
Digamos que te encuentras en una biblioteca. No sería agradable en lo absoluto si no pudieras desplazarte debido a los estantes y pasillos abarrotados mientras que el bibliotecario estuviera hablándote de los últimos libros que llegaron. Sucede lo mismo con el espacio en blanco usado en las páginas web: te da espacio a muchos elementos de la página web para respirar.
El espacio en blanco es extremadamente importante en el diseño web para utilidad y legibilidad porque enfatiza elementos particulares. Imagina cómo sería si hubiera muchas palabras juntas entre sí. La experiencia de usuario sería, en efecto, desagradable y tomaría mucho esfuerzo entender los mensajes del sitio web.
El espacio en blanco también es conocido como “espacio negativo” y se refiere al espacio vacío alrededor y entre muchos elementos de una composición de una página web. También es conocido como “espacio para respirar”. Además, no es necesario que sea blanco. En realidad, cualquier color quedaría bien siempre y cuando crees un diseño limpio y agradable. Incluso si el espacio negativo no contenga nada, puedes definir y realzar el espacio positivo.
El rol del espacio en blanco en el diseño web
Existen dos tipos de espacio en blanco: micro y macro espacio en blanco. El micro espacio en blanco es el espacio entre aquellos elementos más pequeños: entre letras, palabras, elementos de una lista, entre una imagen y una leyenda. Por ejemplo, piense en un periódico en línea. Necesita tener espacio entre caracteres y entre párrafos para que el contenido sea fácil de leer y para darle al periódico una sensación limpia y ligera.
El macro espacio se refiere al espacio entre elementos más grandes, el cual es bastante usado, por ejemplo, para páginas web de Google. Tiene un diseño limpio, cuyo enfoque es el objetivo principal de la página, mientras que otros aspectos no son enfatizados.
Para evaluar cómo se ve la página web que está creando en términos de colores, Adobe Kuler es la herramienta indicada. Puede crear, editar y subir varias combinaciones de colores. Además, si tienes dudas y no sabes qué fuentes serían las más apropiadas, intenta usar Google Webfonts. Selecciona diferentes fuentes y mira cómo se entrelaza con el espacio en blanco.
Si no estás seguro en dónde y cómo usar el espacio en blanco a la hora de crear y personalizar un sitio, Balsamiq podría ser útil. Esta herramienta te ayuda a trabajar más rápido y más fácil al reproducir un bosquejo en una pantalla en blanco, pero a través de tu computadora.
Como todas las páginas web poseen formularios web, es extremadamente importante en dónde los colocas y cómo usas el espacio negativo en este contexto. Como crear formularios web a menudo implica codificación, necesitas una herramienta para simplificar tu trabajo y ahorrar tiempo. 123ContactForm es un generador de formularios web que no requiere de codificación y que también es ideal cuando usa espacio en blanco para generar un formulario web.
