A menos que vivas debajo de una roca (o en lugar donde no tienes Wifi, lo que suena, en realidad, a unas pequeñas vacaciones), ya habrás escuchado del cambio de factor de rankings que ha cambiado el juego de Google: ahora el motor de búsqueda quiere que las páginas web tengan un diseño responsive.
Bueno, Google no requiere que construyas tu página web con un diseño responsive, simplemente no la mostrarán en sus páginas de resultado del buscador si la página web no es responsive, lo es casi lo mismo.
Entonces, ¿qué harás acerca de esto cambio de sucesos? Primero lo primero: ¿sabes lo que es una página web responsive?
¿Mi página web ya es responsive/amigable con dispositivos móviles?
Si has contratado un página web y no sabes si es responsive o no, Google tiene una curiosa herramienta de prueba para saber si tu página web es amigable con dispositivos móviles que te ayudará a saberlo. Solo coloca tu dominio y tu página será analizada en segundos.
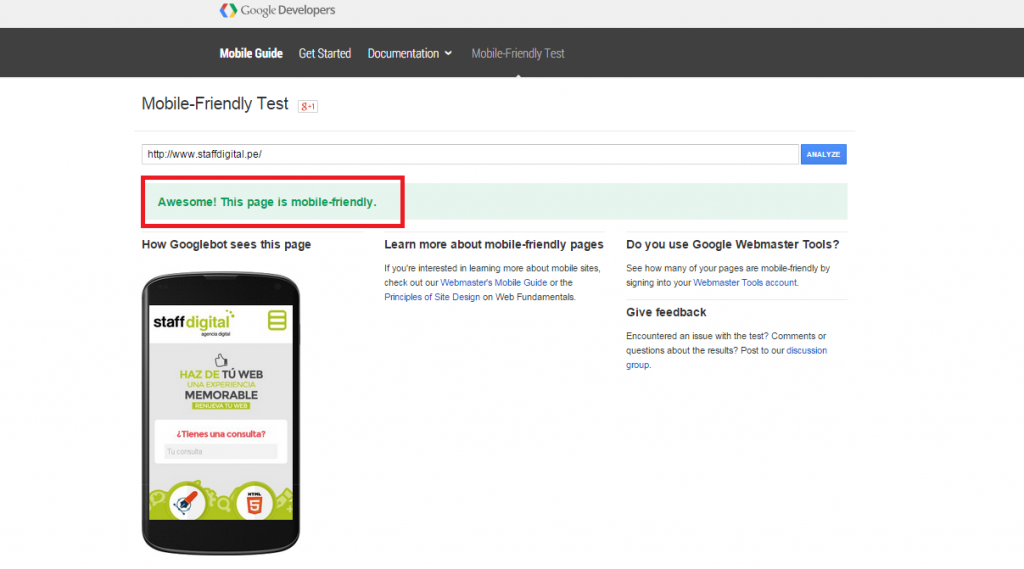
No existen grados en esta prueba. Tu página es amigable o no. Así es como luce cuando pasas la prueba:
Claro, ya que ese esa es la parte más importante de nuestro negocio en Staff Digital (construir páginas web y páginas de aterrizaje responsive) espero que pasemos la prueba.
Si este es el resultado de la prueba, ¡bravo! No solo pasaste la clase, sino que podrás seguir vivo. Bien hecho.
