Es un hecho indudable: el uso de imágenes borrosas es una técnica de diseño web que ha estado de moda este 2015. Parece que a donde mires, siempre ves un elemento medio borroso.
Pero esta no es una solución para tu problema con las imágenes. Es una técnica diferente para perfeccionar la atención a detalle. Así que antes de empezar a hablar de esta técnica, piensa en las opciones que tienes a la mano y decide si las imágenes borrosas son adecuadas para tu diseño web y cómo puedes sacarle provecho en tus proyectos.
Las imágenes borrosas están de moda
Podríamos dedicar varios artículos sobre el número de páginas web que usan imágenes borrosas. La tendencia está en su auge.
Esa es lo primero que debes considerar al dar un paso más con la idea de imágenes borrosas.
- ¿Deseas ser parte de la tendencia?
- ¿Puedes usar la tendencia de una forma que sea un poco diferente que otras páginas web?
- ¿Es tu estilo un poco más popular para tu gusto?
- ¿Estaría bien que sigas con esta tendencia una vez que haya terminado su curso o necesitarías rediseñar tu página web?
No existe nada con crear algo que esté de moda. Pero es una decisión que debes considerar desde el inicio. Crear una página web con imágenes borrosas, dependiendo de tu estilo y uso, puede ser consumir mucho tiempo y si no tienes experiencia con programas de edición de imágenes, puedes necesitar algo de entrenamiento.
Debes usar esta técnica con buenas imágenes
Esta puede ser la oración más importante que leerás cuando pienses en imágenes borrosas. Esta no es una técnica para «corregir» una imagen de mala calidad.
En otras palabras, si tienes una imagen borrosa y debes crear una página web con ella, y es una mala foto, entonces esta técnica no es para ti. Si esa es tu situación, tal vez debas pensar en crear un elemento de arte con tipografía o debas buscar imágenes de stock.
Pero si tienes una buena imagen y quieres sacar provecho o usarlo de una nueva forma, la técnica de imágenes borrosas es una posibilidad.
Empaña toda la imagen
Una de las cosas que ha contribuido en la tendencia de imágenes borrosas es otra tendencia: el uso de encabezados héroe. Los diseñadores están usando estas tendencias juntas para crear un estilo de pantalla completa, con las imágenes borrosas con el elemento principal en las landing pages de las páginas web.
