Imagina cuán difícil debe ser llegar a tu destino sin una dirección clara. No es suficiente saber a dónde quieres ir, también tienes que conocer el proceso que te llevará a tal lugar.
Cada proyecto de diseño web debe empezar con un proceso de diseño. Contar con uno antes de empezar te ayudará a sobrellevar cualquier confusión y distracciones que lleguen en el camino. Podrás ser capaz de concentrarte en tu labor y poner en marcha tu visión con claridad y eficiencia.
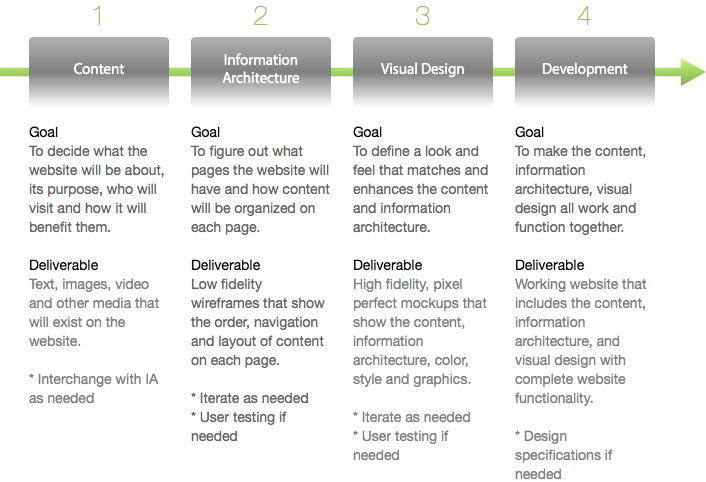
Existen varios procesos para mejorar la experiencia del usuario, pero pocos son sencillos, prácticos y útiles. El proceso de diseño web que encaja en todas esas cualidades. No tiene adornos, solo lo esencial para diseñar una página web espectacular.
Contenido
El primer ciclo del proceso de diseño es el contenido. En el centro de toda página web se encuentra el contenido. Es razón por qué los usuarios visitan tu página web y los mantiene haciéndolo. Antes de empezar a pensar en el diseño, debes tener una idea clara de qué tipo de contenido deseas en tu página web.
El propósito de empezar un diseño de página web, en primer lugar, es compartir tu contenido con otros. Con una página web, podrás ser capaz de llegar a una audiencia mundial, pero para hace que tu página web tenga un impacto en otros, necesitas tener contenidos que sean interesantes, informativos y útiles.
También debes decidir a qué grupo de personas deseas llegar. Esto mantendrá todo tu contenido enfocado. Mientras más enfocado es tu contenido, más valor podrás ofrecer a tus usuarios y, así ellos podrán verte como una fuente confiable de tu nicho de mercado.
El contenido consiste de texto, imágenes, videos y otros elementos visuales. Es mejor tener, al menos, un concepto del tipo de contenido que tu página web tendrá antes de empezar con la arquitectura de la información. Luego podrás desarrollar la arquitectura de la información si sabes exactamente lo que tendrás, o lo puedes hacer después si deseas hacer que tu página luzca más limpia. Es importante desarrollar todo tu contenido antes de pasar al ciclo de diseño visual. De esta forma, el diseñador podrá crear bosquejos perfectos sin tener que esperar el contenido y sin tener que añadir detalles extras en el proceso.
Una vez que sepas qué tipo de contenido tendrá en tu página web, es hora de descubrir el modo de organizarlo en cada sección.
Arquitectura de la información
Muchos diseñadores obvian este paso crucial y pasan directamente al diseño visual o tratan de combinar la arquitectura de la información con el diseño visual para ahorrar tiempo. Al final, esto puede tener consecuencias negativas en tu página web.
Crear contenido de calidad es una cosa, pero hacerlo fácil de usar y consumir es otra. El ciclo de arquitectura de la información involucra estructurar y organizar el contenido página por página, de manera que los usuarios puedan entender fácilmente. Si los usuarios pueden entender tu navegación y diseño, no deben tener problema buscando dentro tu contenido.
Los planos de pantalla ayudan a guiar la navegación y diseño. Son diagramas de baja fidelidad que muestran la ubicación y orden del contenido de cada página. Se realizan en reiteradas veces hasta que todos los involucrados en el proyecto estén de acuerdo.
Los diseñadores también pueden realizar pruebas de usuario en planos de páginas, de modo que los problemas de arquitectura de la información desapercibidos sean encontrados antes de pasar el diseño visual. Ya sea que el diseño necesite ser probado, todo depende de la habilidad de los diseñadores, del tamaño del proyecto y de la cantidad de tiempo disponible.
Diseño visual
Cuando el ciclo de diseño visual inicia, el diseñador utiliza el contenido y diagramas para diseñar bosquejos perfectos, que son compuestos de alta definición que muestran cómo el producto lucirá junto con el contenido y arquitectura de información. Se hacen de forma repetitiva hasta llegar a un acuerdo. Los bosquejos son una parte importante del proceso porque te fuerzan a clarificar cualquier factor desconocido ante de pasar al desarrollo.
La razón por la que los bosquejos deben lucir perfectos antes de pasar al desarrollo es porque una vez que se pasa al ciclo de desarrollo, cualquier cambio que se realice al diseño puede costar mucho tiempo y dinero. Realizar cambio al diseños durante el ciclo de arquitectura de la información o diseño visual es menos costoso porque son, relativamente, rápidos y fáciles. Cada detalle en la página web requiere codificación y programar los códigos requiere mucho tiempo y esfuerzo. Cambiar el diseño no es tan fácil para un desarrollador web como para un diseñador. Por esta razón no debes realizar iteraciones durante el ciclo de desarrollo web.
Desarrollo
Una vez que el ciclo de desarrollo web comienza, el desarrollador debe contar con bosquejos perfectos junto con los textos, las imágenes y las gráficas separados. La separación es un paso necesario que permite que el desarrollador programe todo lo que vez en un bosquejos en una página web funcional.
A veces, los bosquejos no son lo suficientemente claros para que el desarrollador entienda tu diseño. Por ejemplo, si tu diseño tiene funcionalidades interactivas avanzadas, el desarrollador puede no notarlo hasta que se lo digas. Esta es la razón por la que, si tu diseño web tiene una funcionalidad compleja, se necesitan especificaciones bien escritas para describir cómo funcionará el proyecto.
El éxito del ciclo de desarrollo dependerá en cuán claro son los bosquejos para el desarrollador. Si son comunicados con claridad, pero la versión del desarrollador de tus bosquejos no encajan con la apariencia real de estos últimos, entonces, probablemente, exista un problema con la alineación. Si esto sucede, asegúrate de comunicar el espaciado de píxel exacto al desarrollador. Por último, el producto final del desarrollador debe lucir exactamente como los bosquejos.
El camino a crear una página web espectacular es uno que requerirá tiempo y energía. Trabajar duro puede lograr llevarte a donde quieres llegar, pero trabajar de forma inteligente te ayudará a hacerlo con más rapidez. Al seguir este proceso de diseño web, podrás trabajar de forma más ordenada e inteligente.
Si deseas que tu empresa cuente con una página web profesional diseñada específicamente pensando en tus necesidades, confía en Staff Digital.
Este artículo fue publicado originalmente en ux movement, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, especialistas en diseño y desarrollo web en Lima, Perú. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Imagen e Identidad Corporativa, Estrategia Digital o Diseño de Páginas Web, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!