
F de fugaz. Es así como los usuarios leen tu valioso contenido. En segundos, sus ojos se mueven a una velocidad increíble a través de las palabras de tu página web en un patrón que es muy diferente al que hemos aprendido en el colegio.
Por medio de un estudio de rastreo visual, se grabó la forma en que 232 usuarios miraban cientos de páginas web. Se descubrió que el principal comportamiento de cada uno era bastante consistente en muchos sitios web y durante diferentes tareas. Este patrón de lectura dominante tiene forma de letra F y posee los siguientes tres componentes:
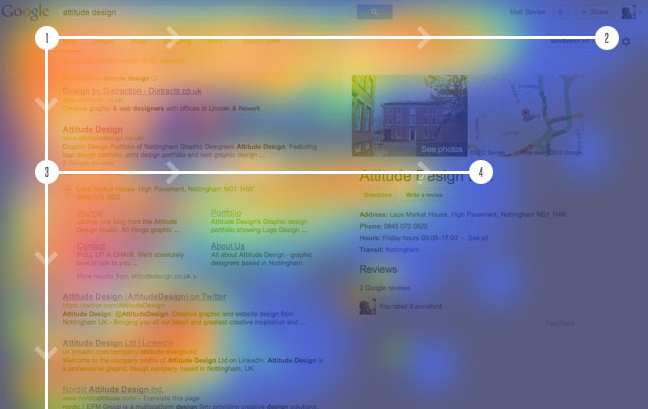
- Primero, los usuarios leen de forma horizontal, usualmente por la parte superior del área de contenido. Ese movimiento inicial de lectura forma la barra superior de la letra F.
- Luego, los usuarios dirigen su vista ligeramente hacia abajo de la página y luego leen a través de ella de forma nuevamente horizontal, que por lo general cubre un área más pequeña que la lectura anterior. Este elemento adicional forma la barra menor de la letra F.
- Finalmente, los usuarios echan un vistazo al contenido del lado izquierdo de forma vertical. Algunas veces esta acción es muy lenta y sistemática que en el mapa de calor de rastreo visual aparece como una franja sólida. En otras ocasiones el usuario se mueve más rápido, creando un mapa de calor más desigual. Este elemento final forma la barra restante de la letra F
Claramente, los patrones de escaneo de los usuarios no siempre se dividen en tres partes exactamente. Algunas veces los usuarios leen a través de una tercera parte del contenido, haciendo que el patrón luzca más como una E que una F. Otras veces, solo leen a través de uno, haciendo que luzca como una L invertida (con la barra en la parte superior). No obstante, por lo general los patrones de lectura más o menos siguen la forma de una F, aunque la distancia entre la barra superior e inferior varía.

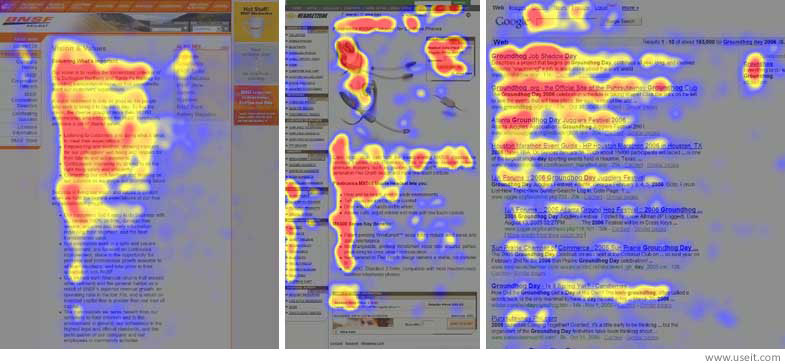
Los mapas de calor de arriba muestra cómo los usuarios leen tres diferentes tipos de páginas web:
- Un artículo en la sección de «nosotros» de una página web corporativa (lado izquierdo)
- La página de producto de una web e-commerce (en el centro)
- Una página de resultado de búsqueda (SERP, lado derecho)
Si miras y te enfocas en las áreas rojas (las más vistas), los tres mapas de calor muestran patrones de la letra F. Por supuesto, hay algunas diferencias. El patrón de visualización F es una forma aproximada y general en comparación a un comportamiento de píxel perfecto y uniforme.
En la página de e-commerce (el mapa del medio), la segunda barra de la F está más abajo de lo usual por la imagen del producto que está en medio. Los usuarios fijaron la mirada durante un buen tiempo en un caja en la parte superior derecha de la página en donde se encuentra el precio y el botón de «añadir a carrito».
En el SERP (el mapa de la derecha), la segunda barra de la F es más larga que la barra superior. Principalmente porque el segundo titulo es más extenso que el primero. En este caso, ambos títulos son igualmente interesantes para los usuarios, aunque es común que la lectura de la segunda área que ven en una página sea menor.
Implicaciones del patrón F

La implicaciones del patrón F para el diseño web son claras y muestran la importancia de seguir las pautas de escritura par una web, en lugar de reutilizar contenido impreso:
- Los usuarios no van a leer un texto completo palabra por palabra. No es común la lectura exhaustiva, en especial cuando los posibles clientes comienzan su búsqueda inicial recopilando información puntual. Sí, hay personas que leerán más, pero la mayoría no lo hace.
- Los primeros dos párrafos deben presentar la información más importante. Existe la esperanza de que los usuarios lean el contenido completo, aunque probablemente lean más el primer párrafo que el segundo.
- Incluye subtítulos, párrafos y viñetas con palabras informativas que los usuarios puedan notar cuando lean rápidamente el lado inferior izquierdo del contenido que se encuentra en la barra final de su patrón de lectura en forma de F. Ellos leerán la tercera palabra de cada línea con menos frecuencia que las primeras dos palabras.
Comportamiento detallado de lectura rápida

Es fascinante ver la reproducción a cámara lenta de los movimientos oculares de los usuarios a medida que leen y ojean una página. Cada una tiene sus problemas de lectura que va más allá del patrón F dominante del cual estamos hablando. Por ejemplo. la lectura rápida de los usuarios es de forma diferente y más directa cuando miran precios u otros números, y un interesante comportamiento determina cómo los usuarios miran la lista de publicidad en los motores de búsqueda.
El mayor determinante para la usabilidad de contenido es cómo los usuarios leen en línea. Y como las personas leen de forma diferente, tenemos que escribir de forma diferente.
Este artículo fue publicado originalmente en Nielsen Norman Group, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, agencia digital en Lima, Perú. Nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño de Páginas Web o ecommerce, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


