
El concepto de esquema de pantalla de contenido es sencillo de comprender porque es una rama de la filosofía básica de diseño web: Enamórate del usuario, no de la tecnología.

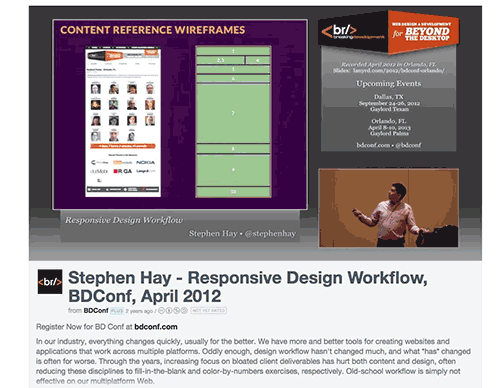
Presentación de Stephen Hay en Beyond the Desktop.
Los esquemas de pantalla de contenido hacen solo eso. Bloquean las categorías de contenido general y te fuerzan a diseñar el contenido hacia afuera.
Esto no es complicado. De hecho, requiere dos etapas:
- crear un inventario de contenidos y
- crear una jerarquía visual de los sobrevivientes de la lista.
Haz esto y tendrás un potencial producto para tu cliente. Lo que esto tiende a hacer es llevar la atención del cliente hacia lo que es importante: el flujo de información.
No es cosa de otro mundo
El problema más grande con los esquemas de pantalla es que tienden a no gozar de mucha importancia. Stephen Hay, en su libro Responsive Design Workflow, usa el término content reference wireframe (esquema de pantalla para referencia de contenido) porque describe cómo los esquemas de trabajo (wireframes) simplemente se refieren a ellos en lugar de representarlos,
Un esquema de pantalla de contenido representa ubicación, un encabezado, un pie de página y establece una jerarquía de información y flujo. Debido a que el proceso es repetitivo, comenzar la conversación con un simple «Qué tal si…» en lugar de «Te mostramos cómo…» lo pone fuera de la rama de física pura y lo coloca donde se originó inicialmente: cajas antiguas y flechas.
Una vez que esté establecido, podemos pasar al proceso de desarrollo de esquema de pantalla de alta y baja fidelidad. Veamos cómo un esquema de contenido puede enfocar la conversación al desensamblar una página web sencilla.
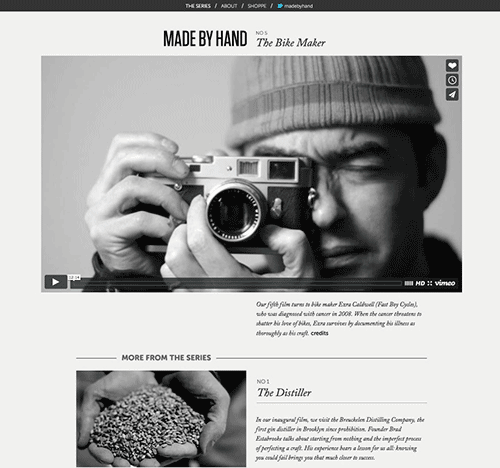
Desensamblando Made by Hand

La página de inicio de Made by Hand tiene una jerarquía de información diferente.
Como el nombre sugiere, la página web celebra los artesanos que crear cosas a mano. La página de inicio muestra una serie de videos y, cuando la visitas por primera vez, parece estar algo vacía, con pocos adornos. Esto tiene sentidos porque los videos en sí son importantes, no los demás contenidos.
El inventario de contenido de la página de inicio es, comprensiblemente, algo básica y consiste en:
- un encabezado y navegación
- cinco videos (cuál referiremos aquí como el video principal),
- un encabezado
Aún así, podemos ver una jerarquía de información definitiva en juego. La lista de contenido principal es un poco vaga, pero una vez que comprendes que el interés de presentar una serie de videos que resaltan a los artesanos, la prioridad de cada pieza de contenido se convierte en algo claro:
- un video principal,
- videos del 1 al 4,
- pie de página,
- encabezado y navegación
Ver el encabezado y navegación al final del montón puede parecer extraño. Sin embargo, todo el propósito de la página es hacer que veas los videos y, si te gustan, te suscribas para recibir notificaciones regulares de nuevo contenido. El encabezado y navegación están simplemente para facilitar la navegación de la página web.
En muchos aspectos, el antiguo dicho «El contenido es rey», generalmente atribuido por Bill Gates, mueve esta página web. El enfoque es la colección de videos y nada más. Esto genera un punto importante: un esquema de pantalla de referencia de contenido establece precedencia de contenido, no flujo de página.
Creando esquemas de pantalla de referencia de contenido
Auqnue Stephen Hay es un gran defensor de crear estos esquemas de pantalla de referencia de contenido como un editor de código como Coda o Brackets de Adobe, para aquellos de nosotros que, digamos, nos sentimos retados por los códigos, un editor visual como UXPin o Illustrator de Adobe o un editor responsive como Macaw o Webflow podría ser una buen opción. Cada uno tiene sus usos, aunque un editor responsive tiene la ventaja de dar al diseñador más que una perspectiva de su labor, en especial cómo su trabajo responde a diferentes tamaños de pantalla. Eso es crucial debido al gran rango de tamaños de pantallas de hoy.
No existe una herramienta mejor que la otra: escoge una que encaje bien. En este tutorial, te guiaremos a través de Illustrator. Aquí tienes el porqué:
- Aunque Illustrator no sea una herramienta totalmente responsive, sus mesas de trabajo te permiten comenzar con enfoque que dé prioridad a los dispositivos móviles y, usando puntos de ruptura personalizables o fijos, para construir una versión para computadora.
- Sus grillas personalizables permiten consistencia en el diseño web.
- Te permite crear cajas con tamaños precisos para esquemas de pantalla al dar clic y configurar las dimensiones.
- Si prefieres Photoshop para bosquejos de mayor fidelidad, puedes copiar y pegar tu esquema de pantalla de contenido desde Illustrator para crear la base.
Un enfoque móvil para esquemas de pantalla de contenido
Para esto tutorial corto, usaremos Illustrator como parte de un enfoque que da prioridad a lo dispositivos móviles para concentrarnos en el contenido más importante. Crearemos cinco puntos de ruptura para crear la base de un esquema de pantalla de contenido responsive.
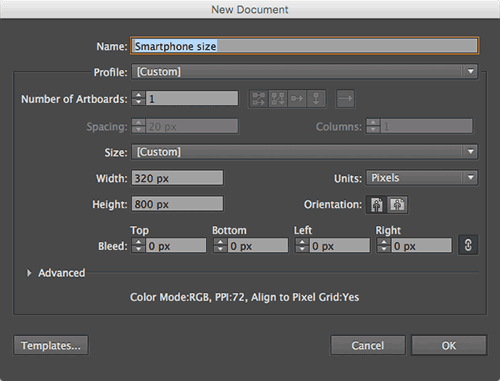
1. Crea los documentos
En Illustrator, crea cinco nuevos documentos con los siguientes anchos y alturas (en píxeles).:
- 320 x 800
- 768 x 1200
- 992 x 1400
- 1224 x 1600
- 1440 x 1800
(Dependiendo de la versión de Illustrator que uses, también puedes crear diferentes mesas de trabajo en el mismo documento.)

