
La siguiente más grande tendencia en el diseño de páginas web está aquí, es vibrante, colorida y hermosa.
Gracias a Spotify, los colores duotonos están creciendo en popularidad. El efecto, que usa un par de colores sobre una imagen, es llamativo, divertido y vibrante. También está muy de moda ya que, casi a diario, varias páginas web están cambiando su formato a uno con colores duotono. En este sentido, Staff Digital quiere compartir contigo algunas formas de aprovechar al máximo esta técnica en tu diseño de páginas web.
¿Qué son los duotonos?

Primero lo primero: el duotono es el uso de dos colores.
El nombre y técnica viene de los procesos de impresión. Las impresiones en dos colores se realizan en dos tonos del mismo color o con negro y una tinta. El proceso usa dos paletas de color con la pantalla en diferentes ángulos.
El concepto de dos colores es grande. Pantone nombró a un par como el Color del Año, el minimalismo hizo que los diseñadores piensen sobre las paletas limitadas y los duotonos son, visualmente, interesantes y casi fáciles de crear. Puedes crear el efecto usando Adobe Photoshop y un gradiente de dos colores o una herramienta como Colorfilter.css para aplicarlo en el código.
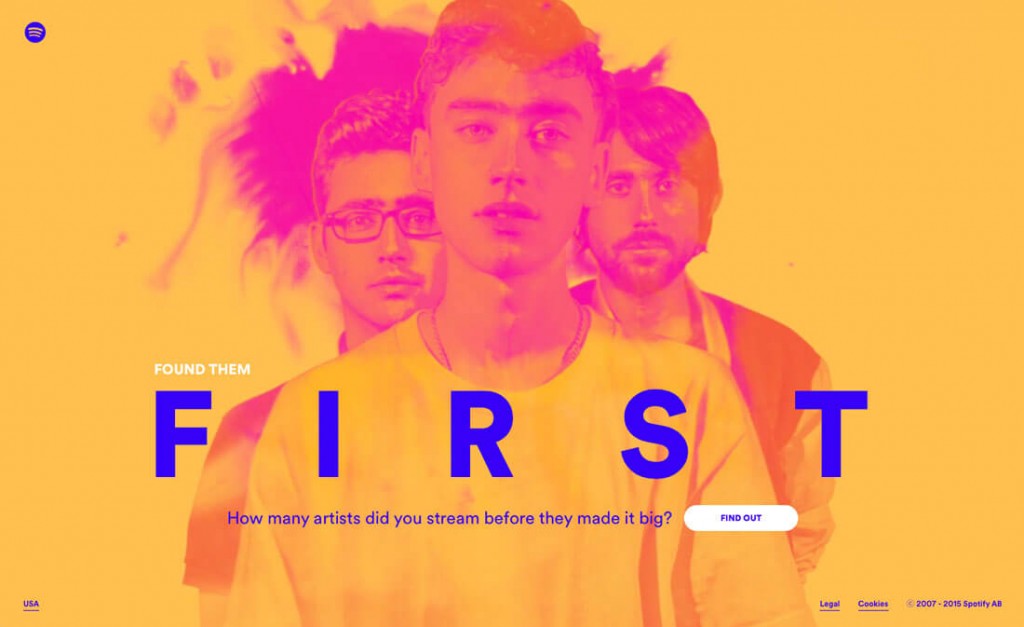
Por lo que ayudó a que el duotono sea conocido es el uso que le dio Spotify. Los esquemas colores duotono son usados en la aplicación de reproducción musical y para varias páginas web promocionales. El duotono añade un elemento de diseño único a las imágenes.
La técnica que alguna vez fue una impresión básica ha encontrado una nueva vida, y es una tendencia que es probable que veamos en los meses que vienen.
Como un color dominante

