
Vivimos rodeados de milenarios que están creciendo con un gran acceso a dispositivos móviles y laptops. Es común pensar que estas personas no son fieles a las marcas. Eso no es cierto.
De hecho, los milenarios conforman la generación más fiel a las marcas, pero es difícil capturar su atención. Se están inundando en la abundancia de información que cada marca intenta colocarle encima. Saltan de una página web a otra, abriendo ventanas y cerrándolas sin pensar. Así sale la pregunta: ¿cómo hacer que los milenarios pasen más tiempo en tu página web?
Los milenarios no desean gastar su tiempo tratando de encontrar un «botón de la suerte». No quieren pasar su tiempo tratando de entender cómo funciona algo. Necesitan las características de una página web que sea simple.
En este sentido, veamos algunos principios de diseño web relacionados a la simplicidad.
La navaja de Occam
El principio es usado en muchos campos para reducir toda la información redundante. Lleva este nombre por el filósofo medieval William de Occam.
Así puedes aplicar la navaja de Occam en tu diseño web. Por ejemplo, si un usuario puede llegar a la meta en dos formas través de acciones A-B-C y A-B-C-D, la acción D necesita ser eliminada. Este principio es obvio, pero, con frecuencia, es dejado de lado.
También es relevante para el contenido. Si un consumidor no necesita información adicional para tomar una decisión, ¿es necesario incluir toda esa información? ¿Es muy importante? Si tienes duda, quítala.

Principio KISS
Este principio tiene lleva la simplicidad en su nombre (Keep it simple stuipid).
La simplicidad es igual a cordura. Con todas las partes cortadas con la navaja de Occum, es hora de simplificar las cosas que sobrevivieron. Las cosas simples, con frecuencia, tienen éxito porque son fáciles de entender.
El mejor ejemplo es el iPhone. Cuando se lanzó, no había nada que el iPhone podría hacer y que la competencia también. El iPhone original no era genial en cuanto a funciones, lo que hice fue simplificar cosas.

Cómo aplicar el principio KISS en el diseño web UX:
- No pedir que el usuario tome una decisión, a menos que que sea muy importante.
- Evitar crea elementos no explicativos.
- Evitar crea estructuras de páginas web inusuales o nada complicadas.
- Esconder información y elementos que probablemente no se necesiten en este momento.
- Limitar tu esquema de colores.
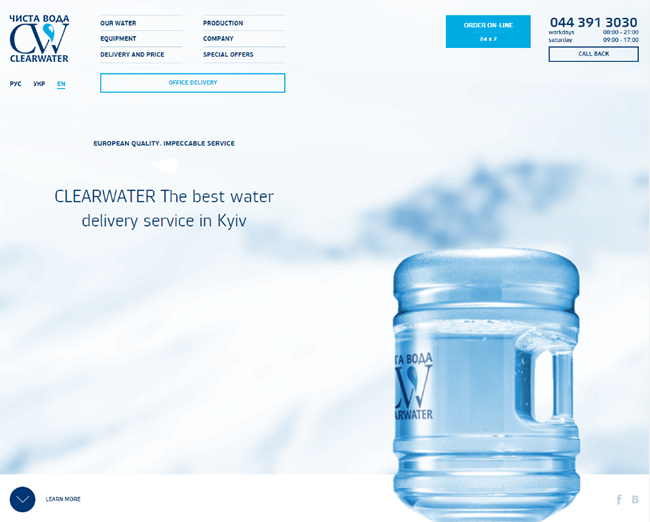
Como ejemplo, mira la página web del servicio de agua Clear Water, producido por Vintage web production.
La nueva página web incrementó la conversión de pedidos en un 900 %. ¿Cómo sucedió?
Esta agencia investigó la audiencia meta. Monitorearon el viaje de compra y descubrieron lo que los clientes necesitaron conocer el producto antes de comprar.
Cortaron toda la información innecesaria. La página web anterior tenía 40 secciones. Los visitantes se perdían en tanta cantidad de información. Los compradores potenciales trataron de decidir entre los diferentes tipos de agua, leyeron sobre el proceso de tratamiento y propiedades químicas y, eventualmente, se abrumaron con la cantidad de contenido y pospusieron su decisión de compra. Terminaron comprando agua de la competencia.
La página web original fue simplificada a ocho secciones. La información necesaria fue removida, los tipos de agua y opciones de delivery fueron reducidas.

El diseño web simplificado cambió la atención de los visitantes a los factores que pudieron experimentar directamente. Funcionó con un incremento de 900 %. Esto confirmó que la simplicidad es la mejor opción.
Principio YAGNI
El principio YAGNI (You’re not gonna need it) es un proceso de diseño con un objetivo primario y/o valor para no añadir funcionalidad que no es de uso inmediato.
De acuerdo con los adherentes del principio YAGNI, el deseo de programar no es necesario ahora misma, pero puede serlo en el futuro porque genera las siguientes consecuencias:
- Pérdida de tiempo que puede ser invertido en pruebas y mejora de las funcionalidades necesarias.
- Las nuevas funcionalidades deben ser establecidas, documentadas y mantenidas.
- Aunque la funcionalidad no es necesaria, es difícil predecir lo que puede hacer y lo que puede probar. Si la nueva funcionalidad no es probada en su totalidad, puede no funcionar cuando se necesite.
- El sistema se vuelve difícil de funcionar.
- Si todas las funcionalidades no son documentadas, puede ser desconocidas para los usuarios.
- Añadir nuevas funciones puede generar funcionalidades más deseables, lo que resulta en un efecto bola de nieve.
Por lo tanto, si creas un nuevo producto, revisa todas las funciones cuidadosamente y deja solo el código que es crítico e inmediatamente requerido.

Lo peor es lo mejor
Lo peor es mejor es un modelo de desarrollo de software que afirma que la facilidad de implementación e interfaz son más importantes que cualquier otra propiedad de sistema. Este principio fue originalmente creado por Richard P. Gabrial en su ensayo Lisp: Good news, bad news, How to win big bajo The rise of Worse is better.
Gabriel describe el enfoque de esta forma:
- Facilidad: La implementación y la interfaz deben ser simples. Ser fácil de implementar es incluso más importante que la simplicidad de la interfaz.
- Corrección: El diseño debe ser correcto en todas las manifestaciones posibles. El diseño simple es algo mejor que el correcto.
- Consistencia: El diseño debe ser lógico. El usuario necesita entender cómo llegó ahí y qué hacer luego.
- Entereza: El diseño web debe cubrir todas las situaciones posibles. La entereza puede ser sacrificada a favor de otras cualidades y debe ser sacrificada si interfiere con la simplicidad.
Si estás tratando de explicar la misma información varias veces, tu usuario empezará a pensar que tú piensas que es tonto. Lo humilla y él o ella empezará a odiarte.
Es probable que te preguntes la relación de esta principio con la simplicidad. Complementa la teoría. tu información necesita no solo ser simple, sino también única.
Cómo aplicar este principio de simplicidad:
- Evita situaciones donde los usuarios tienen que pasar por el mismo proceso dos veces.
- No crees dos formas de lograr una cosa.
- No presentes elementos similares dos veces (la excepción pueden ser las llamadas a la acción).
La forma más fácil de beneficiarse de estos principios es aplicarlos.
Este artículo fue publicado originalmente en Specky Boy, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, agencia digital en Lima, Perú. Nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño de Páginas Web o ecommerce, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


