
Al crear un diseño web o una tienda ecommerce, es probable que hayas pensando en los elementos usuales y principios de diseño (balance de formas, jerarquía de texto e imágenes y armonía colores). Pero ¿alguna vez has pensando en cómo los colores pueden ser percibidos por diferentes clases de personas?
Muchos diseñadores web, desarrolladores, estrategas de contenidos, planificadores de proyectos y otras personas involucradas en el diseño de páginas web toman los colores por sentado, pero es importante recordar que existe un gran porcentaje de personas que padecen de daltonismo.
Si tu página web tiene problemas de uso de color o contraste, estos pueden afectar la forma en que los clientes usan tu página web. Si los problemas son severos, las personas pueden no usar tu página web para nada y decidir comprar de tu competencia.
En primer lugar, primero hablemos un poco de lo que es el daltonismo.
¿Qué es el daltonismo?
Raras veces no significa que no puedes ver ningún color o que veas en escala de grises. En realidad es la incapacidad de ver colores o de diferenciarlos unos de los otros.
Los conos son un tipo de célula fotoreceptora en el ojo humano responsables de percibir colores. Existen tres tipo de conos, cada uno responsable de detectar ondeas de color roja, azul y verde en el espectro de colores. El problema ocurre cuando estas células tienen defectos o están ausentes en su totalidad. Usualmente, estas condiciones son heredadas desde nacimiento, pero también se pueden adquirir a través de un trauma, exposición prolongada a rayos ultravioleta, degeneración natural por la edad, un efecto de diabetes u otros factores.

Los dos tipos más comunes de daltonismo, deuteranopia y protanopia, están enlazados con el sexo de la persona y son más comunes en hombres que el mujeres. Deuteranopia, el más común, ocurre en un 7 % de hombres, pero solo en 0.5 % de mujeres. Solo piensa en esto, esa esa casi 8 % de la población mundial. No podemos ignorar esa cifra.
Para ayudar, aquí tienes cinco consejos que te ayudarán a asegurar que tus diseños web sean accesibles para todas las personas.
1. Usa nombres claros de colores
Debido a que las deficiencias de visión afectan más a hombres que a mujeres, un área del diseño web donde es importante prestar atención a las opciones de color y decisiones de diseño es la compra en línea, en especial si vendes ropa para hombres.
Una de las molestias más comunes de las personas con dificultades oculares es que pueden tener problemas reconociendo el color verdadero de una prenda y tienen que pedir a otra persona que les confirme el colo. Aunque es más fácil comprar en línea que en una página web ecommerce, aún existen problemas de accesibilidad que considerar.
Digamos que tu ecommerce vender polos. Si solo muestras una fotografía del polo, puede ser imposible para una persona con deficiencia de visión reconocer el verdadero color de la prenda.
Aquí tienes un polo rosado a la izquierda; en el medio, la misma puede lucir así para alguien con deuteranopia y a la derecha, cómo la misma prenda puede lucir para alguien con protanopia.

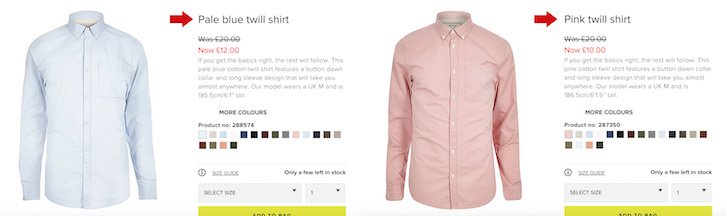
Este problema se puede evitar con facilidad al colocar el nombre del color en la descripción del producto. Eso no significa usa un nombre ambiguo como «neblina» o «mora roja», nombres reales que prendas de hombre que hemos visto en línea. Esto quiere decir que los nombres se deben nombrar de la forma más básica posible, como «celes», «rojo oscuro» o «verde oscuro».

Los ejemplos de abajo son muy claros: una camisa «azul claro» y otra «rosado melón» serán entendidos para cualquiera, sin importar la calidad de visión.

