Uno de los elementos más importantes que la gente observa en cualquiera de tus diseños, es la tipografía. Esta necesita ser clara y legible, además de conducir al usuario a través de todo el diseño web, desde los elementos más importantes hasta los últimos. Uno de ellos es la jerarquía tipográfica.
Pero para ser un maestro en el arte de la tipografía, es necesario entender cómo la capa de texto logra un máximo impacto a través del diseño. Lee el siguiente artículo y aprende a cómo dominar la jerarquía tipográfica y crear modelos efectivos para cada proyecto.
¿Qué es la jerarquía tipográfica?
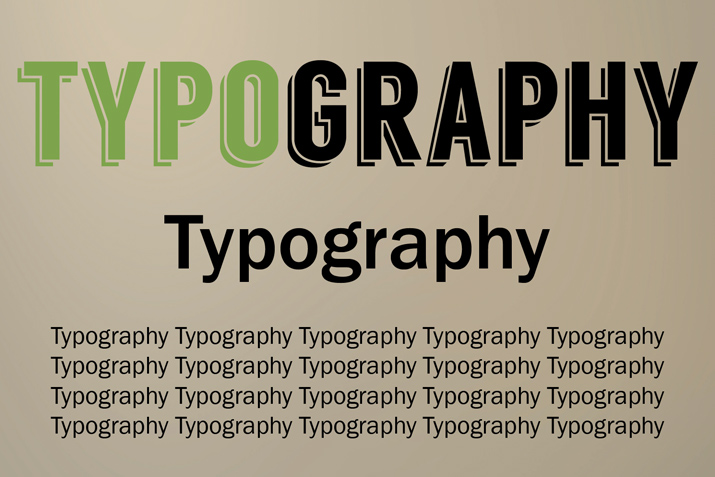
La jerarquía tipográfica es otra forma de jerarquía visual, una sub-jerarquía en un proyecto global de diseño. La jerarquía tipográfica presenta las letras de manera que las palabras más importantes se muestren causando un mayor impacto, por lo que los usuarios pueden escanear el texto para obtener información clave.
Sin jerarquía tipográfica, cada letra, cada palabra y cada frase en un diseño se vería igual. ¿Puedes imaginar leer un texto completo con el mismo tipo de letra, así como el tamaño y el color? ¿Por dónde se podría empezar? ¿Cómo reconocerías el texto de mayor importancia?
La jerarquía tipográfica crea contraste entre los elementos. Los diseñadores logran esto a través de la utilización de los tipos de letra, tamaño, peso, letras mayúsculas y minúsculas, negrita o cursiva, orientación y color. Las combinaciones de estas herramientas de diseño se utilizan para crear tipografías en capas distintas.
Nivel Primario
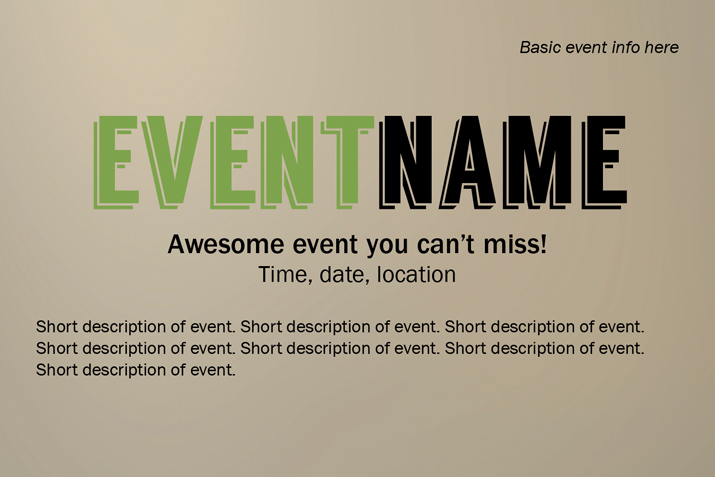
El nivel primario de la tipografía comprende letras de gran tamaño. Estas abarcan titulares y cubiertas, lo cual también es conocido como «muebles» que atraen a los lectores en el diseño. Esta tipografía es la más grande (a menos que se utilice arte tipográfico).