Usa un duotono para crear una imagen dominante.
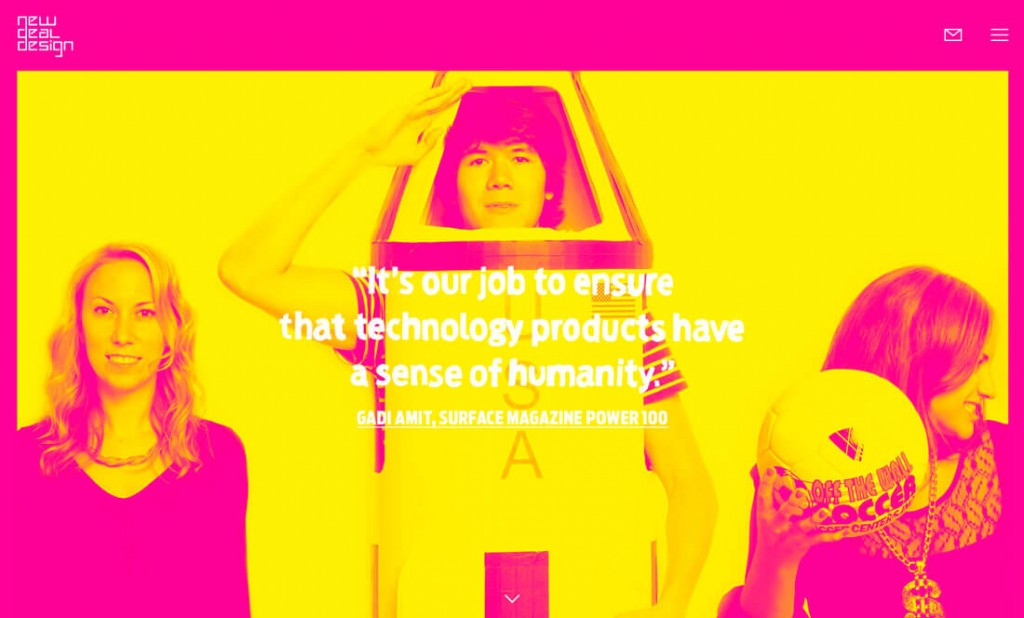
La imagen principal de New Dal Design es llamativa gracias a una opción de color atrevida y extravagante, gracias a la imagen divertida. No tengas miedo de salir de tu zona de confort cuando se trata de trabajar con imágenes con duotonos; está bien combinar con tonos que encajan. El objetivo es crear una imagen que llame la atención e incluya mucho contraste para que la imagen se vea bien.
Aquí tienes algunos consejos para lograr un gran impacto:
- Escoge dos colores contrastante o un par de colores de tu marca.
- Selecciona una imagen con una área de atención. Un paisaje podría ser difícil de usar.
- Empieza con un imagen de alta calidad. Aquellas borrosas o de baja calidad no funcionan.
- Juega con el contraste.
- Considera espacios para botones y tipografía.
- Escoge colores que reflejen el ánimo de la foto.
- Empieza con una imagen con un borde colorido o mezcla opciones de colores con un slider o efectos parallax.
Como una paleta de colores simple

El duotono no tiene que ser complicado. A veces, los proyectos más llamativos de dos colores son simples en su naturaleza.
Assurity Life Insurante usa un par de rojo y una tipografía limpia. El desplazador incluye un estilo más de medios tonos. Los colores son brillantes y atrevidos. El rojo es el tipo de color que hace que todos los usuario lo miren.
El truco aquí es lo suficientemente simple para ser efectivo. El usuario no está abrumado con diferentes elementos. El rojo te llama la atención para que las palabras en la pantalla sean el foco. Este tipo de efecto duotono se realiza más en páginas web con una apariencia más formal porque permite el uso de la tendencia sin la necesidad de sentirse abrumado.
Como una forma de incrementar la legibilidad

Usa un duotono para que actúa como estabilizador de color que da al texto mucho espacio y contraste. Un color duotono puede ayudar a «aplanar» variaciones de colores en una imagen, de modo que el texto pueda ser colocado usando un solo color casi en todos los lugares.
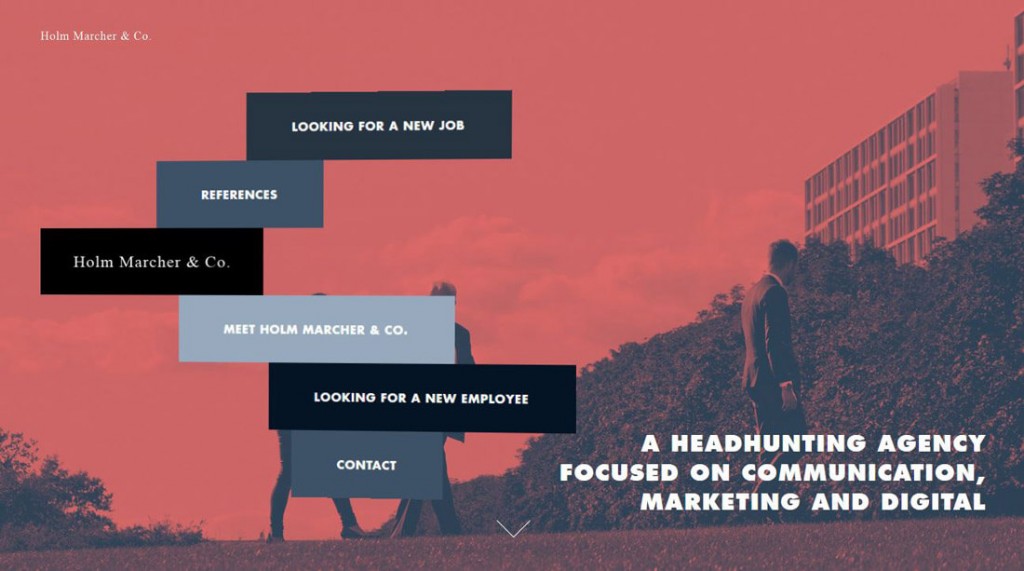
No tiene que ser brillante para este uso y es probable que sea apagado, pero puede tener un gran propóstio. Holm Marcher & Co. hace esto con un duotono coral y azul que es interesante y crea un fondo legible para las letras. Como bonus, los elementos navegaciones usan sombras de azul de la paleta de colores para fomentar el movimiento alrededor de la página web.
Como un acento

