Con la temporada navideña a la vuelta de la esquina, muchos de nosotros tal vez estemos haciendo algo de compras online (Bueno… tal vez muchas compras). El diseño de una página de pago puede hacer que la experiencia de compra algo memorable, o algo que quieras olvidar.
Si estás diseñando una página de compra, tienes que considerar varias cosas como la funcionalidad, la usabilidad, la seguridad y el diseño. Una página de pago no puede ser diseñada como algo adicional, es la página más importante en la experiencia de compra en línea.
1. Hazla notoria
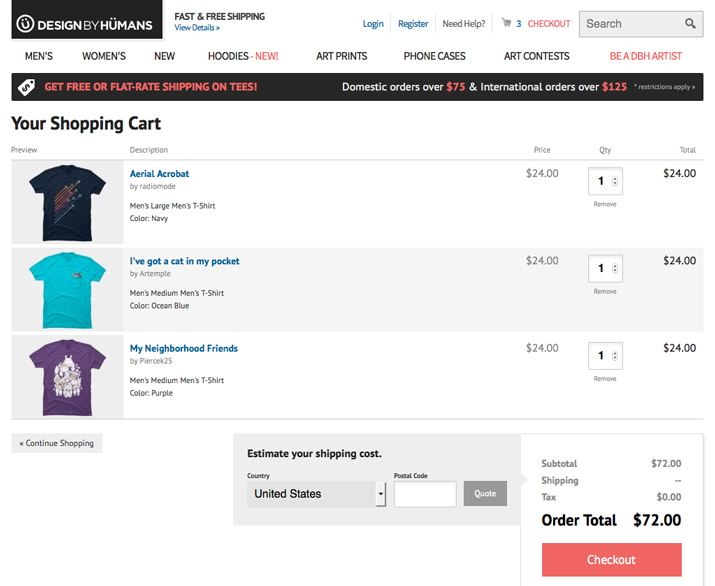
Tal vez esto suene obvio, pero la página de pago de una página web e-commerce debe ser notoria. Muchas páginas web hacen que solo sea una parte más de su sitio web.
Esto es importante por muchas razones. Una conexión visual entre una página de pago y el resto de la página crea lo que conocemos como credibilidad de marca. Si la página de pago luce igual que resto de las páginas web, entonces la hace ver de confianza y como que forma parte del sitio web. Lo visual, desde los logos hasta el productos del carrito de compra ayuda a que los usuarios recuerden por qué y en qué parte de la página web se encuentran.
En este sentido, ¿qué tipo de efecto visual deberías usar?
- Imágenes. Como mínimo. Cada producto debe estar acompañado de un ícono que muestre lo que usuario está comprando.
- Logos. El logo de la empresa siempre debe ser visible (y debe tener la opción de hacer clic para regresar al resto de la página web).
- Botones grandes. Crea llamadas a la acción como «Añadir al carrito», «Actualiza un producto» y «Cómpralo ahora» que sean grandes, llenas de color y visualmente atractivas. Los botones deben ser fáciles de encontrar y deben hacernos querer dar clic en ellos.
- Color. Muchas páginas de pago son todas blancas como marcos que las hacen parecer cajas. Está bien usar colores. Mantén el esquema de color del resto de la página web en el página de pago.
- Tipografía. El texto debe ser sencillo y fácil de leer. (Las personas tienden a «confiar» en fuentes como serif o sans serif más que una fuente script o novelty font.) Pero puedes divertirte usando elementos de textos grandes.
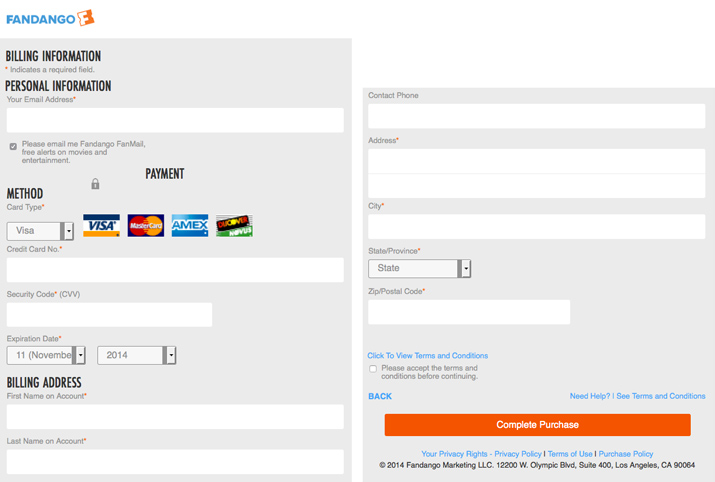
2. Incluye logos de pago y sellos de seguridad
Añade efectos visuales que hagan que los usuarios se sientan seguros de comprar en tu página web. Aunque la mayoría de personas saben que pueden pagar con tarjeta de crédito en tiendas online, contar con pequeños logos junto a los botones de pago refuerza esta idea.
