Diseñar tu propia página web puede parecer una buena idea para empresarios que estén cortos de dinero. Podrías contratar una agencia de diseño de páginas web luego, cuando tu empresa esté generando ingresos, después te podrías preocupar de cosas insignificantes como esa, ¿no?
En realidad, una página web puede ser algo mucho más importante para tu nueva empresa de lo que imaginas. Cuando tienes una empresa online, las opiniones de los usuarios siempre dependen de pequeños detalles de tu diseño web.
Los clientes son distraídos. Ya confían en algunas pocas marcas. ¿Por qué, de la nada, empezarían a confiar en ti? Lo harán, a menos que no llames su atención dentro de los primeros segundos.
Básicamente, son los detalles más pequeños los que hacen la diferencia, pero estos detalles deben ser cuidadosamente examinados y resueltos si deseas construir una imagen de marca confiable y generar ingresos.
En este artículo, hablaremos sobre los diez errores más comunes que los diseñadores web principiantes cometen. Incluso si tus habilidades de diseño de páginas web no son muy avanzadas, serás capaz de reconocer algunos de estos errores comunes que pueden también haberse infiltrado en tus diseños.
1. Uso inapropiado de plantillas
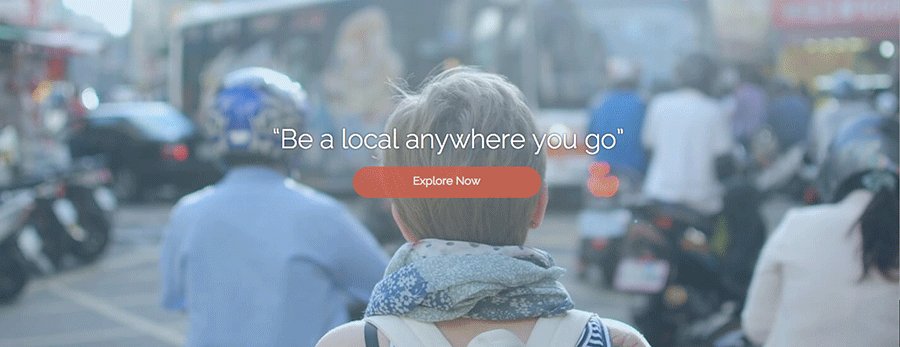
No se recomienda el uso de plantillas para empresas grandes, pero las empresas pequeñas y medianas sí pueden hacer uso de ellas. Sin embargo, si usas una, es una buena idea contratar los servicios de un diseñador o agencia de diseño web para que la personalice con base en tu branding. De este modo, terminarás con un buen producto.
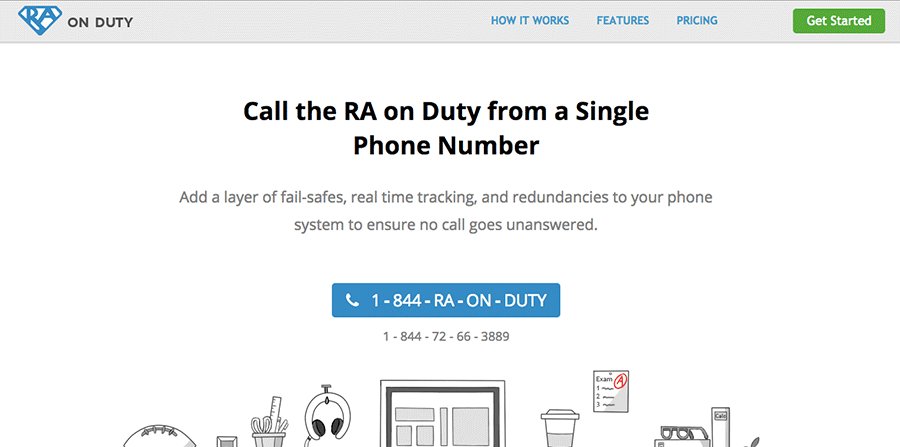
Un problema común de las páginas web que son construidas con plantillas prediseñadas es que no logran una conexión fuerte entre el diseño de logotipo y el resto de la página web. Habrán colores en el logo que no se repitan en la página web, o fuentes que no encajen con las que se usan en ella.
Si estás ahorrando en un paquete de desarrollo de branding, al menos asegúrate de que la plantilla no sea obvia.