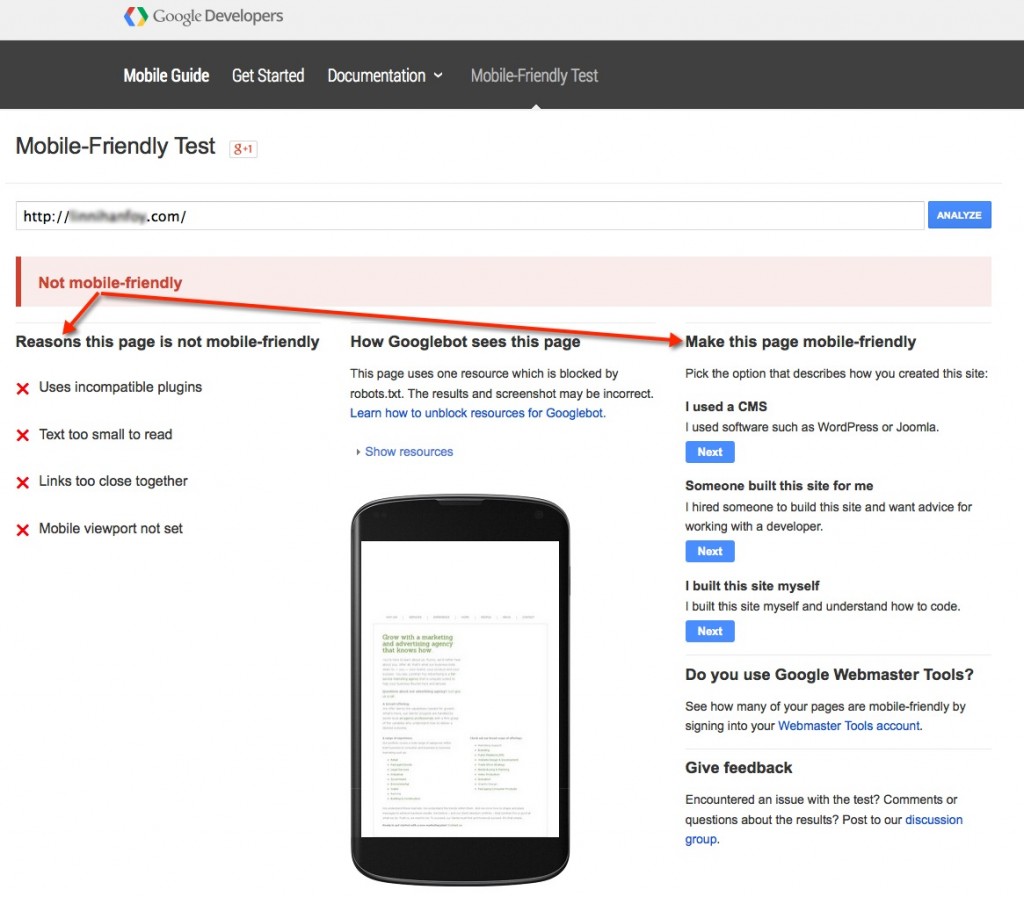
Aun si tu página web no pasa la prueba, felizmente Google no solo te muestra lo que está mal, sino también te dice lo que puedes hacer para mejorar tu página web no amigable con los dispositivos móviles. Aquello que no pasan la prueba, verá esto:
¡Auch!
En este caso, hay mucho trabajo que hacer —especialmente si no eres un desarrollador web. Si has contratado a alguien que construya tu página web, tal vez tengas que intervenir para que se apresure.
Sin embargo, mientras Google ESTÁ solicitando (más o menos) cómo debe ser tu página web, el motor de búsqueda no está siendo cauteloso sobre CÓMO hacer una página web amigable para todos los visitantes. Ciertamente no van a crear el código responsive para ti, te llevará por una serie de pasos y, al menos, te colocará en el camino adecuado.
Haciendo tu página web amigable con móviles
Luego de haber fallado la prueba responsive, puedes escoger entre algunas pocas opciones para ayudar a que tu página web sea responsive. Pero primero necesitar determinar cómo fue construida para saber qué opciones puedes escoger para arreglarlo.
Determinando cómo fue hecha tu página web
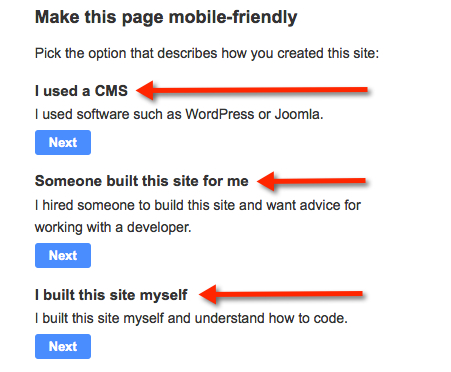
Google ofrece sugerencias para hacer tu página web responsive dependiendo de tres formas cómo puedo haber sido hecha.
Te dice si:
- Creaste tu página web en un sistema de gestión de contenidos (CSM) usando una plantilla.
- Contrataste a un diseñador/desarrollador web (o agencia de diseño web) para que cree tu página web por ti.
