Esta pregunta emerge con más frecuencia de lo que puedes esperar. La vemos en foros de programación y diseño de páginas web. Y es buena pregunta.
El diseño web responsive se ha convertido conocido desde que fue acuñado por Ethan Marcotte en el blog A list Apart en 2010. Es tan familiar que lo tomamos por sentado. El concepto de una página web responsive es uno de los mejores «trucos» CSS y es lo suficientemente importante dar un paso atrás para recordar lo que hacen que las paginas web ecommerce sean responsive y otras sean adaptive.
Por esta razón, en este artículo veremos la diferencia entre ambas.
La explicación corta
Las páginas web responsive y adaptive son las mismas en el sentido que ambas cambian de apariencia de acuerdo con el ambiente del navegador en las que son vistas (la mayoría de los casos es el ancho del navegador).
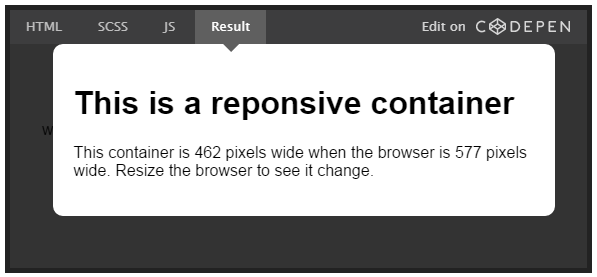
Las páginas web responsive responden al tamaño del navegador en cualquier punto. Sin importar el ancho de este, la página ajusta su esquema (y, tal vez, funcionalidad) para que se optimice en la pantalla. ¿El navegador tiene un ancho de 300 píxeles o 3000 píxeles? No importa porque el esquema va a responder de acuerdo con eso. Bueno, al menos si de diseña correctamente.
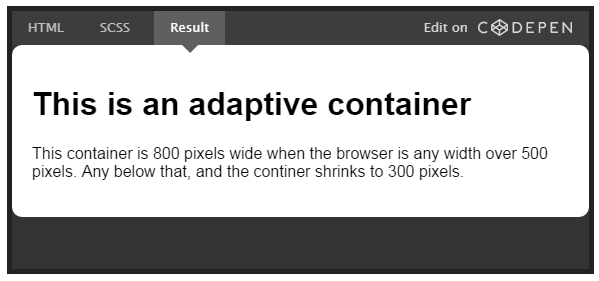
Las páginas web adaptive se adaptan al ancho del navegador en puntos específicos. En otras palabras, la página web solo se preocupa de que el navegador tenga un ancho específico, y adapta su esquema con base en eso.
Nota cómo el ejemplo responsive fluye con el ambiente mientras que el ejemplo adaptive cambie de tamaño cuando se alcanza una cierta medida.
La explicación larga
La diferencia entre las páginas web responsive y adaptive va un poco más allá de los ejemplos líneas arriba. Hasta, tal vez, pienses que son diferentes filosofías.
Vamos a considerar el punto más importante de la definición original de Ethan con respecto del diseño web responsive:
Las cuadrillas fluidas, imágenes flexibles y media queries son tres de los ingredientes técnicos para una página web responsive, pero esta última también requiere un forma de pensar distinta. En lugar de restringir nuestro contenido en diversas experiencias específicas para dispositivos, podemos usar las media queries para mejorar, de forma progresiva, nuestro trabajo dentro de diferentes contextos de vistas.
Nota las palabras fluidas y flexible. El diseño web responsive es una forma de hacer que un dispositivo sea agnóstico en el sentido de que busque crear una experiencia optimizada para cualquier pantalla. Este pensamiento nos reta a diseñar páginas web que cambien de contexto de acuerdo con cómo se consume una página web en una cierta ocasión. Esto significa que nuestros contenedores debe ser fluidos (usando porcentajes y medidas de unidad), los recursos deben ser flexibles (como al brindar los recursos adecuados a los dispositivos adecuados en el tiempo adecuado) y nuestras media queries sean definidas donde se rompa el contenido (opuesto al ancho de un tamaño de dispositivo específico, por decir, iPhone).
Comparemos eso con la forma adaptiva de pensar, que no es ni fluida y flexible, sino que busca puntos específicos a los cuales adaptarse. Aunque puede ser difícil adaptar una página web a los varios dispositivos, existe un resumen sobre las media queries específicas al que puedes hacer referencia.
¿El diseño responsive es mejor que el diseño adaptive?
En este artículo no pretendemos responder esa pregunta. Existe una diferencia en la filosofía, al igual que el diseño web responsive viene del diseño web responsive dedicado a los dispositivos móviles. Puedes escoger la mejor herramienta tus proyectos de diseño web.
¿Estás siendo forzado a escoger una por encima de la otra? La elección puede ser más fácil si conoces los dispositivos para los cuales debes diseñar. Tal vez puedes decidir que el iPhone 6 es el único dispositivo que importa y adaptar tu página web a sus parámetros sería muchos más fácil y eficiente que tener en cuenta otros dispositivos. No obstante, un diseño web responsive es una buena estrategia para garantizar el futuro de una página web contra la posibilidad de el surgimiento de cualquier dispositivo en el mercado.
Conclusión
Ambos diseños web, responsive o adaptive, son los mismos en el sentido de que son métodos para lidiar con la realidad de que las páginas web, con frecuencia, son vistas en diferentes dispositivos en diferentes contextos.
Recuerda que la web es responsive por naturaleza. No necesita responder o adaptarse a ningún dispositivo hasta que empieces a diseñar.
Si estás buscando profundizar tus conocimientos en el diseño web responsive, lo mejor que puedes hacer es practicar. No existe un atajo de recursos que puede ayudarte, pero aquí tienes algunos recursos para empezar:
- This is Responsive: Una colección de ejemplos, patrones y recursos recopilados por Brad Frost.
- ResponsiveDesign.is: Otro tesoro escondido de recursos, además de artículos.
- Responsive Web Design, by Ethan Marcotte: Ethan escribió un libro acerca de este tema y lo hizo con la mayor claridad posible.
Staff Digital es una agencia especializada en diseño de páginas web, así que si estás buscando crear la página web de tu empresa, ¡contáctanos!
Este artículo fue publicado originalmente en CSS Tricks, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, especialistas en diseño y desarrollo web en Lima, Perú. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Imagen e Identidad Corporativa, Estrategia Digital o Diseño de Páginas Web, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!