El espacio en blanco puede ser activo y pasivo. El espacio negativo activo lleva al lector de un elemento a otro, crea armonía y puede posicionar una marca de mejor manera. El espacio en blanco pasivo es en realidad aquel que rodea la parte exterior de una página web o las áreas en blanco dentro del contenido, el cual es a veces considerado como un diseño pobre.
El espacio negativo crea balance, una buena fluidez en general e influencia a los lectores, el cual hace que ellos se queden más tiempo en una página web. Esto aplica no solo a periódicos en línea, sino a cualquier sitio web. A veces, los diseñadores web se enfrentan a diferentes plataformas, resoluciones de pantalla o navegadores web. Es por eso que existen ejercicios de composición para estudios de diseño web. Estos ejercicios les ayudan a darse cuenta de la importancia del espacio negativo y cómo usarlo efectivamente.
El espacio negativo tiene una gran influencia
El espacio en blanco brinda al cerebro pistas visuales sobre los elementos qué elementos deben separados o juntos. El mejor ejemplo consiste en varias líneas de números telefónicos o correos electrónicos en una página web separada por espacio en blanco, que dice a tu cerebro que cada uno es una secuencia diferente y no un número bastante largo.
Si existiese más espacio en blanco, una página web se vería más elegante. Este uso del espacio negativo es común en revistas costosas y de moda para mujeres. Casi todos los anuncios muestran mucho espacio en blanco, hay espacio suficiente para imágenes de fondo y existe poco texto.
Un ejemplo opuesto es un anunció de dirección de correo electrónico (todos hemos recibido uno). ¿Recuerdas el poco espacio negativo combinado con muchos bloques de texto? Es ahí donde los diseñadores web tienen que trabajar y considerar antes de crear y personalizar una página web particular.
Existen algunos principios básico para crear un buen diseño de página web. El espacio negativo debe separar elementos como el encabezado, pie de página y navegación. La siguiente vez que diseñes una página web, analiza más los márgenes y relleno en lugar de preguntarte cuánto espacio necesitas para el texto.
Los clientes también deben comprender su importancia
Si tienes duda o si tus clientes no comprender muy bien la importancia del espacio negativo, puedes hacer esto: construye tu diseño web de dos formas diferentes. Una que presente menos espacio negativo para transmitir un tono más práctico y de poca calidad y la otra con más espacio en blanco para una sensación sofisticada. Considera que debes usar los mismos elementos en tus dos diseños. Lo único que debes hacer de forma diferente es cambiar el espaciado entre todos estos elementos.
Tal vez la mejor forma de ver cómo el espacio en blanco es usado y aprender más acerca de su importancia es mirar diferentes páginas web. Estas te pueden inspirar y ayudarte en tus futuros proyectos. Solo mira las siguientes páginas web, libera tu imaginación y los resultados serán excelentes.
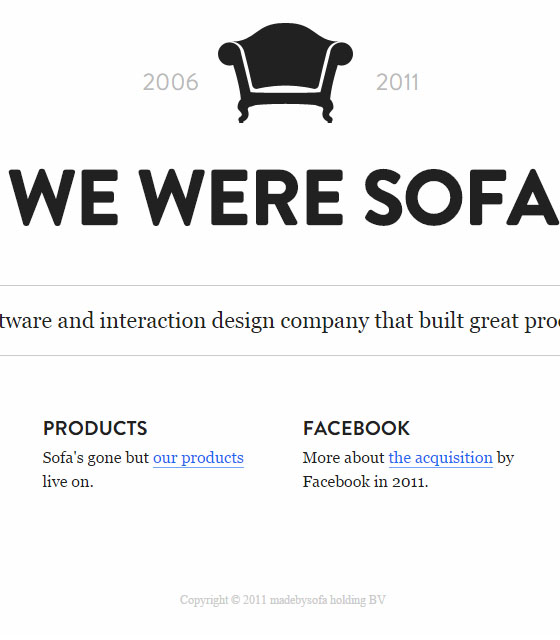
Madebysofa.com
Usa el espacio en blanco para crear una apariencia limpia y minimalista. De esta forma, el énfasis se encuentra en las categorías y enlaces de la página web.