Nivel Secundario
El nivel secundario de la tipografía comprende la información que tiende a ser analizada y que ayuda a los lectores a permanecer con el diseño. Esto incluye elementos tales como subtítulos, citas, infografías y otros pequeños bloques de texto que añaden información al nivel primariol. El diseño de estos bloques textuales está en el lado grande, pero por lo general, son mucho más pequeños que las letras en el nivel primario de la tipografía.
Nivel Terciario
El nivel terciario de la tipografía comprende el texto principal del diseño. A menudo es uno de las tipografías más pequeñas, pero debe ser lo suficientemente grande como para ser completamente legible por todos los usuarios potenciales. El tipo de letra debe ser simple y consistente en el diseño, espaciamiento y el uso general.
Otros niveles
Los otros niveles de la tipografía incluyen efectos que se aplican a escribir en el nivel terciario para pequeñas áreas de impacto. Efectos tales como negrita, cursiva, subrayado y color pueden llamar la atención sobre las áreas específicas del texto principal. Estos efectos son más eficaces cuando se aplican al texto del mismo tamaño y tipo de letra utilizado en el nivel terciario. Los efectos se utilizan con moderación y solo unas pocas palabras en secuencia. Ejemplos de otros niveles incluyen enlaces que se encuentran subrayados, palabras en negrita para llamar la atención o cursiva o color para dar énfasis.
Jerarquía en proyectos impresos
La jerarquía visual en proyectos de impresión es estrictamente visual. Se utiliza el tamaño, el color y otros efectos para lograr que ciertas frases aparezcan más grandes y denoten mayor importancia, la ampliación en consecuencia es lo único que se debe hacer para lograr un buen comienzo.
Viendo el ejemplo paso a paso por encima, se puede ver claramente los distintos niveles de jerarquía tipográfica y cómo se hace el diseño un tanto más fácil de leer y más atractiva visualmente. Esta misma técnica puede aplicar para cualquier proyecto de diseño, añadiendo énfasis en áreas clave.
Créala
Existe una variedad de maneras en las que puedes crear un sentido de jerarquía. Estas son algunas de las técnicas más comunes:
- Selección de tipo de letra: Las más interesantes pueden parecer más grandes y llaman más la atención que aquellas menos visibles. Cuando se utiliza la novedad, la escritura o los tipos de letra elaborados, se debe estar al tanto del tema de legibilidad y asegurarse de que la letra es lo suficientemente grande.
- Tamaño: Casi no hace falta decirlo, pero mientras más grande es el tipo de letra, más atractivo a la vista será. Este debe ir de acuerdo con el orden de importancia en la lectura del texto.
- Grosor: El grosor de las letras puede hacer que el texto se vea más grande (trazos gruesos en negrita) o (tipografías finas o comprimidas) más pequeños.
- Letras mayúsculas y minúsculas: ¿Has oído que el enviar un correo a una persona, escrito en letras mayúsculas, da la impresión de estar gritándole? Lo mismo puede decirse de todas las etapas del diseño. Se debe tener cuidado con el uso de mayúsculas y minúsculas. Las letras mayúsculas aparecerán más grandes y vanguardistas, mientras que las letras minúsculas se verán más pequeños y, a menudo, pasarán sin ser vistas.
- Negritas: Las letras en negrita son un buen punto de énfasis en una sola palabra o frase. Funcionan especialmente bien en la tipografía de nivel terciario.
- Cursivas: Las letras cursiva pueden destacar una palabra o frase en una forma menos dramática y más sutil que las negritas. Funciona especialmente bien en la tipografía de nivel terciario.
- Orientación: El colocar las letras hacia un lado, boca abajo o con cualquier otra orientación que no sea horizontal, puede tender a llamar la atención de inmediato, pues están colocadas de una manera diferente a lo que se espera. Esto puede funcionar bien para las palabras o frases cortas en el texto de primer nivel.
- Color: La adición de color a las letras que normalmente no tienen color crea un interés específico e inmediato. Este efecto puede funcionar en cualquier nivel de texto, pero debe ser deliberado para no crear problemas de legibilidad o confusión.
