
¿A qué diseñador no le gustaría aprender formas eficientes de usar InDesign en sus proyectos de diseño de páginas web? Comos los que conocemos Adobe sabemos, sus programas cuentan con los últimos métodos para completar tareas. Por suerte para nosotros, en este artículos compartimos contigo algunos consejos de una instructora de InDesign.
4 Consejos para ahorrar tiempo en InDesign
Personaliza tu espacio de trabajo
El tiempo es dinero. En tus proyectos de InDesign, sin duda, lo que te ahorra más tiempo es contar con un programa que te muestre exactamente lo que quieres ver, de preferencia, en todo tiempo. Personaliza tu espacio de trabajo para que encaje con tus funciones. Recuerda que siempre puedes cambiar uno de los espacios de trabajo determinados (Ventana > espacio de trabajo) y regresar al tuyo.
Esto es lo que ella piensa: tiene el panel de biblioteca abierto, como siempre ha repetido piezas de diseño para futuros trabajos con cada cliente. Aunque sea un trabajo de una vez que probablemente no se repita, nunca lo sabrás. Si hace un buen trabajo para el cliente, es probable que este regrese y ya tendría el diseño de logo, dirección, descripciones de productos o otra información pertinente formateada para ahorrar tiempo en futuros proyectos.
No tiene los Caracteres y Párrafos seleccionados porque todas las demás configuraciones están en el panel de control. No tiene la Alineación seleccionada porque confía en su guía inteligente para que se encargue de ella. No tiene las vistas previas del Separador o el Aplanador cuando cambia al espacio de trabajo de Impresión y Corrección cuando necesita saber cómo va todo. No tiene la opción de colores encendida porque, si quiere un color, lo puede crear en el gestor de tinta y siempre lo tendrá disponible si necesita reusar un color. Además, significa que logra seleccionar los nombres de los colores para reconocerlos luego. No tiene paneles interactivos porque casi nunca crea documentos interactivos.
Tu trabajo será diferente al de ella, por tanto tendrás diferentes necesidades.

Snippets
Las bibliotecas son útiles para elementos que se usan con frecuencia, como logos, información de derecho de autor y direcciones. Los elementos de la biblioteca pueden ser colocados donde desees, pero, algunas veces, debes colocar uno, a un grupo, en su ubicación exacta. En ese caso, es mejor usar snippets.
Arrastra un suelta cualquier combinación de elementos en una página de tu computadora. InDesign guardará los objetos y su ubicación relativa como un snippet con un vista previa. También puedes arrastrarlos en el Panel de Biblioteca (Archivo>Nuevo>Biblioteca), entonces tu biblioteca contendrá toda la geometría de la página en un elemento flotante. Estos snippets también pueden ser arrastrados en Adobe Bridge o, incluso, en un correo electrónico.
En una Mac, si arrastras el elemento en un documento de correo electrónico abierto, la imagen real que fue arrastrada se mostrará en un correo electrónico como un archivo adjunto, como aparecía en InDesign. En Windows, el resultado dependerá de cómo recibes el correo. Si tienes una configuración HTML, lo verás como imagen, pero si solo recibes textos, entonces lo recibirás como un documento PDF adjunto. Si deseas compartir un snippet con otro usuario de InDesign, primero guárdalo y luego inclúyelo manualmente como un archivo adjunto.
Los snippets son bastante pequeños y muy fácil de compartir. No olvides darles un nombre identificable ya que el arrastrarlas al computador, este les dará un nombre genérico. Es útil para colocarlos el carpetas donde serán encontradas con facilidad.
Power Zoom
Para usar el Power Zoom, selecciona la herramienta Mano y mantén presionada la tecla espaciadora, luego haz clic y sostén el mouse para realizar un acercamiento. Con el botón del mouse sostenido, mueve el mouse alrededor para cambiar la ubicación de la caja del zoom rojo.
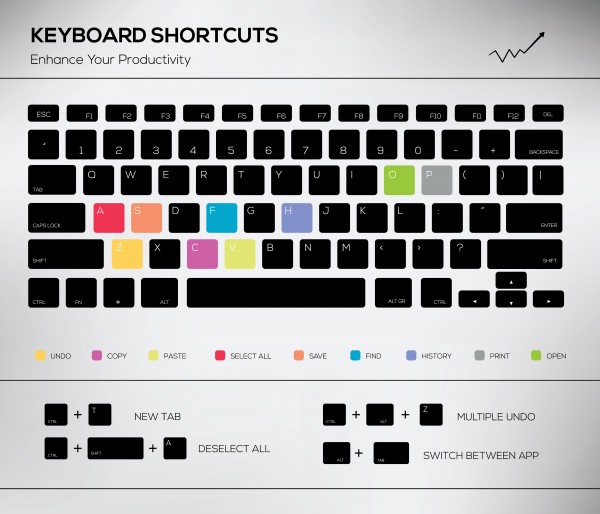
Atajos de teclado

El diálogo Atajos de teclado se encuentra en la parte inferior del menú Editar. Verás que el Área de Producción te permite seleccionar cualquiera de los diferentes menús y algunas otras ubicaciones como Edición de Objeto y Navegación de Estructura. Debajo de cada una encontrarás una lista de todas las opciones programables.
Cuando seleccionas un elemento, existe un teclado localizado, InDesign te mostrará lo que es en la ventana de Atajos Actuales. Haz clic en la nueva ventana de Nuevo Atajo y escribe en la pulsación de teclado que deseas añadir.
Está bien tener más de una tecla para un comando. Si deseas ver lo que se puede controlar con un atajo de teclado, asegúrate de que la opción Configurar como predeterminado y luego haz clic en el botón Mostrara y esto abrirá un archivo de texto que te muestra una lista de cada posible pulsación que puede ser definida.
A menos que compartas la computadora con otras personas, no hay razón para realizar configuraciones adicionales. La única excepción es si estás haciendo algo bastante repetitivo y deseas distribuir los atajos fáciles como Ctrl+1 Ctrl+2 y Ctrl+3. En tal caso, puedes crear una nueva configuración, definir un atajo, y cuando termines, eliminar tal configuración.
Sin importar cuán atractivo puede sonar crear cientos de atajos, es mejor crearlos solo para cosas que haces con frecuencia. Si añades, por ejemplo, veinte no podrás recordarlos en 20 horas.
Esperamos que este artículo te haya sido de utilidad y puedas poner estos consejos en práctica en tus proyectos de diseño de páginas web.
Recuerda que Staff Digital puede ayudarte a dar vida los proyectos digitales de tu empresa. Somos una agencia digital en Lima, Perú, especializada en diseño de páginas web, diseño de logos, branding, ecommerce y más. ¡Contáctanos!
Este artículo fue publicado originalmente en How design, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, agencia digital en Lima, Perú. Nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño de Páginas Web o ecommerce, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


