
El diseño de logos modernos tiene que funcionar mejor que nunca. En el pasado, el logo de una empresa era, tal vez, solo para una tienda o para anuncios en periódicos locales. El diseño de logos para páginas web responsive tienen que funcionar con muchos dispositivos inteligentes y resoluciones que presentan las páginas web.
Con frecuencia, los logos terminan sufriendo dentro de los diseños web responsive. Muchos no han sido diseñados con esquemas responsive y diversos tamaños en mente y solo son redimensionados para encajar en cualquier espacio disponible.
Sin embargo, existen marcas que trabajan muy dentro del espacio responsive. Existen marcas que han sido diseñadas con cuidado y con consideración para que puedan funcionar en varios formatos. Los mejores logos son sencillos y flexibles, con varias opciones de formatos y esquemas, de modo que cuando una página web es optimizada para un dispositivo, la marca también se optimiza para el espacio que se le da.
En este artículo veremos porqué el diseño de logo sencillo, flexible y versátil es muy importante. Las marcas más importantes como Twitter, Facebook, Spotify y Google están refinando y simplificando sus marcas debido al diseño web responsive y el creciente impacto del mercado de dispositivos móviles. Podemos considerar sus soluciones cuando pensamos en nuestras propias marcas y cómo optimizar nuestros diseños de logo para resaltar dentro del diseño web responsive.
Un simple hecho
El cerebro humano recuerda formas simples mucho más que las complejas. Uno de los factores más comunes que separa un buen logo de uno malo es el elemento de simplicidad. Las marcas de calidad, exitosas y memorables siempre tienen diseños de logo sencillos.
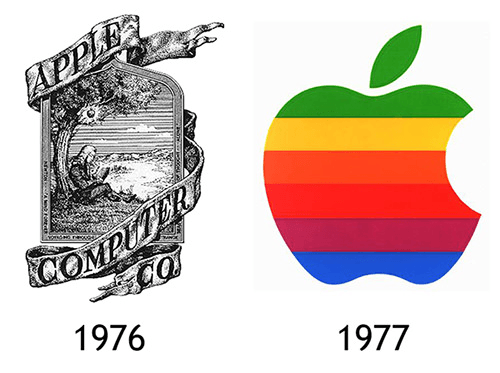
Este concepto no es nada nuevo y fue conocido antes de que el diseño web responsive empezara a anunciar el tema de simplicidad. Mira el primer intento de diseño de logo de Apple en 1976 diseñador por el ingeniero Ron Wayne. Por más creativo que haya sido (en especial para un ingeniero), era muy complejo y fue remplazado un año después.

Logos de Apple Computer
Steve Jobs encargó al diseñador gráfico profesional Rob Janoff el diseño de algo simple, memorable y moderno. Los colores pueden haber variado, pero esta forma básica no ha cambiado por casi 30 años y se ha convertido uno de los los logos más reconocibles e icónicos de la historia. La simplicidad del diseño permite que funcione bien en cualquier tamaño y en, prácticamente, en cualquier lugar. Es perfecto para el diseño de páginas web responsives pese a que se haya creado décadas antes de esta tecnología.
Sin embargo, el error del branding original de Apple es un problema recurrente para muchas empresas. Las empresas pequeñas, por lo general, cuentan con un presupuesto limitado. Para evitar costos, por error recurren a la persona equivocada, alguien que no es un diseñador profesional. Alguien que se siente atraído a añadir cosas para crear algo.

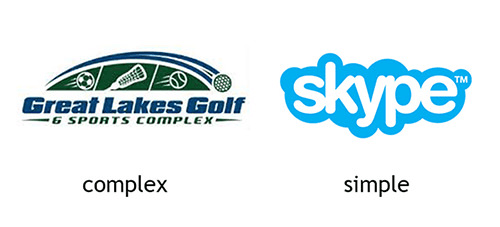
Ejemplo de un diseño complejo y otro simple
Considera el diseño de logo de Great Lakes Gold en la parte izquierda. Alguien pasó mucho tiempo añadiendo cosas al diseño. El resultado es bastante saturado y no se va a ver bien en un tamaño pequeño, mientras que el diseño de logo de Skype en la parte derecha es simple, limpio y memorable. Funciona en cualquier lugar y se puede redimensionar en áreas pequeñas de pantallas móviles.

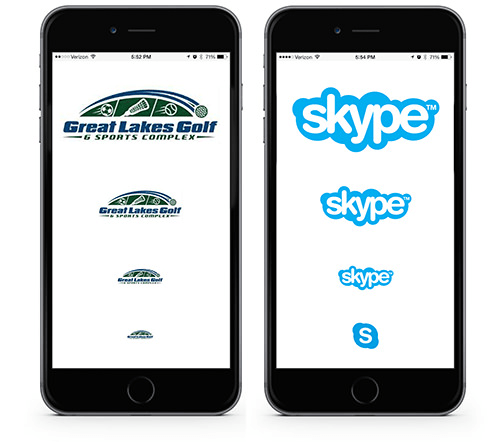
Cómo se ven dispositivos móviles
En su ancho máximo, puedes identificar los elementos de la pelota en el logo de Great Lakes Golf, pero si lo reduces al 50 %, casi y no se ven. Al lado derecho, el diseño de logo Skype reduce su tamaño de muy buena forma. Y si no hay mucho espacio, el logo es lo suficientemente flexible para dejar el wordmark.
La simple comparación muestra cómo un diseño simple, limpio y versátil es mejor que uno complejo. El logo de Great Lakes Golf es, probablemente, bueno para lo que fue creado, pero en un contexto responsive, la incapacidad de reducir su tamaño es muy aparente.
La respuesta de la industria técnica
Las marcas con conocimiento web están simplificando sus diseños de logo para encajar en páginas web responsive. Facebook removió la borrosa línea azul de la parte inferior de su ícono «F» en 2013. Y el julio de 2015 simplificó su wordmark al remover el asta ascendente en la «a», convirtiéndola en un versión más sencilla y redonda.
Por lo general, las otras letras también han sido reducidas y refinadas. Los cambios pueden parecer insignificantes, pero las razones no. Facebook están cambiando su marca como un respuesta directa a los cambios que se ven en los dispositivos móviles.