- Situación: Cuando el texto se encuentra en el lienzo puede establecer jerarquía también. Normalmente se lee de arriba a abajo (una jerarquía natural de clase), pero esto también se puede cambiar mediante el empleo de algunas de las técnicas anteriores.
Jerarquía en proyectos digitales
Todas las herramientas que se utilizan en proyectos de impresión también se aplican a los proyectos digitales, con algunas adiciones. La jerarquía tipográfica digital debe incluir también la consideración de HTML en la creación de tipografía para web. Este nivel adicional de pensamiento asegura que sus niveles visuales se traducirán a otros usuarios en la pantalla.
Créala
Asegúrate de utilizar las convenciones comunes, incluyendo la cabecera, el cuerpo y los estilos atrevidos cuando se trabaja en proyectos que serán publicados en línea. Cada una de estas definiciones de estilo de uso común aparece sin las comillas (<>) en el código HTML.
- Título (título): Define el título del documento para la web y los usuarios.
- Cuerpo (cuerpo): Define el cuerpo del texto en un documento.
- Encabezados (h1 a h6): Define las diferentes capas de estilo en el encabezado. El H1 es típicamente el más grande y más importante, al rededor del H6. Solo necesitas utilizar cuantos necesites.
- Negrita (fuerza): Define la fuerza, viene a ser para un texto más importante.
- Cursiva (inclinación): Define el texto con una inclinación para dar énfasis.
Jerarquía y usabilidad
Cuando se trata de aplicaciones móviles, es necesario pensar en la jerarquía visual tipográfica, en la jerarquía tipográfica de HTML y en la usabilidad de la jerarquía de la tipografía. El texto no solo tiene que lucir bien y funcionar correctamente, sino también tiene que ser diseñado de tal manera que los usuarios sepan qué hacer con él y puedan interactuar como se esperaba.
Esta tipografía basada en la acción incluye algunas cosas importantes para los diseñadores. La tipografía tiene que ser lo suficientemente grande como para lucirse, separada de modo que cada elemento pueda estar claramente definido, y los elementos utilizables deben tener algún tipo de definición visual (por ejemplo, un botón).
Créala
Lo que hay que tener en cuenta al crear la jerarquía tipográfica es separar los elementos tipográficos con los que los usuarios interactuarán. Las consideraciones importantes incluyen:
- Espacio: Dale a cada elemento un gran espacio. Considera el tamaño del espacio y la cantidad del mismo que se necesita. Los usuarios pueden sentirse realmente frustrados si la letra es tan estrecha que el elemento sobre el cual hacer click lo redirige a otro lugar.
- Color: Crea una paleta de color apara usabilidad. Consider making every word that is intended for touch a different color than the main text.
- Shadows: Considera la posibilidad de hacer que cada palabra sea de un color diferente a la del texto principal. En cuanto a las sombras de la gota, estas son un indicador común de un botón que se puede presionar.
- Bordes: Considerar la adición de los bordes a los elementos independientes que deseas que los usuarios utilicen es importante. Asegúrate de que estos sean apartados del fondo. (La moda de los «botones fantasma» son un buen ejemplo de esto)
- Animación: Texto en movimiento, aunque difícil de crear, puede ser una manera rápida de captar la atención si se usa en ciertas palabras.
- Direction: Recuerda decirle a los usuarios qué hacer en la pantalla, desde el tipeo y el recorrido con el mouse hasta la acción a tomar.
Conclusión
Lo más probable es que realices tus diseños con algún tipo de jerarquía tipográfica, incluso sin pensar en ello. Pero teniendo en cuenta cómo el tipo de letra se alineará a lo grande la imagen, puedes mejorar el diseño gráfico y general.
Utiliza la jerarquía tipográfica para añadir énfasis, dar impacto y crear llamadas de acción que los usuarios puedan ver y los hagan reaccionar de manera rápida. Recuerda que debes pensar en la legibilidad y la comprensión general del texto al tomar decisiones sobre el tipo de letra, tamaño y efectos que se apliquen. Tus lectores (o usuarios) se lo agradecerán.