2. Uso efectivo de filtros de búsqueda de color
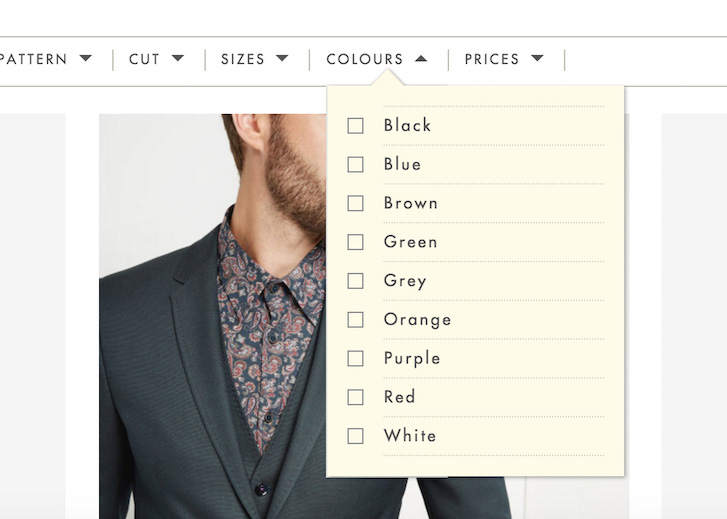
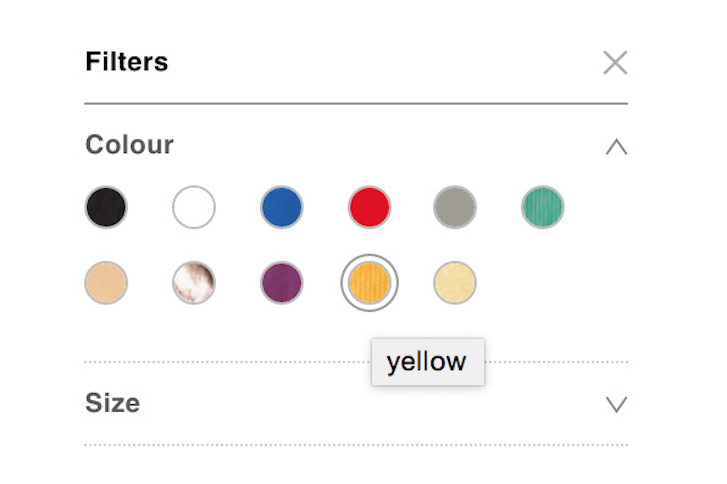
Otro problema común ocurre cuando el filtro de colores se añade a una búsqueda de productos. Aquí tienes un ejemplo de una página web ecommerce de prendas de vestir y cómo esto se puede ver para alguien con daltonismo tipo protanopia.
Muchas páginas web también toman el siguiente enfoque; remover los cambios de color y solo usar nombres.

Aunque esto puede parecer una buena idea, es importante que no todas personas que tienen una deficiencia de visión de colores pueden ver colores. Remover los cambios de color no solo fuerza a usuarios con daltonismo a leer cada etiqueta en búsqueda del color que desea, sino también a personas que pueden ver colores con claridad. Esta falta de información reduce la interacción de escoger un color cuando los usuarios simplemente desea ver resultados de búsqueda lo más rápido y claro posible.

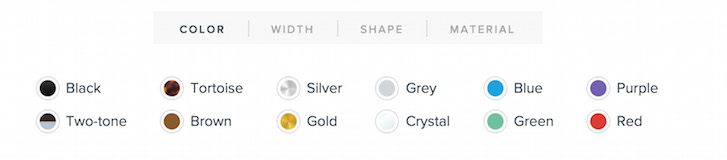
La mejor solución requiere una combinación de muestras de colores y etiquetas bien definidas. Abajo tienes un muy buen ejemplo de la página web ecommerce Warby Parker que combina lo mejor de ambos mundos.