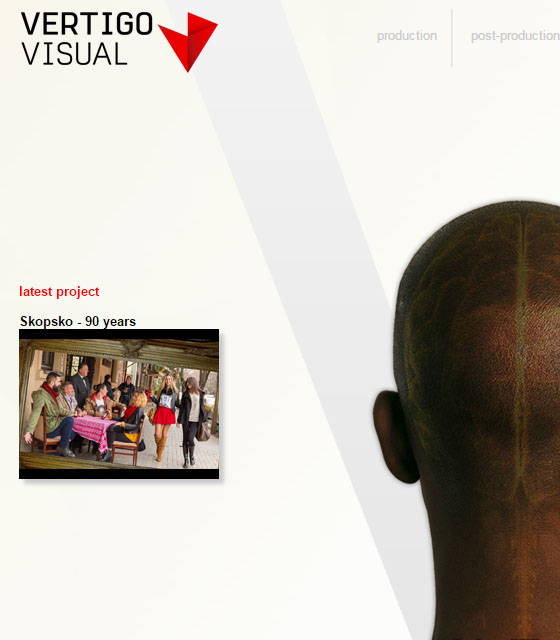
Vertigo Visual
Es sencilla y usa mucho espacio en blanco para añadir un toque de estilo y personalidad.

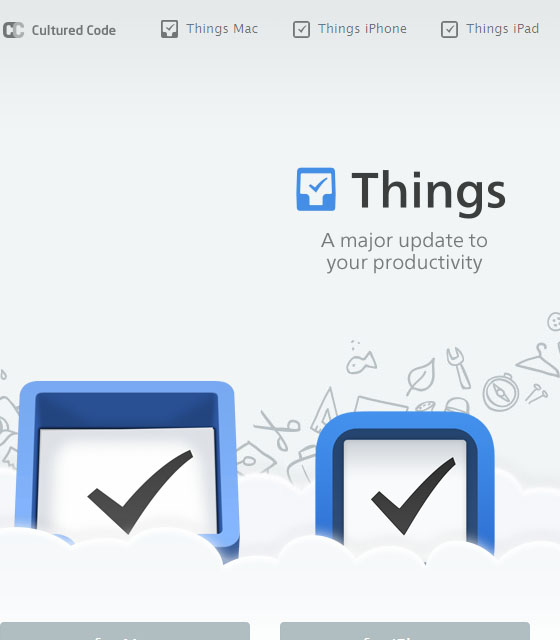
Cultured Code
Es un donde el espacio en blanco no es blanco, sino celeste.También existen algunos elementos geométricos coloridos que realzan ciertas categorías.

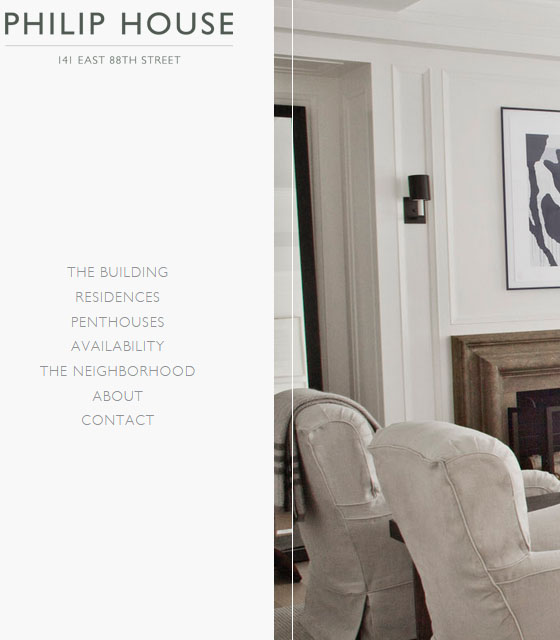
Philip House NYC
Cuenta con mucho espacio en blanco. El propósito aquí es capta la atención y mejoran algunas imágenes y categorías presentadas en la página web.

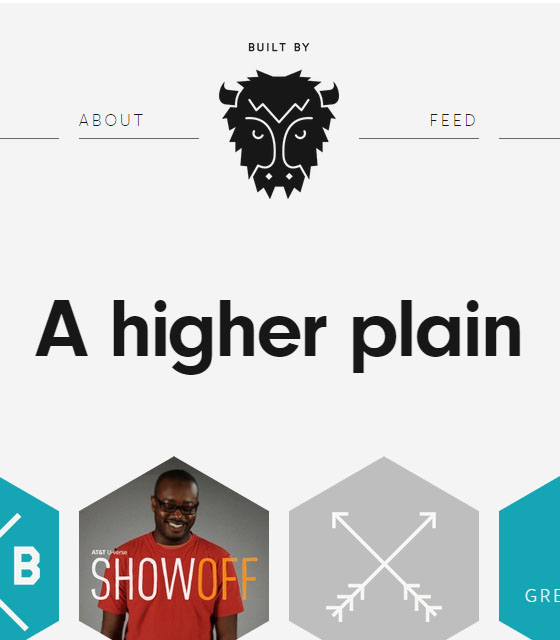
Built by Buffalo
Usa el espacio con mucha inteligencia. Enfatiza todas las categorías y el diseño de logo. En el centro de la página web, existen muchas secciones coloridas que te dirigen hacia secciones importantes de información. Al desplazarte hacia abajo, puedes notar que el espacio en blanco sigue dominando, pero el enfoque se siguen encontrando en otras secciones.