La página web de Trellis Farm usa una imagen icónica de una granja para darte un sentido de ubicación para su página web. La imagen es en blanco y negro para transmitir una sensación vintage y un buen estilo de fuentes para llamar tu atención. La imagen borrosa es bonita porque sabes lo que está en la imagen y ayuda al usuario a enfocarse en el texto y las siguiente acciones en la pantalla.
Por qué funciona:
- Una imagen borrosa puede crear concentración en las capas encima de la imagen, como el texto. Solo asegúrate de usar una fuente impactante.
- Puede crear nuevo interés con una imagen que usas con regularidad, como una imagen de marca estándar.
- Puede ser usada con casi cualquier contenido en cualquier esquema de colores.
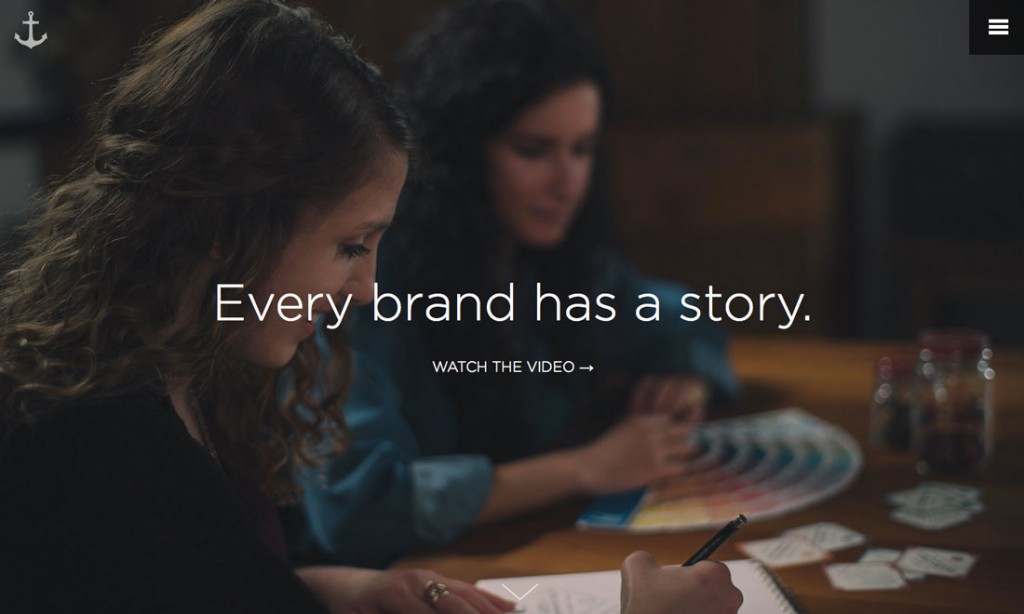
Imágenes de fondo y con capas
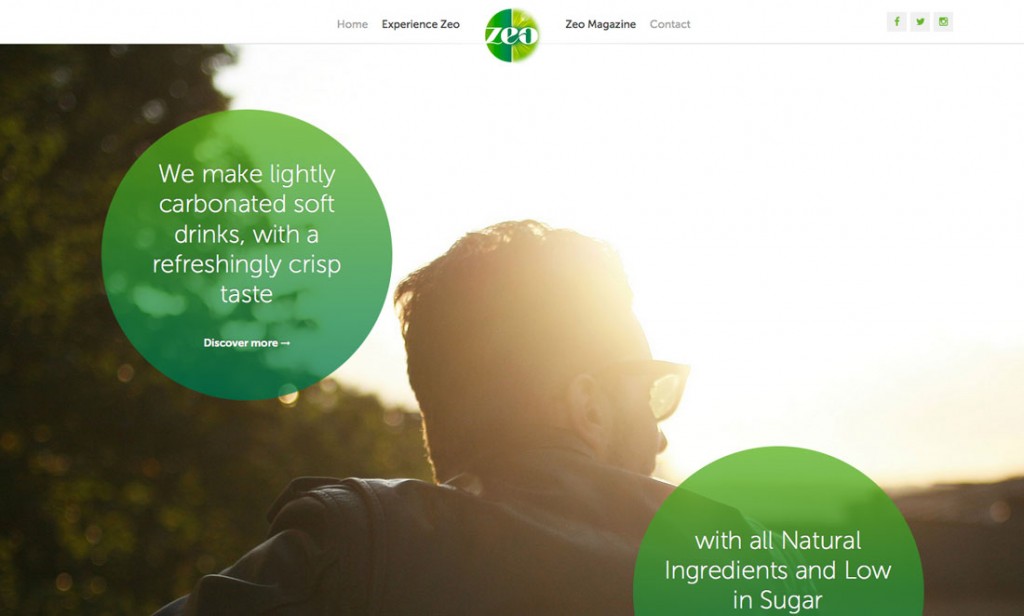
Esta técnica no solo se puede aplicar a imágenes completas. Se pueden empañar partes de una imagen para crear impacto. Aunque es más común ver imágenes de fondo borrosas con un primer plano marcado, algunos diseñadores toman el enfoque opuesto para apostar por una opción fresca.
La agencia Anchour usa esta técnica es las imágenes de su landing page. Esta técnica usada en la imagen puede ser parte de una fotografía real o puedes crear el mismo efecto con un programa de edición. El truco aquí es que, cuando crees este estilo, no se puede saber si fue creado y se debe ver como si la imagen fue tomada de tal modo.
Por qué funciona:
- Lo borroso crea un contraste visual y puede bajar el tono de una imagen.
- Cambia la perspectiva de una imagen y el punto de vista de los usuarios con respecto de las imágenes.
- Añada dimensión a una imagen que, de lo contrario, se sentiría plana.
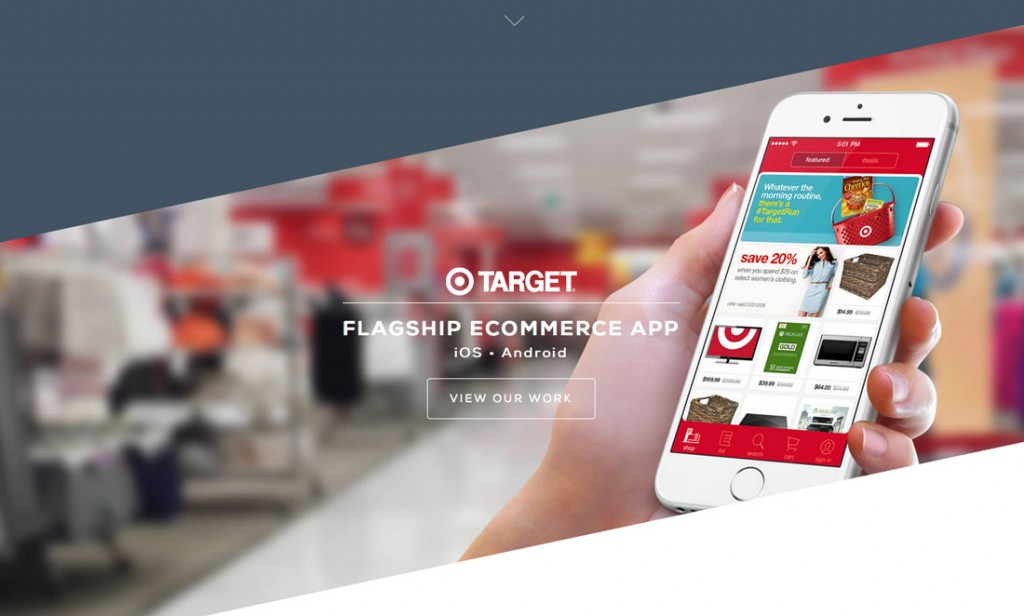
Borrado dramático para un arte abstracto
Cuando necesites una imagen borrosa para tu página web, pero pueden encontrar un patrón o color que logra el truco, una imagen con un borrado dramático puede ser el arreglo perfecto. Considera un borrado dramático que pueda hacer que el contenido sea legible para que el texto sea irreconocible.