Aunque los efectos duotono se prestan para imágenes grandes, también pueden funcionar en lugares pequeños. Considera un acento duotono en la navegación, imágenes secundarias o para tipos específicos de contenido.
Lo que es interesante acerca de áreas pequeñas de duotono es que tienes un poco más de libertad para jugar si te sientes intimidado por la técnica o no estás seguro de cómo hacer que funcione para ti. Cuando se usa en espacios pequeños, puede ser visualmente interesante jugar con diferentes pares de colores en diferentes elementos del diseño.
Considera los elementos duotono para elementos de estilo tarjeta, como una capa para enlaces de video o para enfatizar llamadas a la acción. Los acentos duotono también son herramientas efectivas para usar en esquema de color minimalista o blanco y negro debido al contraste que crean.
Como un fondo de pantalla

No hay nada como un efecto duotono sutil para crear una imagen de fondo o patrón interesante. Es ideal para colores de marca o como una forma de incorporar un tono o técnica popular en tu diseño de página web sin exagerar.
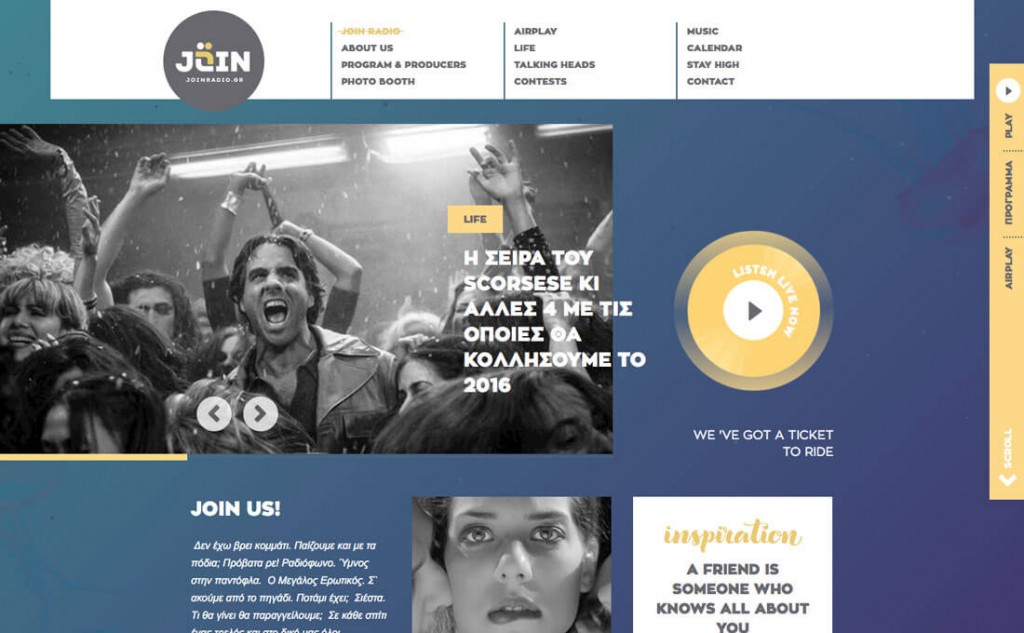
El fondo duotono de Join Radio es perfecto. El cambio de color es casi imperceptible y se mezcla sin interrupciones con otros elementos de su interfaz de usuario en el diseño web. Existe una navegación simple que se mueve a través de los colores que es relajante y tiene un movimiento como el agua. El cambio de color claro a obscuro sigue la vista natural el flujo de lectura de la parte superior izquierda a la inferior derecha, donde se fomenta al usuario a desplazarse y hacer clic.
Conclusión
Es difícil encontrar una técnica diseño con la que se más divertido jugar que el color. Los duotonos son igual de interesantes para los diseñadores. El efecto puede animar una imagen sobreusada, añade un elemento divertido cuando falta uno y ayuda a los visitantes a mantenerse enganchados.
Asimismo, como diseñador, llega a experimentar usando estos efectos. Puedes emparejar colores que podrías no haber imaginado o combinar colores con variaciones sutiles para un elemento de sorpresa. De todas formas, crear este efecto de color casi siempre luce personalizado y puede ser divertido de trabajar.
No olvides que Staff Digital puede ayudarte a crea la página web de tu empresa. Somos una agencia digital joven, pero con experiencia. No dudes en contactarnos.
Este artículo fue publicado originalmente en Design Shack, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, especialistas en diseño y desarrollo web en Lima, Perú. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Imagen e Identidad Corporativa, Estrategia Digital o Diseño de Páginas Web, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