Ditto
También es una página web que usa el espacio en blanco para añadir sofisticación y elegancia. Al mismo tiempo, el espacio negativo se usa mejor para mostrar los productos.

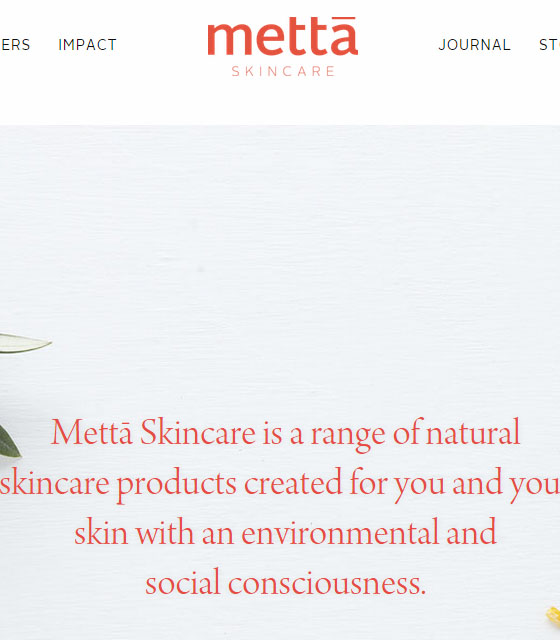
Metta Skincare
Tiene un diseño web brillante. La atención se centra en los productos, propuesta única de venta y categorías de la página web.

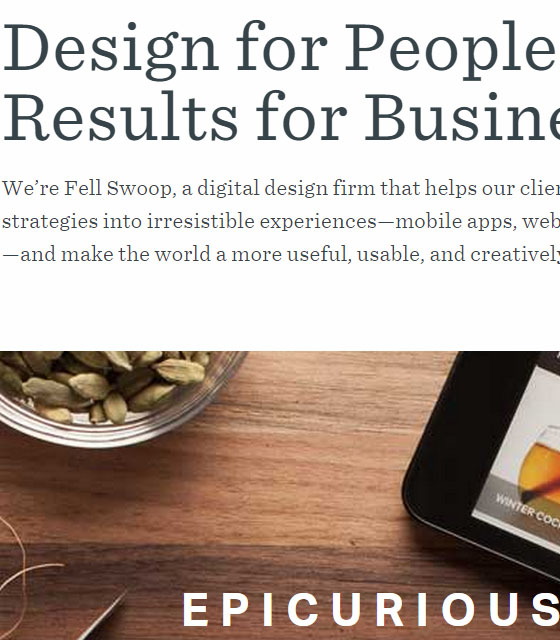
Fell Swoop
Incluye el espacio en blanco para crear emoción e incrementar la participación de los usuarios.

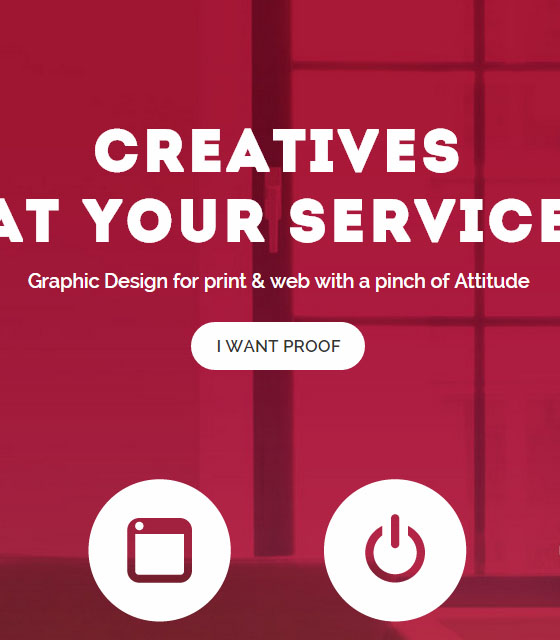
Attitude Design
Combina el espacio en blanco con espacio en blanco «de colores» para llevar la atención hacia algunos puntos clave de la página web. Simple, pero efectivo.

Super Real
Esta página web tiene un toque te elegancia y sofisticación debido al espacio en blanco usado. El espacio negativo se usa para mejorar las categorías principales.