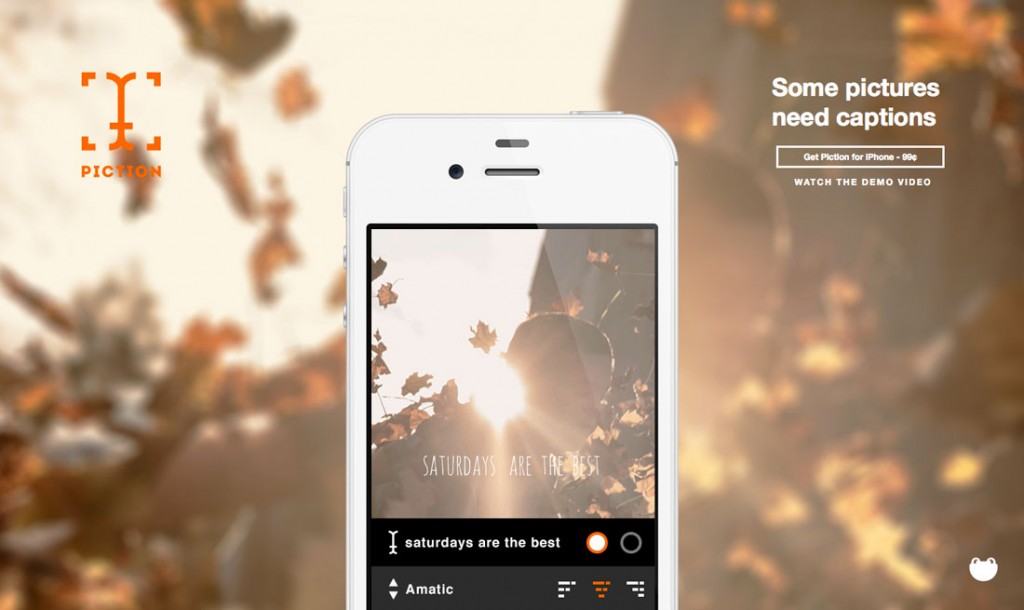
Esta es una opción popular para páginas web que están lanzando o promocionando un proyecto digital con una imagen de fondo borrosa detrás de un teléfono que muestra el producto. Piction usa la misma imagen en el fondo y en el teléfono con diferentes niveles de acercamiento y borrado para un diseño que llamen bastante la atención.
Por qué funciona:
- Lleva la atención al producto que se presenta.
- Crea un fondo personalizado en lugar de usar un patrón que puede estar en otras páginas web.
- Permite que el diseñador tenga control sobre el color y la sensación con respecto de cómo el borrado funciona con colores atrevidos y suaves.
