En este artículo, nos centraremos en tres patrones de UX en el diseño de páginas web, muy comunes en el 2014. Cada uno es tan frecuente y monótono que no podemos ni siquiera pensar dos veces cuando los empleamos.
Aunque, quizá, deberíamos.
Si has seguido estos artículos, sabrás que la eficacia de un modelo UX depende de un gran número de factores, y no hay una fórmula científica que te dirá que la elección de ‘x’ es totalmente correcta o incorrecta. Solo tú podrás juzgar si se ajusta a tus necesidades de audiencia y hacer la llamada final.
Sin embargo, si no se hacen preguntas, los patrones de UX que incluso están desacreditados ampliamente, persistirán mucho después de haberse convertido en parte de la historia.
Los patrones de UX que examinaremos son:
- Grandes imágenes de fondo
- Textos como imágenes
- Mega Menúes
Además, te voy a dar algunas alternativas a estos tres (creo) patrones de diseño obsoletos, con el fin de ayudarte a seguir adelante.
1. Grandes imágenes de fondo
En los últimos años, las imágenes panorámicas de fondo se han convertido en una tendencia de diseño web tales que se acercan a la esfera del cliché. No tienes que sorprenderte si encuentras docenas de ejemplos creativos que ilustrarán hermosamente la técnica. La web todavía está llena de cautivantes páginas, y en algunos casos, incluso los sitios web tradicionales corporativos utilizan fotos especializadas de fondo de pantalla completa para deslumbrar a los usuarios.
Aunque algunas imágenes causan un impresionante impacto visual en un sitio web, a menudo se necesita considerar alternativas, sobre todo para los sitios con una importante audiencia móvil.
Incluso si el viejo dicho «Una imagen vale más que mil palabras» resulta cierto, y la información transmitida a través de las imágenes es recordado mucho más fácilmente que los datos escritos, los desarrolladores deben prestar atención a cómo y cuándo aplicar este principio al diseño web.
Un factor crucial que no se puede subestimar es que estos grandes fondos, generalmente equivalen a gigantescos tamaños de archivo de ancho de banda. Esto, a su vez, conduce a un enorme impacto en los tiempos de carga, que se alimenta directamente en la experiencia del usuario.
Como estas imágenes de fondo son muy a menudo sobre la configuración de un tono visual o estado de ánimo emocional, en lugar de comunicar la información requerida, añade una gran cantidad de peso a una página por muy poco beneficio para el usuario mensurable.
Los usuarios cuya pantalla es generalmente más pequeña de 1024px, no verán la imagen de fondo. Las pantallas pequeñas simplemente no tienen el espacio requerido de pantalla para mostrar las imágenes de contenido y de fondo. En esencia, se ahogan a miles de píxeles que luego se dejan de lado.
¿Cuál es la alternativa?
Existen dos alternativas que ellos pueden considerar utilizar:
- Tener en cuenta el tamaño de la imagen del texto, cuyo objetivo es «entregar imágenes contextuales con tamaños optimizados para diseños sensibles que utilizan dramáticamente diferentes tamaños de imagen en diferentes resoluciones»
- Intercambio, te permitirá en forma dinámica cargar contenido en un sitio basado en los navegadores de los usuarios, por lo que puede apuntar a pequeñas, medianas y grandes imágenes para usos adecuados.
En resumen
Las imágenes grandes tienen la posibilidad de hacer que pierdas clientes o lectores que visitan su sitio. Utiliza una menor resolución, e imagina la experiencia del usuario con tu sitio web (en especial la visualización en un dispositivo móvil).
Pon a prueba el tiempo de carga de tu página y, por último, la conclusión de lo que es mejor para tu público.
Textos como imágenes
Sospecho que muchos podrían estar leyendo este pensamiento «Honestamente, ¿alguien lo sigue haciendo?». Puede que te sorprendas.

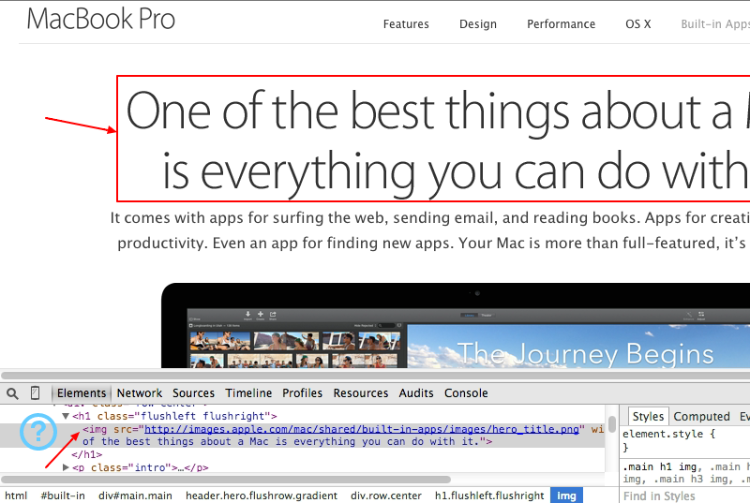
El texto en las imágenes son aún cosa de Apple
Apple.com ha utilizado la técnica a través de todo el sitio durante muchos años. Todavía encontrarás imágenes de texto utilizadas ampliamente a través de tus páginas en una Mac Mini, MacBook Air y MacBook Pro. De hecho, incluso encontrarás un montón de ejemplos en tu iPhone 6, de páginas de productos de marcas nuevas.
