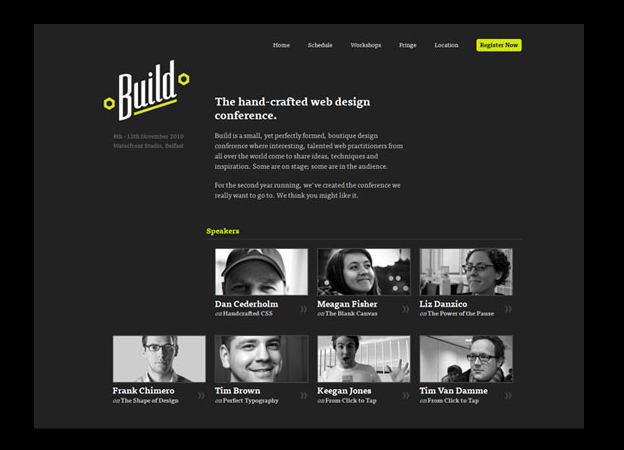
El sitio de conferencia Build pone en uso lo principios de jerarquía
Recientemente escribimos un artículo completo sobre este tema, por ello tocaremos el tema brevemente. Básicamente, es un hecho conocido en varias culturas, las personas leen de izquierda a derecha y arriba hacia abajo. Pero también se sabe que, dentro de estos parámetros, el comportamiento de lectura sigue muchas reglas más complejas. Esto es especialmente cierto en el Internet cuando algunas personas ojean páginas Web más que realmente leerlas.
Las páginas Web de calidad son construidas en respuesta a estos medidos patrones de lectura al colocar elementos importante, como el logo, llamado a la atención o la imagen clave, en los ejes para que los lectores les de un vistazo. Normalmente estos tienen forma de una «F»o «Z».

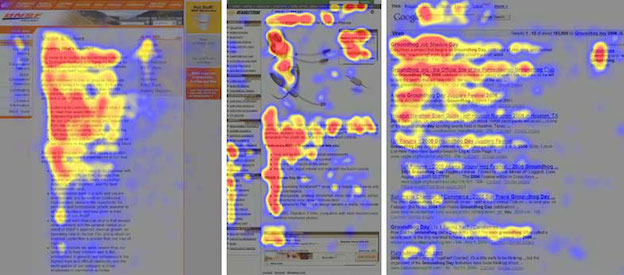
Demostración de patrón «F» vía Nielsen Normal Group
Más allá de es, la jerarquía visual se trata de señalar a los lectores lo que deben leer primero y lo que debe seguir. Luego de la colocación de la página, esto puede incluir estrategias como tamaño de fuente, espaciado, dirección y emparejado de tipoface, así como el uso del resaltado de colores.
3. Fuentes seguras para la Web

Open Sans, es una página Web simpática de fuentes para Web de Google
En 2014, el término «Fuentes seguras para Web» ya se sentía como algo de la antigüedad. El los primeros días del Internet, los navegadores soportaban un número de fuentes limitado, usualmente las que ya habían sido instaladas en el software de proceso de palabras de los usuarios, y si desviabas de ellos, algunos visitantes solo veían símbolos mientras navegaban.
En la actualidad, sigue siendo cierto que algunos navegadores soportan ciertas fuentes y otras no, pero el número de opciones seguras para la Web se ha incrementado gracias a la adopción de lo que se conoce como la incorporación de fuentes en la mayoría de los navegadores modernos. De hecho, muchos diseñadores se quejan de tener muchos de ellos de los cuales escoger.
Los servicios de fuentes basados en tarifas incluyen Typekit, WebINK, Fontdeck y Fontspring. Puedes encontrar fuentes bonitas y gratis, también, si buscas un poco dentro de servicios como fuentes para Web de Google. Aquí tienes compendio de CreativeBloq de algunas fuentes para Web gratis.

Arvos es otra fuente simpática de Fuentes para Web de Google
Ahora que ya sabes dónde buscar, existen solo algunas reglas generales que tener en cuenta:
- En el diseño Web, las fuentes serif están siempre reservadas para encabezados porque serían difíciles de leer si tuviesen un tamaño de letra menor. El cuerpo del texto generalmente debería ser sans-serif.
- Mantén el número de diferentes fuentes en una página Web al mínimo, de lo contrario se verá abarrotado. Máximo 2 o 3.
- Ten cuenta que algunos archivos de fuentes pueden ser muy grandes y esto podría ralentizar el tiempo de carga de una página Web.
4. Imágenes y colores

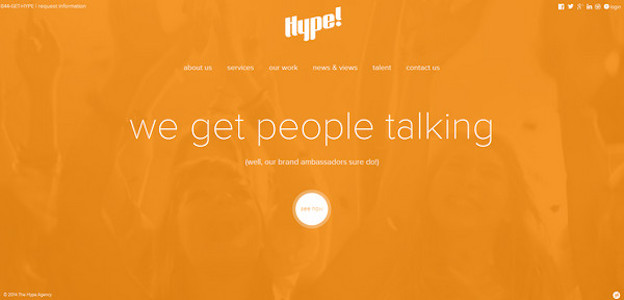
Hype! está es negrita y aún así es monócroma
Los principios de colocación de imagen y color no son tan únicos en el diseño Web, por ende no profundizaremos mucho en ello. Lo principal que tienes que mantener en mente es: No te excedas.
Para los colores:
- Al igual que las fuentes, limítate a 2 o 3. De hecho que debería hacer eco a la marca, mientras sirve para resaltar áreas importantes, como se menciona en la sección «jerarquía visual».
- Otra cosa que vale la pena tener en mente es el hecho de aproximadamente el 5% de la población (masculina) es daltónica.

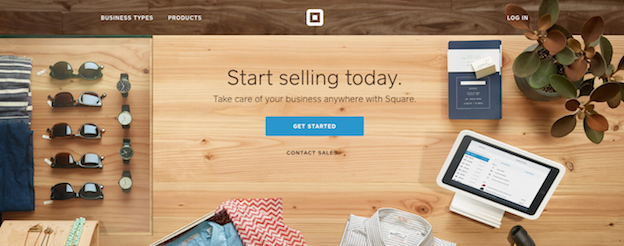
La foto de Square de ayuda a entender el producto
Para las imágenes:
- Evita las imágenes que se mueven. Resístete a la urgencia de usar flash. Incluso de gifts es cuestionable, a menos que se ejecute con las mejores habilidades.
- No uses imágenes simplemente como una forma de llenar espacio, puede que a los visitantes esto les llame más la atención y pierdan interés en tu página. En vez de ello, usa solo imágenes que comuniquen información útil, con textos ilustrativos que lo acompañen o expliquen algo que describa al producto.
- Ten en cuenta las restricciones de licencia asociadas con tu imágenes. Las mayorías de las imágenes tiene derecho de autor, lo que significa que tú o tus clientes tendrán que pagar para usarlas, de acuerdo con tus necesidades.
- Mantén el tamaño de los archivos lo más bajo posible (la resolución de las páginas Web es de 72 ppi). Las imágenes toman el 60% o más del tiempo de carga de una página Web.
… Y esos son, más o menos, los principios básicos en el Diseño Web. ¡Haz tus preguntas en los comentarios!
Fuente: 99designs, traducido por: Staff Digital.



bonito articulo, sucinto, pero claro y facil de entender… graciasssss…!
Hola Andres,
Gracias a ti por leernos. Te invito a seguir navegando por nuestro blog, te aseguro que encontrarás muchas cosas interesantes!
Saludos.