- Diseñaste, desarrollaste y codificaste la página entera desde cero, tú solo.
(Esto no quiere decir que estas son las únicas formas de conseguir una página web, existen una variedad de formas —estas solo son las opciones que Google te ofrece).
Ya sabes cómo fue creada tu página web, ¿ahora qué?
CMS + tema (o plantilla)
Si tu página web fue creada usando un CMS y una plantilla, es probablemente la más fácil de arreglar (de las tres opciones) para que sea responsive. Solo tienes que escoger un tema responsive. Por ejemplo, si creaste tu página web usando WordPress, puede aprender todo acerca de los temas responsive, luego escoger el que te guste.
Una vez que hayas instalado tu tema amigable con móviles, ya estás listo. Bueno, también necesitarás asegurarte que no estás usando plugins que puedan ralentizar tu página web (los tiempo de carga lentos siempre han sido un no no ante los ojos de Google).
Codificado desde cero
En primer lugar, sin importar que tu página web sea responsive o no, tienes puntos extra si tienes una página web desarrollada y diseñada por ti mismo. No soy muy entendido de los códigos así que este campo me frustra. Sin embargo, el hecho continúa: tu página web no es amigable con los móviles y necesita serlo. No te preocupes, mi estimado amigo desarrollador, ¡hay esperanza! Ya sabes cómo codificar.
Y esa es la parte difícil, ahora solo necesitas aprender codificación responsive. Existen muchos lugares donde puedes aprender cómo codificar páginas web responsive.
Esto nos lleva al último, pero no menos importante, opción.
Diseñador/desarrollador web contratado
Si le pagaste a alguien, ya sea un profesional autónomo o una agencia de diseño web, para que cree que página web, entonces esta es la opción más difícil para convertir tu página web a una responsive. ¿Por qué difícil? Porque no tienes control sobre todos los aspectos y tienes que confiar en la personas, o agencia, que contrataste para hacer lo correcto.
Si un diseñador codificó tu página web, tendrás que asegurarte que esta persona sepa construir una página web responsive para mantener al cliente. Si sabe, al menos sabes que tienes que trabajar con una persona y el proceso será (probablemente) rápido, pero si la persona no sabe cómo codificar una página web responsive, es hora pasar la página.
Si una agencia digital creó tu página web, es lo mismo: si saben o no crea una página web amigable con los móviles. Si saben cómo crear páginas web responsive, entonces sí, tendrás que pagar más dinero para traer al día tu sitio web, pero, al menos, no tienes que encontrar otro socio de marketing.
Con eso dicho, dependiendo de el tamaño de la agencia de diseño web, eso podría tomar un buen tiempo para que recodifiquen tu página web. Y, ¿qué tal si no saben cómo crear una página web responsive Entonces, una vez más, tendrás que empezar a buscar alguien que sí sepa.
¿El tráfico móvil es importante para tu resultado final?
Las probabilidades son que sí, aunque pienses que no.
Si sabes cómo conseguir leads/ventas/conversiones desde el tráfico móvil, entonces felizmente diseño de páginas web amigables con móviles está por buen camino…
…por que para finales de abril de este año, si tu página web no es responsive, no recibirás visibilidad en los resultados de búsqueda en los motores de búsquedas móviles.
Y, si eres uno de los empresarios que se burla de la importancia del tráfico móvil, piénsalo dos veces. El año pasado, el uso de tráfico en móvil superó al de computadoras de escritorio. ¿Aún no estás convencido cómo esto afecta tu negocio? ¿Sigues pensando el la información es simplemente «niños» ingresando a las redes sociales?
Tal vez quieras revisar tu información de analíticas, las posibilidades son que, aun si no piensas que necesitar optimizar tu tráfico para dispositivos móviles, sí lo necesitas hacer, o pronto podrías perder mucho tráfico.
No importa la forma cómo tu página web fue creada, es tiempo de ser amigable con los móviles, así que invierte en un diseño web responsive. Staff Digital puede ayudarte con eso. Somo especialistas en diseño web. ¡Qué esperas para hacer que tu página web aparezca en las primeras posiciones? ¡Contáctanos!
Artículo traducido y adaptado de ThinkSEM. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!