¿Quién dijo que el IR había muerto?
Por supuesto, existen distintas razones para evitar la incrustación de texto en las imágenes.
El texto basado en imágenes puede tener un mal resultado para los usuarios que redimensionan sus pantallas tener un comportamiento mucho más común con los dispositivos multi-empresas de hoy en día, de lo que podríamos haber esperado hace 5 años.
En segundo lugar, sabemos que el texto incrustado en una imagen hace que el texto en sí sea inaccesible por defecto para los lectores. Existe una solución para esto, pero estamos añadiendo complejidad frágil a algo que ha funcionado sin problemas desde principios de 1990.
En tercer lugar, las imágenes pueden parecer terribles para la vista, a menos que se optimice de forma individual cada una. Hay mucha menos flexibilidad inherente para las actualizaciones y ediciones de texto, incluso con la edición más pequeña que requiere la generación de nuevos activos de la marca.
Por último, pero no menos importante; es difícil para los motores de búsqueda indexar y comprender el contenido de la página cuando todo está atrapado en las imágenes. Tan inteligentes como Google son los resultados de búsqueda de imágenes que confirman lo difícil que es para las computadoras interpretar las imágenes.
Por lo tanto, si realmente necesitas emplear una imagen con un texto en tu proyecto, recuerda agregar siempre un atributo descriptivo a las imágenes, a menos que se utilicen con fines puramente decorativos. Además, al utilizar una imagen como enlace, no olvides introducir una descripción del lugar a donde ese enlace va dirigido.
¿Cuál es la alternativa?
El texto basado en imágenes es el más utilizado cuando los diseñadores quieren tener más control sobre la forma tipográfica.
En lugar de adoptar el método de texto como una imagen, se debe pensar en la posibilidad de utilizar fuentes web. Estos son ficheros que podemos aplicar a cualquier texto en el sitio, incluyendo texto generado por un sistema de gestión de contenidos (como WordPress).
El texto es accesible para varios dispositivos y puede ser indexado por los motores de búsqueda. La web está llena de fuentes realmente grandes y libres de derechos, adecuadas para tus propósitos. Hay muchas variedades de fuentes web que podrías tener en cuenta. Los más conocidos son:
Sería fascinante saber por qué Apple no está convencido por este enfoque.
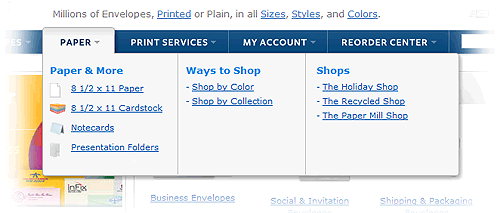
Mega-Menúes
Hace varios años, Craig Buckler escribió un artículo sobre el fenómeno del Mega-menú desplegable, una tendencia que se ha popularizado en el diseño web.
Los Mega-menúes se utilizan a menudo en sitios de gran escala que tienen muchas páginas de destino potenciales en las que navegan los usuarios.

En lugar de simplemente utilizar una lista desplegable en una sola dirección, el Mega-menú permite abrir un área ampliada que ofrece más opciones. Mientras que los Mega-menúes pueden hacer que sea más fácil de usar para los usuarios, este aluvión de opciones puede potencialmente abrumar a algunos visitantes.
¿Cuál es la alternativa?
Los Mega-menúes tienen un gran potencial y, en lugar de sustituirlos por otro tipo de menúes, podría ser mejor invertir tiempo en mejorar su estructura.
Algunas prácticas que podrían emplearse para lograr esta tarea son:
- El uso de indicadores para mostrar la interactividad (más, menos, flechas).
- El uso de transiciones instantáneas.
- Gestionar anchos y alineaciones de la mejor manera posible (por ejemplo, el grosor del texto, para permitir a los usuarios a no cometer errores).
- No utilizar transiciones inusuales o efectos inesperados que podrían molestar a los usuarios.
- No sobrecargar los menúes y abrumar al usuario con demasiadas opciones.
En resumen
En primer lugar, es muy importante probar la usabilidad de navegación de los menúes de los dispositivos de pantalla táctil. Un mega-menú con interacciones bien diseñadas, arquitectura de información bien estructurada, consistencia y una gran interfaz de usuario, puede beneficiar tanto a la empresa como al usuario de muchas maneras.
Sin embargo, tienes que estar seguro de que no genera mal funcionamiento (por ejemplo, interacciones accidentales) o retrasos de navegación.
Conclusiones
En este artículo, acabas de descubrir algunas alternativas para algunos patrones de diseño comúnmente empleados. Los usuarios se preocupan por cómo estos elementos generan impacto y cómo deben hacer que sus interacciones sean fáciles y agradables desde cualquier dispositivo, en cualquier velocidad de conexión.
Concéntrate en cómo lograr la mejor experiencia posible y experimenta hasta encontrar la solución adecuada.
Traducido de: Sitepoint.com