Interfaz de herramientas. Fuente: Adobe Illustrator.
2. Crea los contenedores
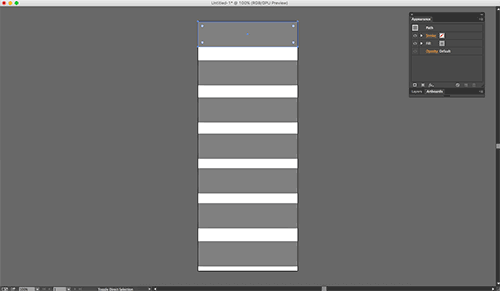
En un documento de 320 píxeles de ancho, crea siete cajas en blanco con un gris neutral.

Interfaz de herramientas. Fuente: Adobe Illustrator.
3. Crea las etiquetas
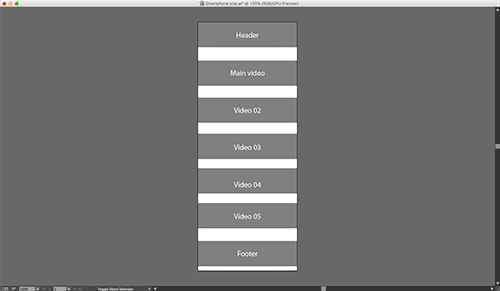
Coloca el texto sobre cada caja en orden descendiente: Encabezado, video principal, video 2, video 3, video 4, video 5 y pie de página. Aquí se usó tengo blanco en contraste con cajas relativamente oscuras.

Interfaz de herramientas. Fuente: Adobe Illustrator.
4. Cambia el tamaño de las cajas
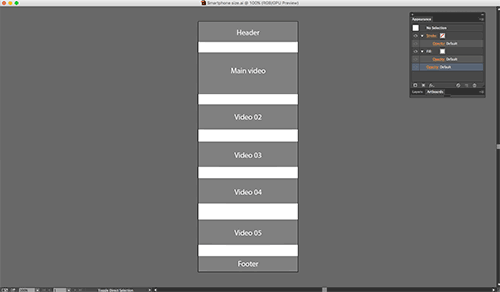
Haz que el video principal sea un poco más grande que los otros para indicar su prioridad. Si es necesario, reduce el tamaño del encabezado y pie de página, pero mantenlas en su ancho total.

Interfaz de herramientas. Fuente: Adobe Illustrator.
5. Copia las cajas
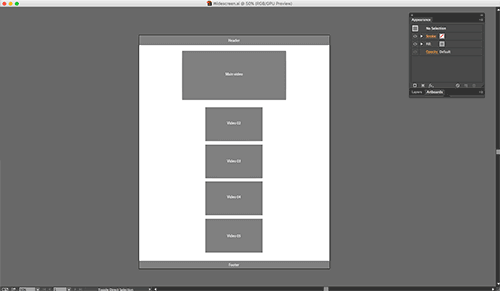
Ahora que ya tienes los tamaños relativos y etiquetas, copia las cajas a los otros documentos y mesas de trabajo.
Cambia el tamaño cuantas veces fuese necesario y recuerda que estas cajas estén aproximadas. Estas representan la existencia del contenido, no el tamaño preciso del contenido o espaciado.

Interfaz de herramientas. Fuente: Adobe Illustrator.
Como puedes ver, puedes practicar crear esquemas de pantalla de contenido al desemantelar páginas web populares en sus bloques de construcción básicos. Empieza con contenedores de información básico, añade contenido real y luego empieza a dar forma. Al hacer eso, serás capaz de diseñar teniendo en cuenta lo que los usuarios desean y les importa: el contenido.
Este artículo fue publicado originalmente en Smashing Magazine, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, agencia digital en Lima, Perú. Nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño de Páginas Web o ecommerce, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


