
Si te encuentras trabajando en proyectos E-commerce, entonces estás familiarizado con las necesidades de los compradores en línea. ¿Y cuál es ellas es la más importante? La necesidad de tocar el producto, verlo adecuadamente. Las técnicas de diseño moderna sobre E-commerce han ido evolucionando como solución a ese inconveniente. Y una de las mejores formas hacerlo es usando una variación de imágenes del producto
La variación del producto consiste en mostrar un producto en diferentes ángulos, colores o texturas. O todo en conjunto. Las animaciones inteligentes también pueden formar parte de ello porque permiten al usuario interactuar con un producto.

Si tienes un cliente que necesita una página web e-commerce, tu primera opción como diseño debería estar enfocada claramente en la variación del producto. Es posible emplear animaciones o mostrar variaciones en imágenes separadas.
¿Por qué las imágenes de productos son tan importantes en E-commerce?
De todos los factores que hay que tomar en cuenta cuando se diseña una página web e-commerce, la forma en que se muestra los productos es una de las más importantes. El objetivo del diseñador es brindar la mejor experiencia posible porque eso tiene un fuerte impacto en las conversiones.
Las imágenes pueden hacer mucho. Puedes usarlas para inspirar, persuadir e incluso contar una historia.

Las imágenes tienen tanto poder, que tratar de ejecutar una tienda en línea sin imágenes del producto ni siquiera es una opción. Dependiendo del uso y calidad, una imagen puede generar o perder una venta. Aquí las razones:
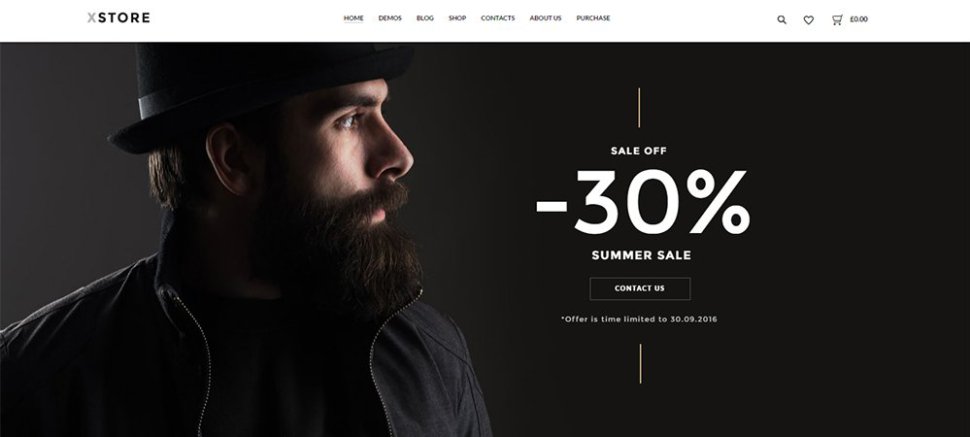
- Los contornos pueden ser importantes: Un fondo blanco puede ser la mejor opción en muchos casos. Sin embargo, sea cual sea el fondo, este debe hacer que el producto se vea bien
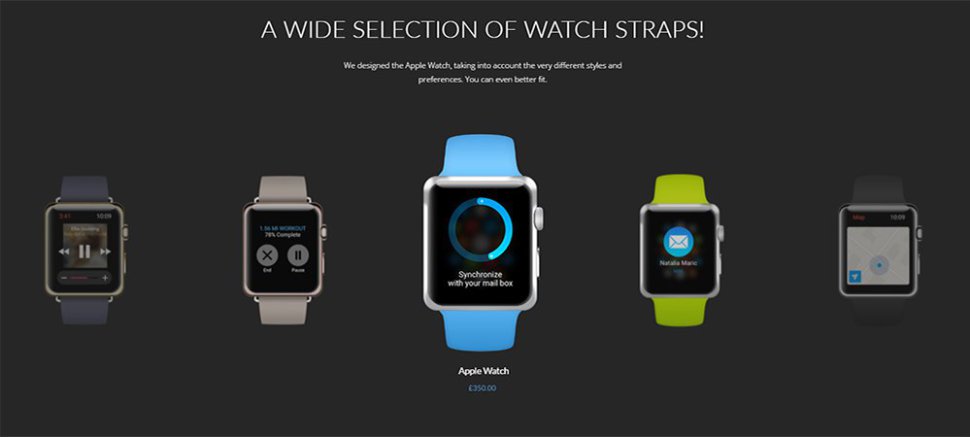
- Mostrar el producto en funcionamiento es por lo general una propuesta efectiva: Mostrar el producto de esa forma lo hace parecer simple, elegante e innovador.
- Los detalles importan: Los detalles pueden acercar al usuario a un producto hasta el punto en el que casi pueda tocarlo y sentirlo. Esto ocurre en prendas de vestir y herramientas mecánicas. Cuando una imagen muestra a una persona vistiendo una prenda, o usando un tipo de herramienta, es fácil para el visitante ponerse en los zapatos de esa persona.
El fondo, el contorno, los detalles y ejemplos de uso son importantes factores para generar una venta.
3 Consejos para crear un compromiso de imagen usando variación de imágenes de producto
Si bien el uso de variación de imágenes de un producto en las páginas web no es nuevo, es una tendencia en crecimiento dentro del mundo E-commerce. A continuación echemos un vistazo a 3 formas de usar variación de imágenes de productos para producir un gran efecto.
1. Mostrar las múltiples formas de usar un producto
Dependiendo de los detalles de cada producto se puede optar por diversos casos de variación. Por ejemplo, el close-up o acercamiento le brinda al usuario una mayor sensación de la textura del producto. Mientras que al usar un efecto hover, el producto se puede apreciar en dos diferentes posiciones.
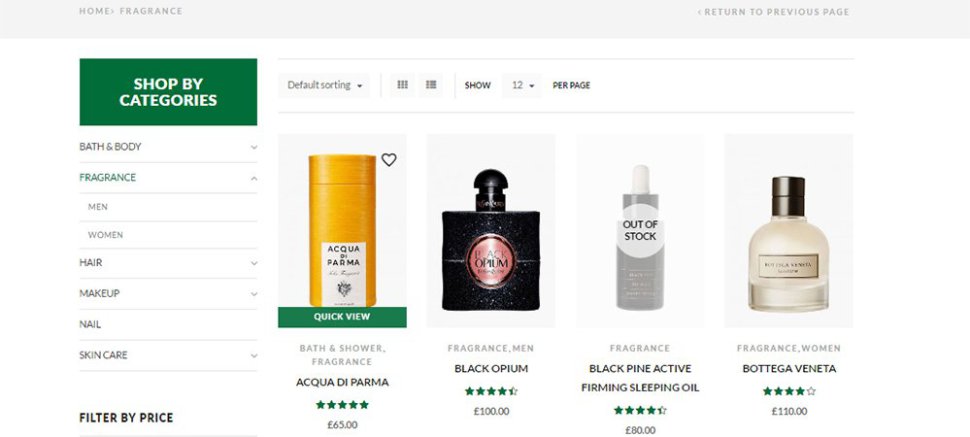
2. Usar la vista rápida en la página de categoría