3 Evita instrucciones específicas para colores
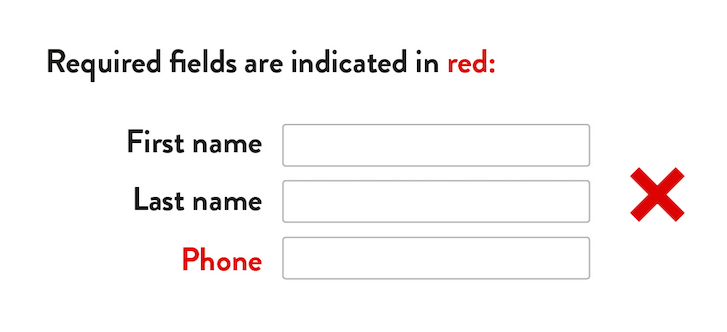
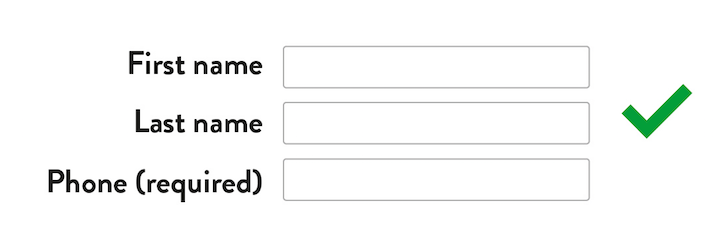
Al diseñar formularios, evita etiquetar campos requeridos solo con textos de colores, como el ejemplo de abajo. Estos cambios pueden lucir idénticos para una persona con deficiencia de visión de colores.

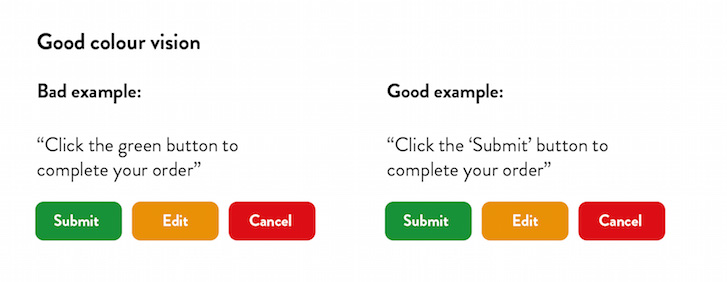
Un ejemplo similar sería hacer que el usuario haga clic en un botón verde para completar una labor. Etiqueta tus botones con claridad y haz una referencia hacia ellos con una función, no con un color para evitar confusión.


4. Evita un diseño web de bajo contraste
Al igual que la pintura, ilustración y fotografía, un buen uso de contraste puede crear una jerarquía y enfoque efectivos y llevar la mirada hacia cierta área de una página web. Algo más importante, un buen contraste es necesario para asegurar que nuestro contenido web y enlace sean legibles para los lectores.
Desafortunadamente, muchos diseñadores son culpables de usar un bajo contraste con demasiada frecuencia. Lo que podemos pensar como un texto sutil puede ser imposible de ver para otras personas, no solo si sufren de daltonismo, sino de baja visión en general. Escoger un diseño web de bajo contraste significa que nuestros clientes pueden no ser capaces de leer la información de nuestra página web, los detalles del producto o, incluso, los enlaces para completar una compra. No hace falta decir que esto se puede traducir en una pérdida de conversiones y ventas.
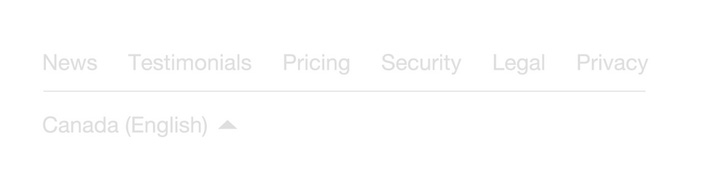
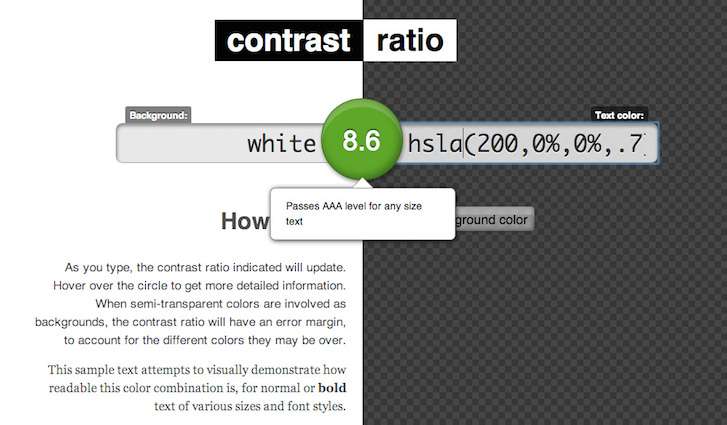
La siguiente imagen es un texto real encontrado en una página web popular. Incluso para una persona con buen visión, es increíblemente sutil y difícil de leer. El radio de contraste es inaceptablemente bajo.