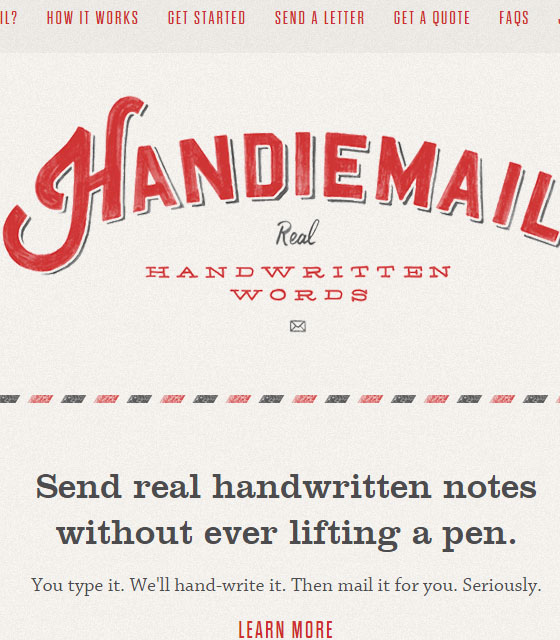
Handiemail
Presenta un bosquejo sencillo y blanco que mantiene interesados a los visitantes. Todo es tan fácil de leer debido a un diseño web bastante limpio.

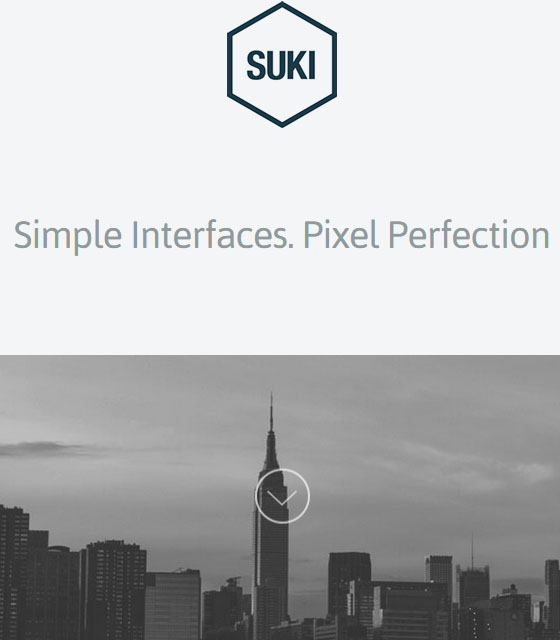
Suki
Es una página web que llama tu atención casi instantáneamente. Es impresionante cómo el espacio negativo alterna con imágenes, videos y llamadas a la acción. ¡Solo mira!

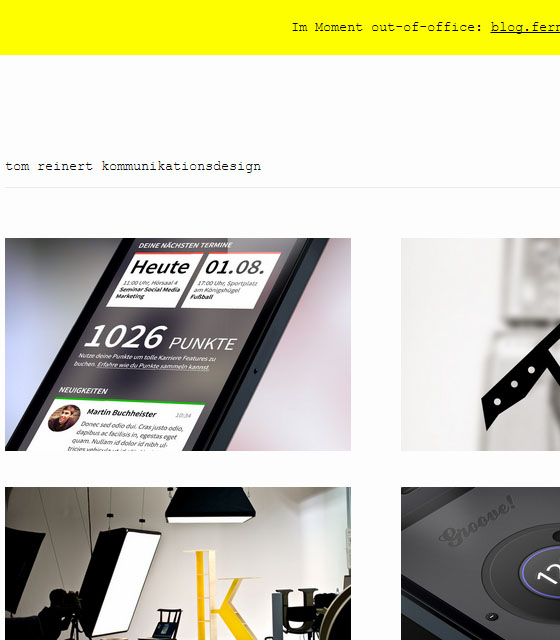
Tom Rinert
Es una página web donde el predominio del espacio en blanco separa los múltiples elementos. La impresión general es limpia, bella y fácil de leer.