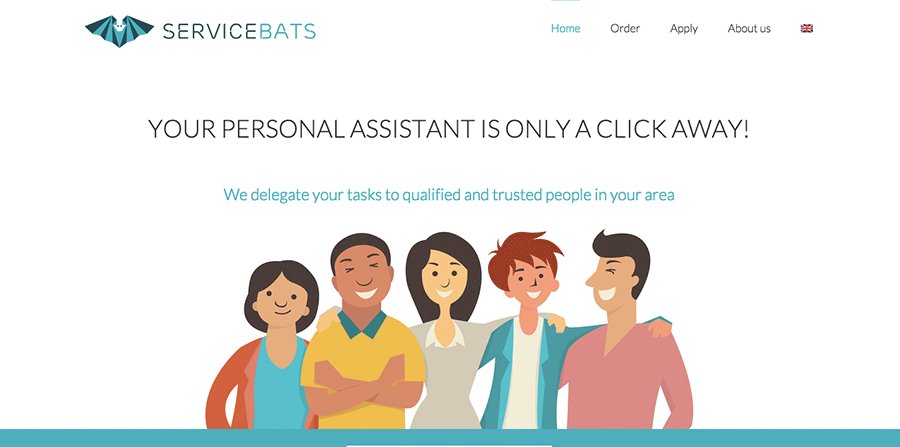
2. Uso de un diseño Bootstrap común
Un error diferente, pero igual de horripilante es un diseño Bootsrap para la página web de tu empresa. No engañas a nadie usando Open Sans. Es difícil distinguir entre todas las empresas que están usando el mismo diseño web y eso no ayuda para nada a la tuya.
Una ventaja al contar con una página web construida con un diseño Bootstrap son las herramientas Font Awesome porque ha ganado (al igual que Bootstrap) gran popularidad debido a su gran biblioteca de, básicamente, todos los íconos que podrías imaginar con un lenguaje visual consistente.
Es claro que los beneficios de contar con íconos propios para tu página web es mejor que usar los genéricos. ¿Por qué no tratar de diseñar íconos más detallados para ilustrar tu empresa? Illustrator puede hacer eso por ti.
3. Problemas de contraste de tipografía
Las fuentes son un gran atractivo que la mayoría de las personas que no son diseñadores notan. Tu elección de fuentes podría crear o quebrar todo el diseño de tu página web, aunque sean solo «letras».
Un problema común de los diseños web «hechos en casa» es que existe muy poco contraste entre las fuentes del encabezado y del cuerpo de texto. Solo implementar alguna variación de tamaño no logra crear el contraste. Trata de aplicar un mayor peso en tu fuente de encabezado y hacerla bastante más importante que el resto del texto. Esto ayudará con la jerarquía y guiará la vista a través de la página web.
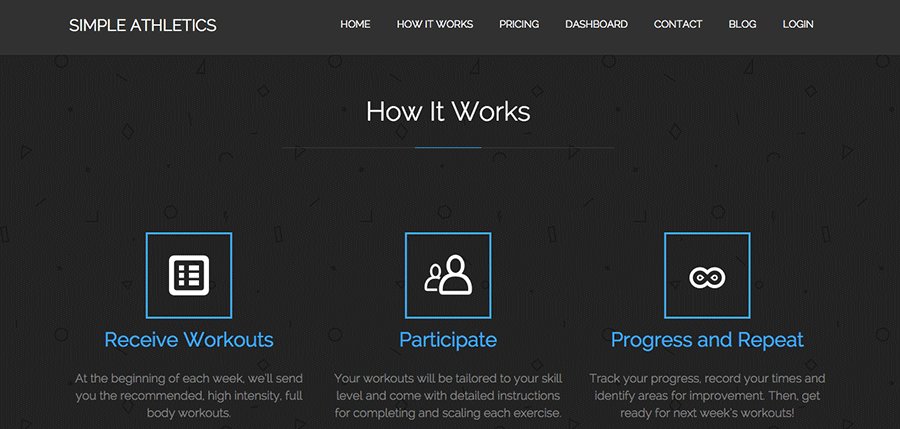
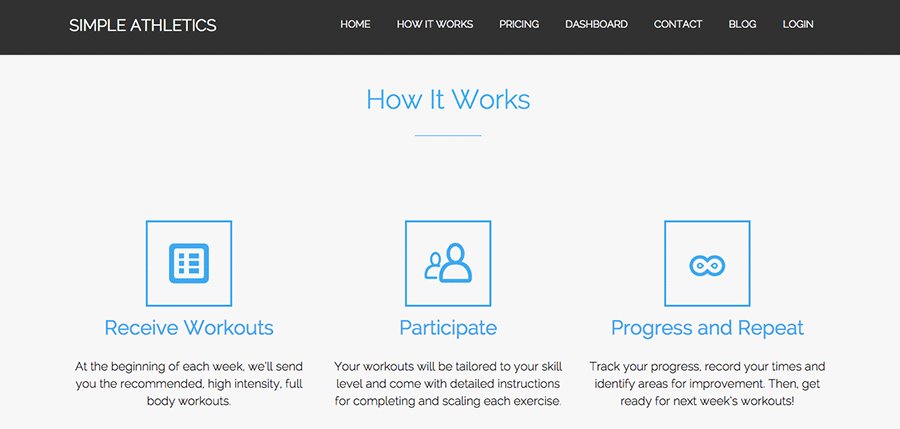
4. Uso de fondos obscuros
El color de fondo cubre la mayor parte de tu página web, así que es mejor escogerla cuidadosamente.