Logo antiguo y nuevo de Facebook
Spotify
En 2006, el diseño de logo original de Spotify era una mezcla de una fuente con elementos en ondas que se perdían cuando se reducía el tamaño. Fue rediseñado y simplificado en 2013 a la fuente negra y el ícono verde que conocemos. Ahora ha sido modificado más a un color verde plano. Las personas han expresado su confusión al preguntar por qué se cambió lo que no estaba mal. Sin embargo, el cambio es parte de una actualización del branding de Spotify y es bastante obvio que el factor principal es la búsqueda de más flexibilidad dentro de espacios móviles.

Cambios en el logo de Spotify
Otro caso es el del Google. Google también reveló su nuevo diseño de logo, el más simple de todos. El logo ha ido evolucionando a nuevos niveles de simplicidad desde que apareció en los 90.

Los primeros cambios en el diseño de logo de Google
En años recientes, hubiese sido más notorio cómo la delgada fuente serif no se reducía bien dentro de un diseño web responsive. Así que, al igual que otras marcas, lo simplificaron a una fuente sans serif con un diseño plano y una amigable y diferente «G» como ícono.

El diseño de logo cambió recientemente
Sin palabras
Cuando Prince cambió su nombre a un símbolo en 1993, la mayoría de las personas enloqueció.

Imagen de Prince y de su logo
Un creciente número de empresas está refinando y simplificando su logo, moviéndose hacia un diseño plano y simple sin wordmarks.

Logos de Twitter, Nike, Apple, Starbucks y Pinterest
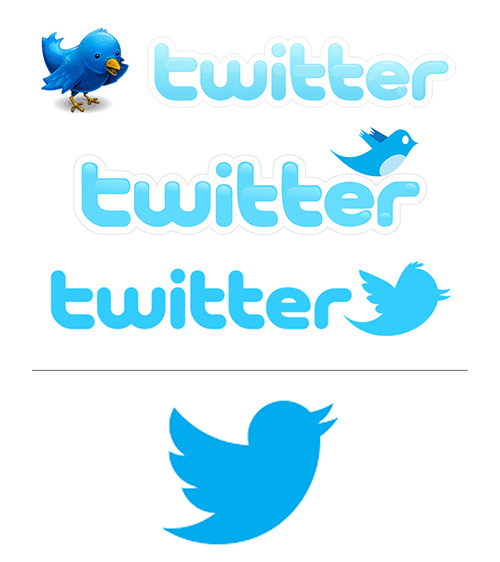
¿Recuerdas la fuente burbujeante que solía conformar el logo de Twitter? Con el tiempo, Twitter refinó su logo, removiendo detalles innecesarios; ahora es solo una versión simplificada del ave. No el ícono «t» en minúscula, no marca Twitter, solo el logo.

El logo de Twitter cambia
Por supuesto, existen marcas conocidas que pueden librarse reduciendo sus logos a solo un ícono sencillo. No todos pueden o deben hacer esto. Sin embargo, esto es otro ejemplo del efecto que el diseño web responsive está teniendo en las marcas.
De cara al futuro
¿Esto significa que todos los diseños de logos van a terminar como íconos planos o fuentes sans serif planas? No creo. Sin embargo, no hay mucha duda de la influencia del diseño web responsive en el branding y es interesante ver hasta dónde llegará.
La históricamente sagrada visión de que el logo de una empresa es una forma rígida que nunca cambia está abriendo paso a un tipo de libertad con respecto del branding donde los logos responder y varían. Desde formatos horizontales y verticalmente apilados, desde wordmarks a íconos simples, incluso los colores cambiantes que encajen en fondos de pantalla oscuros y claros.
Uno puede argumentar que mirar a la dirección de branding de la industria tecnológica no es relevante para, digamos, una firma de abogados o un restaurante. Sin embargo, todas las industrias terminarán con un diseño web responsive de una forma u otra y serán afectados por el auge de los dispositivos móviles. Algunas empresas pueden preguntarse por qué esto no parece funcionar bien para sus marcas como lo hace para Twitter y Pinterest.
Aquellos que comprende el principio de simplicidad en el diseño de páginas web y usan este enfoque en sus estrategias de branding responderán bien en este medio.
Los diseñadores deben ayudar a educar a los clientes a que adopten este nuevo enfoque flexible, donde los logos pueden ser optimizados dentro de un diseño web responsive y, al mismo tiempo, mantener consistencia en su marca.
Artículo traducido y adaptado de Smashing Magazine. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