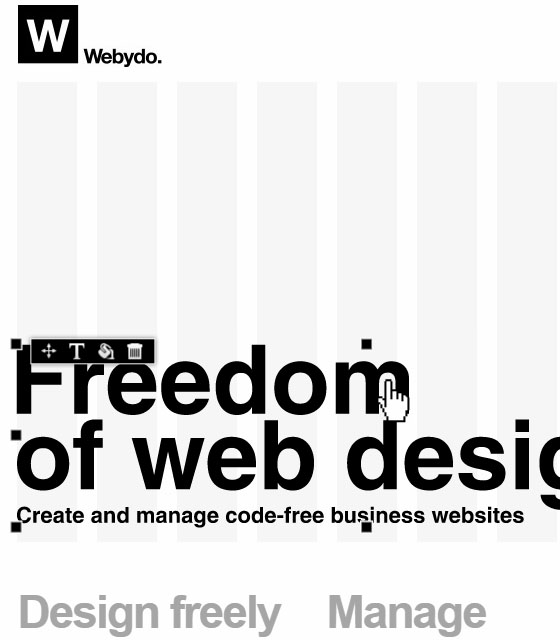
Webydo
Aprovecha el espacio negativo, usándola alrededor de las imágenes, columnas y llamadas a la acción para mostrar varias partes de la página web, detalles de contacto y más.

PlainWhite
Es otro buen ejemplo del espacio en blanco usado en el diseño web. Como se puede ver, guía la vista y contribuye a un buen diseño web. De esta forma, todas las categorías son bien presentadas.

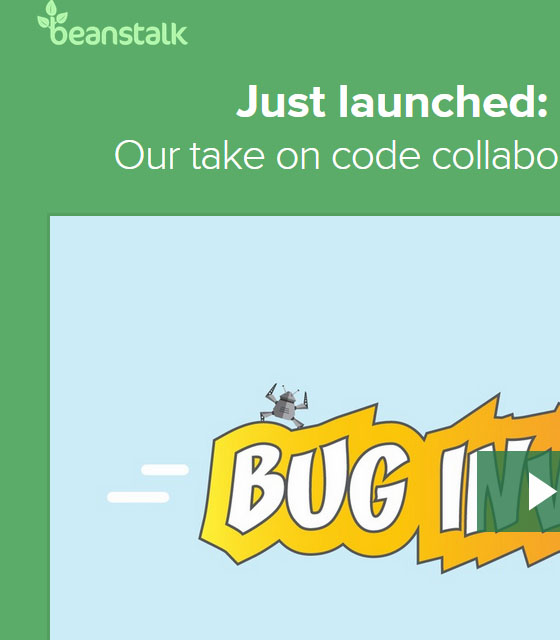
Beanstalk
Es un buen ejemplo de cómo el espacio en blanco no solo es «blanco». Crea armonía, balance, crea la apariencia limpia y resalta el contenido.

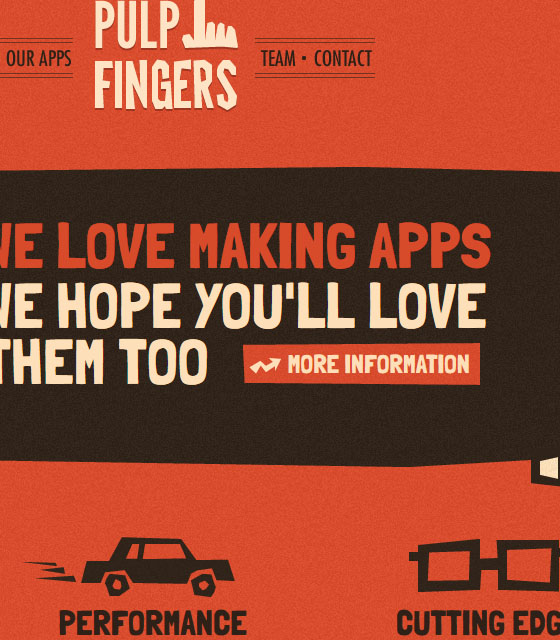
Pulp Fingers
También muestra la efectividad del espacio negativo «colorido». Aquí tenemos un color atrevido y resalta los mensajes, llamadas a la acción, botones de social media, campos de contacto y categorías de la página web.