Una regla general es que los fondos de pantalla negros nunca se ven bien, a menos que sean diseñados profesionalmente. El color blanco es una apuesta segura, pero incluso la mayoría de diseñadores web usan un gris bastante claro. Ten cuidado del fondo gris ya que la legibilidad de las fuentes negras es peor con este fondo. Es mejor optar por debajo del 15 % de negro en contraste con gris para crear un diseño web ligero.
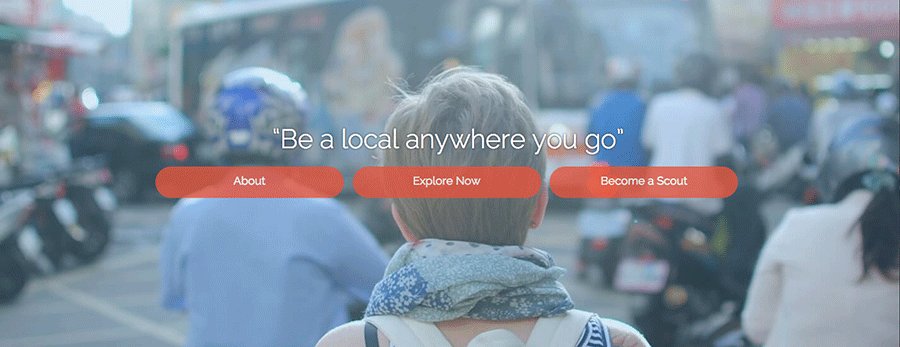
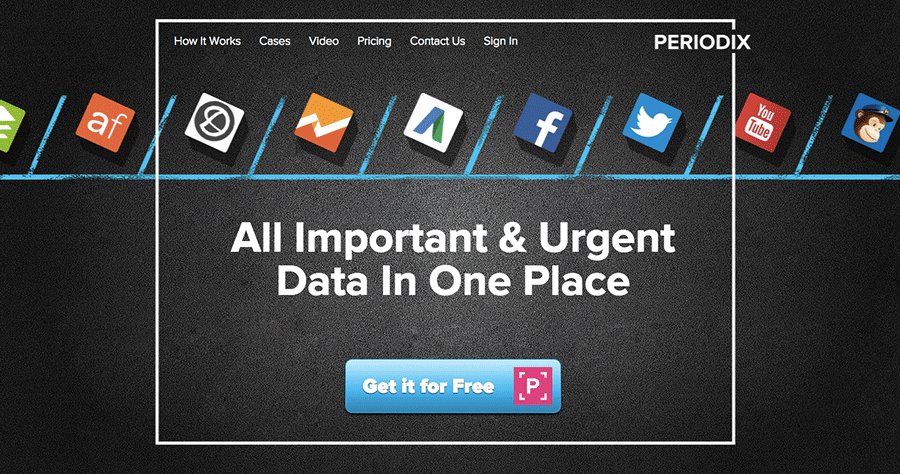
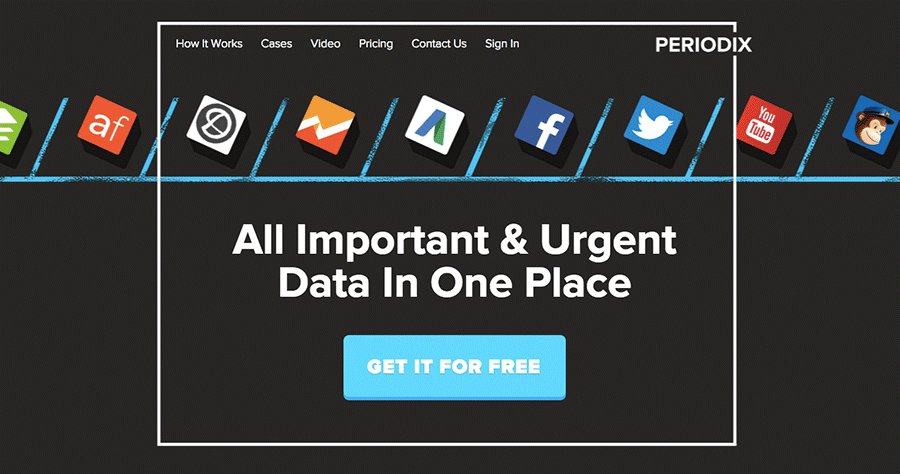
5. Varias llamadas a la acción
Cada sección de tu página web solo debe tener una llamada a la acción principal. Puedes confundir a los visitantes al presentarle más de una. Si no les brindas una sola acción que completar, probablemente se demoren más en decidir y luego actuar, incluso pueden abandonar tu página web por ese error.