Es una señal efecto visual pequeña, pero segura. Puede ayudar a eliminar confusión sobre qué tipos de pago se aceptan.
Recuerda incluir logos para todos los tipos de pago. (Demasiadas páginas web recuerdan colocar logos de tarjetas de crédito, pero se olvidan de PayPal o Apple Pay.) Mantén las imágenes pequeñas y agrúpalas ordenadamente. (Felizmente, para los diseñadores, la mayoría de estos elementos se ajustan a tamaños pequeños y tienen aspectos de dimensión similares.
Considera diseñar o descargar un kit de logos especializado en interfaz de usuario para hacer esto. No estás limitado a solo usar los logos de la empresa. Solo recuerda no excederte en el diseño, el objetivo es que los usuarios reconozcan los logos incluso si solo ocupan pequeños espacios en la página web.
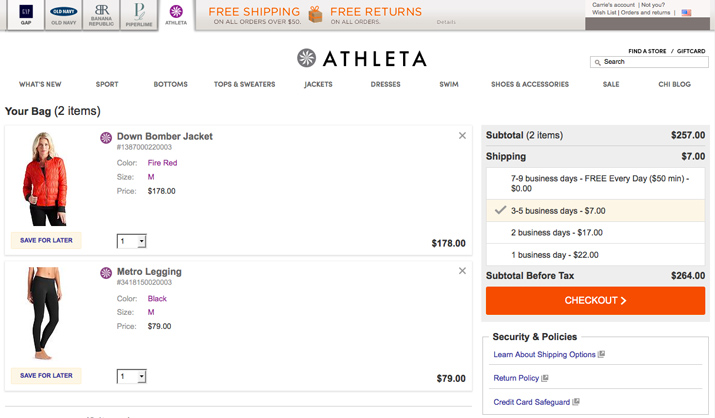
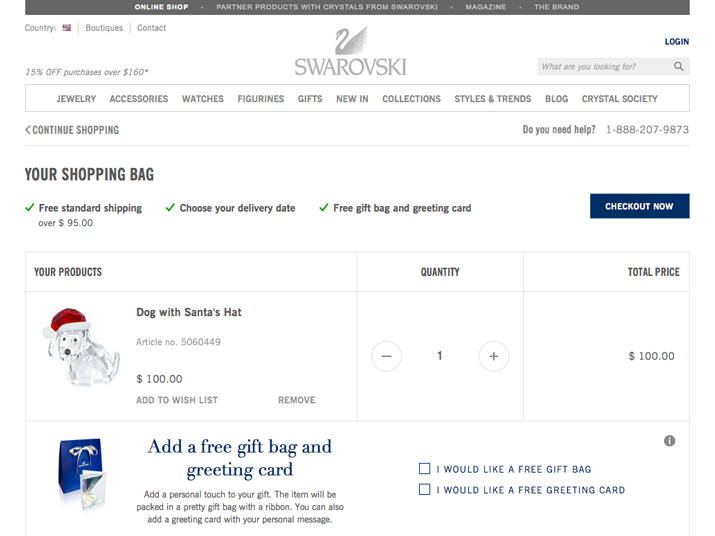
3. Considera agrandar las imágenes
Las páginas de pago que permiten que los usuarios visualicen el producto en el carrito de compras logran una gran bonus. Los efectos que agrandan cada ítem en el carrito de compra o un elemento emergente pueden facilitar que los usuarios vean sus posibles compras una vez más y eliminen la frustración de tener que navegar para revisar un color o una talla.
Otra opción es crear imágenes en miniatura grandes para los productos de la página de pago. Esta imagen adicional puede ayudar a que el usuario confirme su opción de compra y se sienta bien por su compra.
Muchos diseñadores fallan al momento de incluir imágenes, esto aumenta la posibilidades de abandono del carrito de compra. Piénsalo de esta forma, tener una imagen al momento de comprar equivale a estar parado en la cola con un producto en mano en una tienda real. No muchas personas cambian de opinión a este punto.
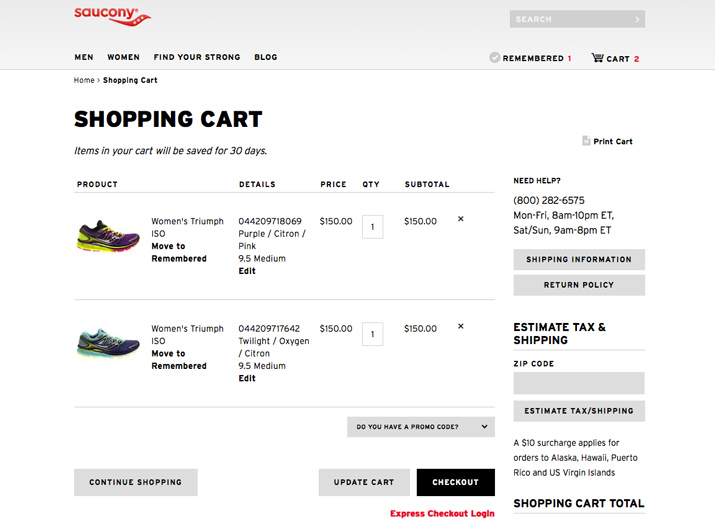
4. Usa tablas
La información en el carrito tiene que estar organizada a la perfección. La manera más fácil de lograr esto es diseñar el carrito en forma de tabla o con un formato cuadriculado.
