Diseñar una página web que brinde una buena experiencia de usuario a las personas requiere atención al detalle. Sin embargo, existen tantos aspectos que es difícil recordar los pequeños detalles que hacen que las páginas web sean fáciles de usar.
Aquí tienes algunos pequeños, pero importantes, detalles de experiencia de usuario que muchas páginas web pasan por alto. Obviar estos detalles puede frustrar a los usuarios y llevarlos al abandono de tu página web. Asegúrate de que tu página web aborde cada uno de estos detalles ahora mismo.
1. Marcar enlaces visitados con un color diferente
Muchas veces, visitar enlaces en una página web es una labor frustrante para los usuarios si la página web no marca los enlaces que el usuario ya ha visitado. Ser capaz de ver los enlaces visitados evita que las personas den clic dos veces en un mismo enlace accidentalmente. Con tantos enlaces en una página web, es difícil que los usuarios recuerden los enlaces a los que han dado clic y los que no, a menos que los enlaces sean claramente marcados. Haz esto claro para tus usuarios al marcar los enlaces visitados con un color diferente del original. Usa un color que es similar al color original del enlace, pero con efecto sutil. Por ejemplo, el color violeta es un buen color para un resaltar enlaces visitados porque desvanece el efecto del color azul, brindando a los usuarios la impresión que el enlace ya ha sido usado.
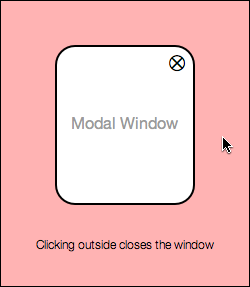
2. Cerrar ventanas modales cuando los usuarios dar clic fuera de ellas
Las ventanas modales son comúnmente usadas en varias páginas web. Muchas de ellas tienen un botón «X» en la esquina de la ventana que los usuarios usan para salir. Sin embargo, no es fácil acceder a este botón «X» para el usuario promedio. Cuando los usuarios desean salir de una ventana modal, muchos de ellos, por instinto, dan clic en el fondo de la pantalla para que la ventana modal se cierre. Cuando la ventana modal te fuerza a dar clic en la «X», se crea una mala experiencia de usuario. Toma más tiempo y esfuerzo hacer clic en la «X» porque este botón es más pequeño en tamaño y el usuario tiene que encontrarlo con su mouse. En lugar de eso, permite que tus usuarios salgan de las ventanas modales con solo un clic o un toque en el fondo de tu página web.
3. Colocar el enfoque del teclado en el primer campo de texto al llenar formularios
Cuando los usuarios ven un formulario en la pantalla, saben que tienen que cambiar de sus mouses a sus teclados. Facilita el trabajo de tus usuarios al configurar el enfoque del teclado en el primer campo de texto. De este modo, ellos podrán mover sus manos directamente a sus teclados sin tener que colocar el puntero en el primer campo de texto antes de empezar a escribir.
4. Hacer que la tecla «enter» sea la de «enviar»
Otro detalle que las páginas web pasan por alto en los formularios es permitir que los usuarios los envíen presionando la tecla «enter» de sus teclados. Al habilitar este atajo, los usuarios pueden enviar formularios de manera más fácil y rápida. Esto es especialmente en formularios donde los usuarios tienen que ingresar sus usuarios y contraseñas con frecuencia y dar clic en el botón de ingresar. Forzar a que los usuarios tengan que ubicar tal botón y dar clic en él puede molestarlos.
5. Colocar información sobre las acciones de los íconos
Los íconos son una forma elegante de describir acciones específicas en una página web. Sin embargo, no todos los usuarios saben intuitivamente qué acción representa un ícono. Es importante mostrar la información que describe la función de un ícono cuando el usuario coloca el cursor sobre él. Esto permite que los usuarios nuevos se acostumbren a los significados de los íconos sin necesidad de que tengan que adivinar y cometer errores.
6. Colocar un enlace de regreso hacia la página de inicio en un blog
Muchas páginas web cuentan con una sección dedicada a sus blogs corporativos. A veces, las páginas web usan un subdominio (blog.páginaweb.com) para un blog personalizado en WordPress. Un pequeño detalle que las páginas web pasan por alto es no colocar un enlace de regreso a la página de inicio. Es molesto que no exista un enlace hacia esta sección y los usuarios tiene que volver a escribir la dirección web en la barra de dirección para regresar. Un simple enlace de regreso es todo lo que se necesita, pero muchas páginas web olvidan.
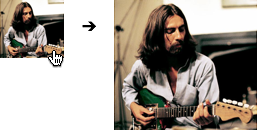
7. Mostrar imágenes grandes cuando los usuarios den clic en ellas
A veces, las páginas web tienen imágenes que los usuarios desean agrandar. Algunas páginas cometen el error de mostrar el mismo tamaño de imagen en un fondo diferente cuando un usuario da clic en ella. Los usuarios esperan una imagen grande, así que eso es lo que deben obtener. Colocar la imagen en un fondo obscuro no ayudará mucho a los usuarios si el tamaño de la imagen no cambia.
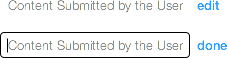
8. Permitir que los usuarios editen lo que publican
Las páginas web que permiten que sus usuarios publiquen comentarios o contenido necesitan recordar que los usuarios no son perfectos y pueden cometer errores al publicar. Esto puede frustrar a los usuarios que cometen errores, como seleccionar una sección errónea, enlazar una URL equivocada o escribir mal una palabra. Una sencilla función de edición permite que los usuarios corrijan sus errores, de modo que otros usuarios de la página pueden ver y disfrutar el contenido que publican de la mejor manera.
¿Tu página web comete estos errores? Si es así, Staff Digital puede darte una mano. Somos una empresa joven dedicada al diseño de páginas web, marketing digital y más. Ponemos en prácticas las últimas y mejores tendencias de diseño web basado en las necesidades de tu empresa. Revisa nuestros trabajos y confía en nosotros.
Este artículo fue publicado originalmente en Ux movement, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, especialistas en diseño y desarrollo web en Lima, Perú. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Imagen e Identidad Corporativa, Estrategia Digital o Diseño de Páginas Web, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!