Asegúrate de eliminar todas las llamadas a la acción que puedas. Facilita la toma de decisiones de tus visitantes. Ya sea un botón de registro o la selección de un plan, haz obvia, con acentos gráficos, la acción que deseas que realicen haciendo que las demás opciones sean menos atractivas.
6. Problemas de alineación y espaciado
El espaciado es difícil. Dejar suficiente, pero no demasiado, espacio en blanco alrededor de elementos es probablemente la parte más difícil al diseñar una página web. Sin embargo, puede simplificarse con algunas reglas. En primer lugar, asegúrate de que todos tus elementos estén agrupados apropiadamente; segundo, deja suficiente espacio en blanco alrededor de esos grupos.
7. Contenido poco profesional
Escribir bien es difícil, pero es necesario para comunicar tu mensaje en internet. En especial si intentas vender algo, necesitarás asegurarte que tu contenido es fácil de entender. Haz que un revisor lo lea para corregir cualquier error de escritura.
Con frecuencia se ven oraciones extrañas en contenidos web. Estas oraciones parecen ser prototipos de textos de referencia que fueron escritos en las primeras etapas de diseño. Es una buena idea hacer que alguien más lea los contenidos antes de publicarlos.
8. Problemas de legibilidad
Ni aún el mejor contenido puede salvar tu negocio si no puede ser leído. Muchos pequeños detalles pueden ser perjudiciales en la forma cómo se lee tu texto y, en consecuencia, puede afectar la forma como tu empresa es percibida.
Ten cuidado al corregir problemas como altos de líneas demasiado pequeños, fuentes tan pequeñas que no se pueden leer o muy poco contraste entre el texto y el fondo. Aunque estos aspectos pueden no causar dificultades de lectura en la mayoría de personas, solo el hecho que estos problemas existan en tu página web la hace ver muy poco profesional. ¿Puedes imaginar a Facebook con problemas de legibilidad?
9. Inconsistencia
Lo ideal es que tu branding sea muy consistente. Ya sea que tengas presencia en social media, Facebook ads o fuera de línea, tus clientes deben ser capaces de reconocer tu marca inmediatamente.
Sin embargo, es mejor dar un paso atrás y primero asegurarse que la página web sea consistente consigo misma. ¿Tienes algún ul style que está sobrescribiendo en tu fuente de cuerpo de texto? ¿Los colores de tu logo tienen el mismo código hex que aquellos usados en la página web? ¿Estás usando los mismos matices en todos los lugares o solo unos similares? Por lo general, mantener organizados los archivos CSS y eliminar todos los códigos innecesarios corregirán los problemas de inconsistencias.
10. Tendencias de diseño desactualizadas
Te guste o no, le dijimos adiós al esqueumorfismo por ahora y toda página web que aún usa el diseño web pesado con sombras y gradientes es propensa a lucir desactualizada. Puedes usar efectos 3D en algunos lugares, pero es mejor explorar las opciones creativas dentro del enfoque del diseño web plano.
Aquí te presentamos los diez errores más comunes que podemos ver en el diseño de páginas web. Si te identificaste con alguna, Staff Digital puede ayudarte a solucionarlo. No dudes en contactarnos.
Artículo traducido y adaptado de Designo Modo. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!