Una forma de transformar la experiencia de usuario y volverla más natural es usando el efecto hover en secciones de la web tales como la página de categorías. Es en esta página donde el usuario echa el primer vistazo a un producto. Al posar el puntero sobre la imagen se podría activar un botón de «vista rápida».
Cuando se hace clic en el botón, la información detallada del producto aparece. Asimismo, aparece el botón de «agregar a carrito», y la oportunidad de examinar el producto con mayor detalle.
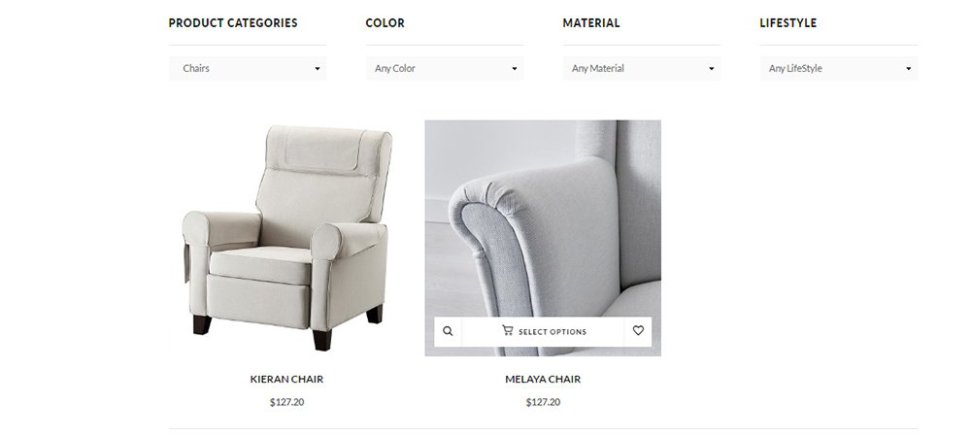
3. Usar varios acercamientos a los detalles del producto

También es posible usar un efecto hover para permitir a los usuarios visualizar una serie de acercamientos de imágenes de un producto. Al hacerlo, sería posible ver una serie de imágenes que brindan un acercamiento al producto. Esto mostraría la forma cómo está construido el producto, su textura, forma, etc. Detalles que un usuario en una tienda normal analizaría.
Este artículo fue publicado originalmente en Web Design Ledger , en idioma inglés, y ha sido traducido y adaptado por Staff Digital, agencia digital en Lima, Perú. Nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño de Páginas Web o E-commerce, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