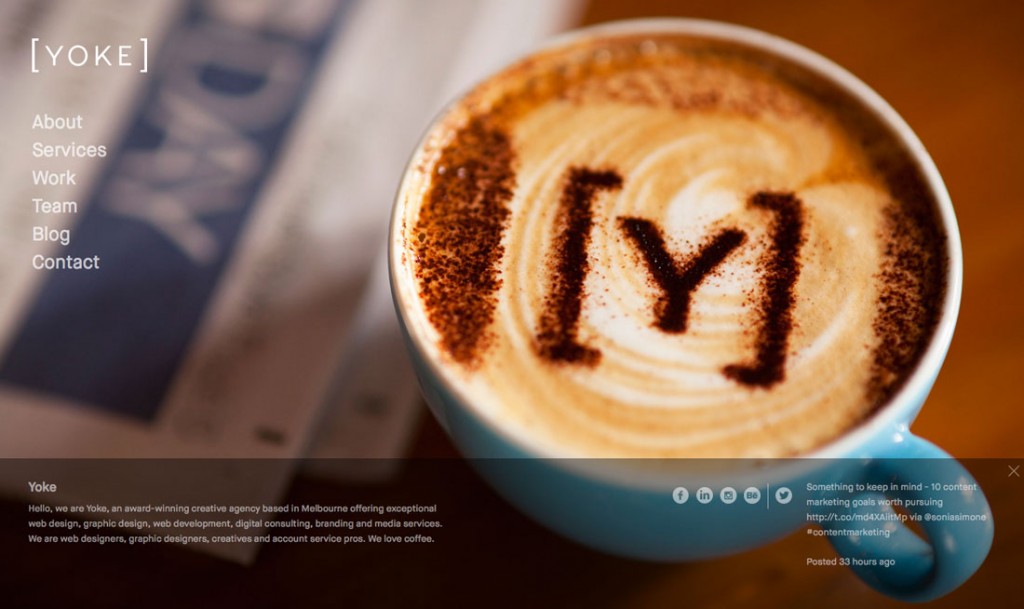
Borrado suave para cualquier imagen
Un sutil borrado puede funcionar en muchas fotos y no solo debe usarse en imágenes de pantalla completa. Los diseñadores pueden añadir un poco de borrado a una imagen que necesita un primer plano para ayudar a que los usuarios pueden ver las partes correctas de una imagen y para estilizar un diseño de logo y crear un elemento más visual.
Por qué funciona:
- El borrado sutil puede crear un elemento sorpresa.
- Lleva la atención a partes específicas de una imagen.
- Puede darte la cantidad correcta de contraste para colocar elementos en una sección de una imagen (como textos).
También puedes usarlo en videos
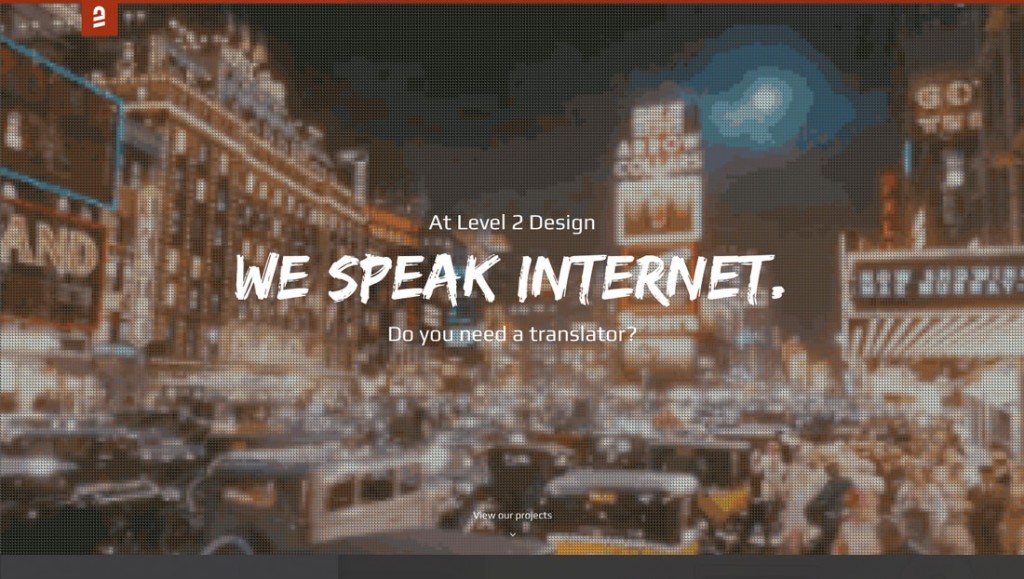
Puedes usar esta tendencia con otra tendencia: videos. Puedes usarla al igual como lo harías con cualquier otra imagen. El efecto es divertido y funciona con videos que transmiten una sensación antigua.
Conclusión
Existen muchas formas de usar la tendencia del borrado de forma efectiva en proyectos de diseño web. El secreto es crear un efecto borrado que se mezcle en el resto del diseño web.
Usa bastante borrado para crear un mayor efecto y un sensación abstracta. Usa un mínimo borrado para crear un sutil contraste y crear un enfoque. Al igual que con cualquier diseño, pruébalo con algunos usuarios antes de presentar tu diseño web y averigua lo que piensan. ¿Notan el borrado?
Y si deseas aplicar esta tendencia u otra en la página web de tu empresa, cuenta con Staff Digital. ¡Contáctanos!
Este artículo fue publicado originalmente en Design Shack, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, especialistas en diseño y desarrollo web en Lima, Perú. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Imagen e Identidad Corporativa, Estrategia Digital o Diseño de Páginas Web, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!