Usa columnas y filas para presentar cada producto, imagen, descripción, cantidad, precio y cualquier otra información que sea relevante. Los productos deben estar colocados de forma vertical, en columnas junto con la información relevante en la fila correspondiente. Este estilo de colocación es básico para los carritos con varios productos, de manera que los usuarios no se vean forzados a moverse entre pantallas en vez de solo desplazarse de arriba a abajo (que es lo más cómodo).
Utiliza un alineamiento constante con cada tabla o cuadrícula. El izquierdo es el más común. También ten en consideración la forma de alineación de los precios de forma que sean visibles en la pantalla. Lo ideal es el que los precios estén alineados de manera que los números, antes y después de un periodo, estén en la misma posición para cada producto.
5. Considera la funcionalidad
Aunque mucha de la funcionalidad del diseño de una página de pago no es la labor del diseñador, es importante que la considere. (ya sea que los conceptos que crean los diseñadores y desarrolladores varíen de acuerdo al equipo.)
Los elementos de funcionalidad que diseño necesita incluyen que:
- habilites y facilites de impresión desde múltiples pantallas, incluyendo antes y después de la compra.
- incluyas la función de lista de deseos u otro método para guardar productos para compras posteriores. Haz que esa información sea compartible.
- Muchas páginas de pago puede convertirse en agujeros negros sin enlaces que estén relacionado a la experiencia de compra. No encierres a los usuarios en páginas de donde no hay escapatoria.
- permitas la edición de compras dentro de carrito.
- consideres que las opciones o páginas de facturación que puedan imprimirse. (Esto es importante si tienes empresas en tu lista de clientes.)
- facilites para que los usuarios entiendan cómo modificar, cambiar o actualizar sus órdenes. No todos los usuarios son tus clientes regulares. Debe ser fácil y rápido realizar una compra y luego crearse una cuenta. Primero segura la compra.
6. Haz que los íconos clave aparezcan en cada página
El diseño de la pagina de pago empieza en el momento cuando el concepto de la página web considera una opción de e-commerce. Ciertos elementos de diseño necesitan ser visualizados a lo largo de toda la página web.
Íconos como «añadir al carrito» o «comprar» deben ser colocados a lo largo del diseño. Los botones o elementos de navegación deberían tener el mismo diseño (o muy parecidos) que los botones de acción en la página de pago.
7. No te olvides de los usuarios móviles
Un creciente porcentaje de ventas se dan en dispositivos móviles más que en computadoras convencionales. Piensa en el diseño de tu página de pago y facilita su uso para este tipo de clientes. Nada es más frustrante (y muy común) que una página web solo funcione hasta que se llega la página de pago.
Ten en mente las opciones de tocar y deslizar los elementos. Los botones deben ser más grandes y fáciles de ver. Los formularios deben incluir cuadros más grandes de forma que sean fáciles de tocar y no se tenga la necesidad de hacer zoom en la pantalla.
Cuando se trata de usuarios móviles, también es importante mantener todo en una sola página. Crea una página de pago donde uno pueda desplazarse en vez de abrir múltiples pantallas.
Conclusión
El diseño de una página de pago puede ser una gran labor para cualquier diseñador. La clave se encuentra el algo de lo que usualmente se habla en la comunidad de diseño: Simplicidad. Diseña una página sencilla con pocos efectos y un enfoque en la usabilidad; de esta forma tendrás más posibilidades de éxito.
Ten en cuenta a los usuario cuando piensas en una página de pago. Haz un esfuerzo en diseñar una página que tenga un atractivo visual, logos para guiar e informar a los usuarios, muchas imágenes, un diseño organizado, íconos para guiar promover ventas y una interfaz móvil amigable. En Staff Digital tenemos en cuenta todos los elementos que se mencionaron en el artículo al momento de diseñar una página web. Contamos con los mejores profesionales del mercado que harán que tu empresa ingrese al mundo virtual en gran manera. ¡No dudes en contactarnos!
Artículo traducido y adaptado de Design Hacks. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!










[…] que hagas este proceso lo más facil posible para los usuarios. Esto significa ofrecer todos los medios de pago posible, desde todo tipo de tarjetas de crédito hasta PayPal, cheques electrónicos o, incluso, un […]
[…] bien existen muchos más consejos para diseñar una página de pago que solo las 6 mencionadas, hay que señalar que los fundamentos anteriores definitivamente […]