No leath
Presenta el espacio en blanco, que es, en realidad, una tonalidad gris clara, combinada con gráficos grandes para mostrar sus productos.

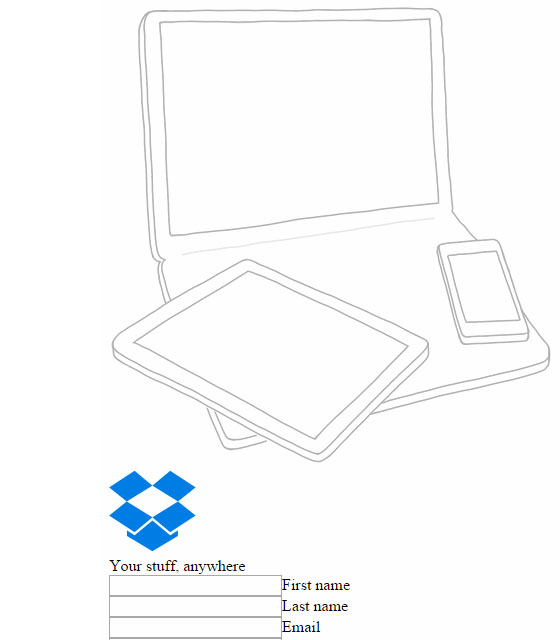
Dropbox
Aboga por el espacio negativo. Esta página web demuestra que menos es más. Eso se logra a través de mantener solo los elementos que realmente son importantes. El espacio en blanco incrementa la legibilidad y usabilidad, haciendo que todo en la página web sea extremadamente fácil de leer y comprender.

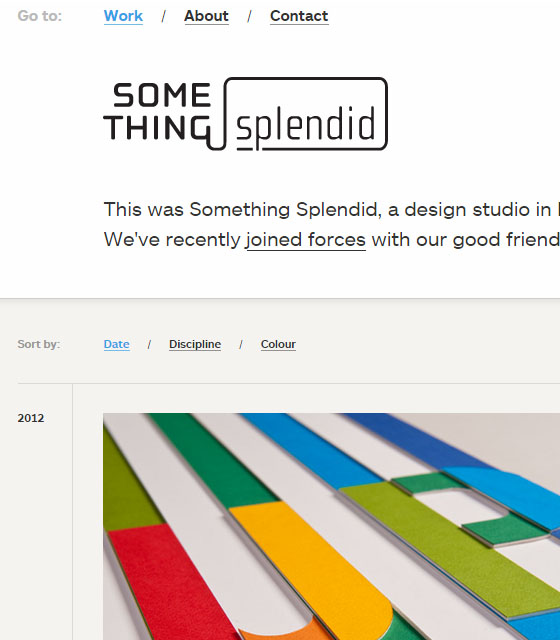
Something Splendid
Tiene mucho espacio en blanco combinado con elementos de colores. Esto hace que la página se a muy fácil de navegar. Además, interactuar con tal página web es una experiencia agradable. Cada categoría es más notable sin saturar el diseño.

Estas son solo algunas páginas web que hacen buen uso del espacio en blanco. A pesar de que el espacio en blanco es un elemento controversial, encontrarás diversas páginas web que la usan debido a sus beneficios. Si se usa de la forma adecuada, el espacio negativo contribuye a una buena experiencia de usuario.
El espacio en blanco, a veces, causa fricción entre los diseñadores y sus clientes. Algunas veces, los clientes no desean ver ningún espacio en blanco en sus páginas web. pensando que que debe ser rellenado con contenido. Esta es la razón por qué los diseñadores tienen que explicar a sus clientes el papel del espacio negativo.
Puede ser difícil, al menos para principiantes, articular su influencia. Sin embargo, no pienses en el espacio en blanco como «espacio vació», algo sin significado. Sí, puede parecer vacío y ordinario, pero recuerda que debes usarla porque mejora el diseño general, no porque no hay nada que añadir. Puede ser difícil explicarlo a tus clientes, pero esperamos que este artículo te ayude con esto.
Este artículo fue publicado originalmente en Instant Shift, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, especialistas en diseño y desarrollo web en Lima, Perú. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Imagen e Identidad Corporativa, Estrategia Digital o Diseño de Páginas Web, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