5. Prueba tu trabajo
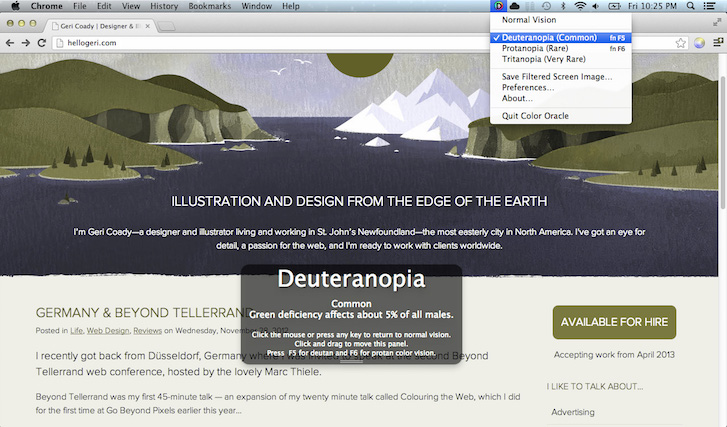
Existen muchas herramientas para simular diferente tipos de daltonismo y vale la pena revisar tu diseño web para resolver cualquier problema con anticipación, al igual que realizar un prueba antes de lanzarla al público.

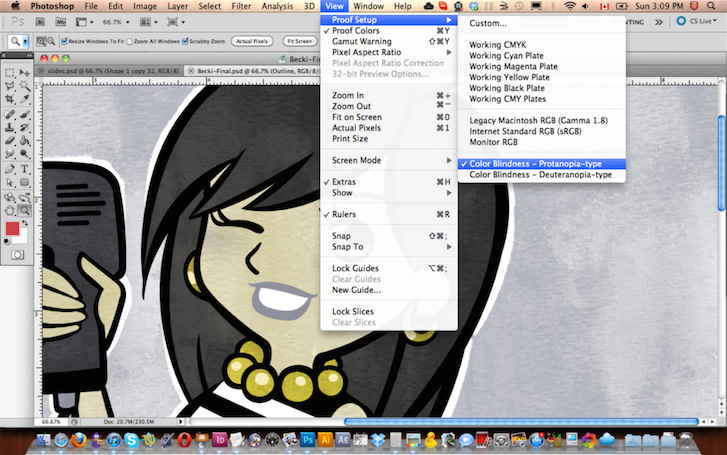
También puedes probar los dos tipos de daltonismo en Photoshop o Illustrator mientas diseñas.

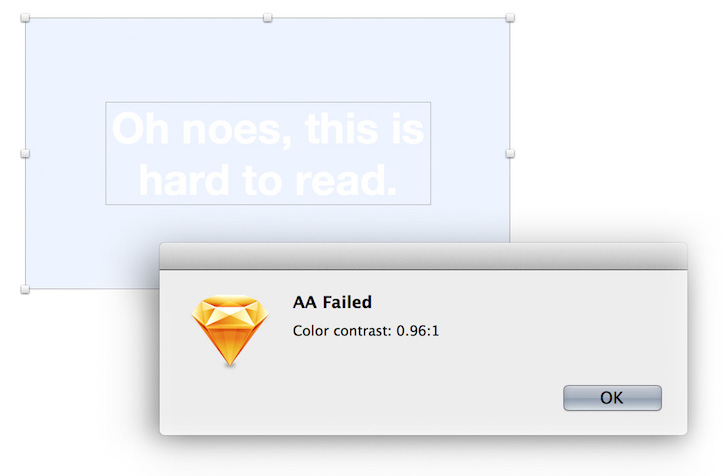
Si prefieres diseñar con Sketch, existe una extensión llamada Color Contrast Analyser y está disponible para su descarga. Aunque no es un simulador, analiza los colores de texto y de fondo de una forma que toma decisiones mientras tú diseñas.

Diseño web accesible
Asegurar que tu página web brinde una buena experiencia de usuario no tiene que consumir mucho tiempo. Mientras más te familiarizas con estas guías, más notarás si algo ocurre. Esperamos que estos consejos te ayuden a usar los colores de forma que sean accesibles para todos.
Este artículo fue publicado originalmente en Shopify, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, agencia digital en Lima, Perú. Nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño de Páginas Web o ecommerce, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


