La página de contacto que forma parte de una página web puede generar o ahuyentar conversiones. Si tu visitante ha tenido una buena experiencia hasta el punto de visitar la página de contacto, el hecho de que esta falle al generar el clic final hará que pierdas un cliente potencial, probablemente, para siempre.
Es imperativo que animes a los usuarios a tomar el paso final desde estar algo interesados a totalmente cautivados con tu empresa o la de tu cliente. Una página de contacto efectiva no solo ayudará al visitante a dar el gran paso, pero también puede ser una prueba final de calidad que las empresas necesitan para que sus visitantes hagan lo mismo.
Creando una página de contacto efectiva
Crear una página de contacto efectiva es un proceso clave para la mayoría de las páginas web. Aquí tienes nueve elementos en los que debes concentrarte para asegurar que el botón «enviar» sea pulsado.
1. Limita el número de campos requeridos
Mientras más información solicites de un usuario, menos probabilidades tendrá de que ellos completen un formulario de contacto. Solo solicita la información que absolutamente necesitas.
2. Coloca un cuadro delimitador entre formularios
Al colocar un cuadro delimitador alrededor de los formularios, haces que estos sean fáciles de ver y ayudas a los usuarios indicando las partes del formulario que son interactivas.
3. Integra mapas de Google
Para empresas físicas, ayudar a los usuarios a encontrar sus direcciones es, obviamente, beneficioso. Incluso para empresas ecommerce, presentar una dirección física añade credibilidad.
4. Agrega pruebas sociales
Hablando de credibilidad, añade elementos que brinden confianza a los usuarios, como testimoniales, emblemas de seguridad, la cantidad de años de experiencia que tienes en el mercado y más.
5. Añade tu branding
Puede parecer tonto, pero la mayoría de clientes potenciales están buscando muchas páginas web, por lo general en varias pestañas. Es bueno recordarles con exactitud a quiénes están a punto de contactar.
6. Guía el ingreso de datos del usuario
Usa elementos de interfaz de usuario (UI) como seleccionadores y campos de ingreso para guiar al usuario al momento que este ingrese sus datos. Mientras más fácil es para ellos darte la información que desees, más probabilidades tendrás de que la consigas.
7. Haz que todo sea sencillo
Lo simple siempre gana, en especial en dispositivos móviles. Recuerda que en los dispositivos móviles, tu formulario necesita ser más grande para que pueda usarse.
8. Incluye tu número de teléfono
Muchas empresas no desean incluir un número de teléfono porque piensan que van a estar recibiendo llamadas todo el día. La realidad es que un número de teléfono es como Google maps: agrega credibilidad a tu empresa y hace que el cliente se sienta seguro sobre sus detalles personales.
9. Agrega una declaración de privacidad
Añade la garantía de que tu empresa mantendrá los detalles de tus usuarios de manera confidencial. Esto genera confianza.
Ejemplos de páginas de contacto funcionales
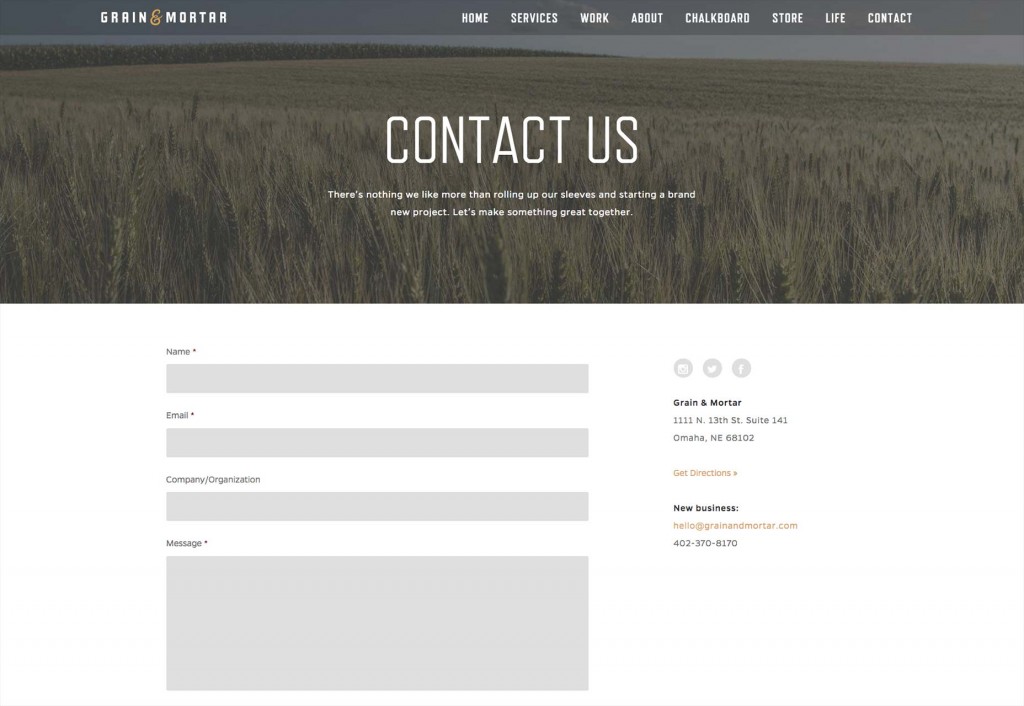
Grain and Mortar
- Las pruebas humana son fáciles, pero echan fuera el spam. Cuando las pruebas spam son difíciles de descifrar, los humanos se frustran y abandonan la página.
- Colocar las preguntas frecuentes en la página ahorra tiempo a los usuarios y resulta en consultas de mejor calidad.
- Solo tres campos requeridos —no puede ser más simple.
- La simplicidad general del diseño web, con campos de gran tamaño y una experiencia de usuario móvil, es, por lo general, agradable de ver y de trabajar.
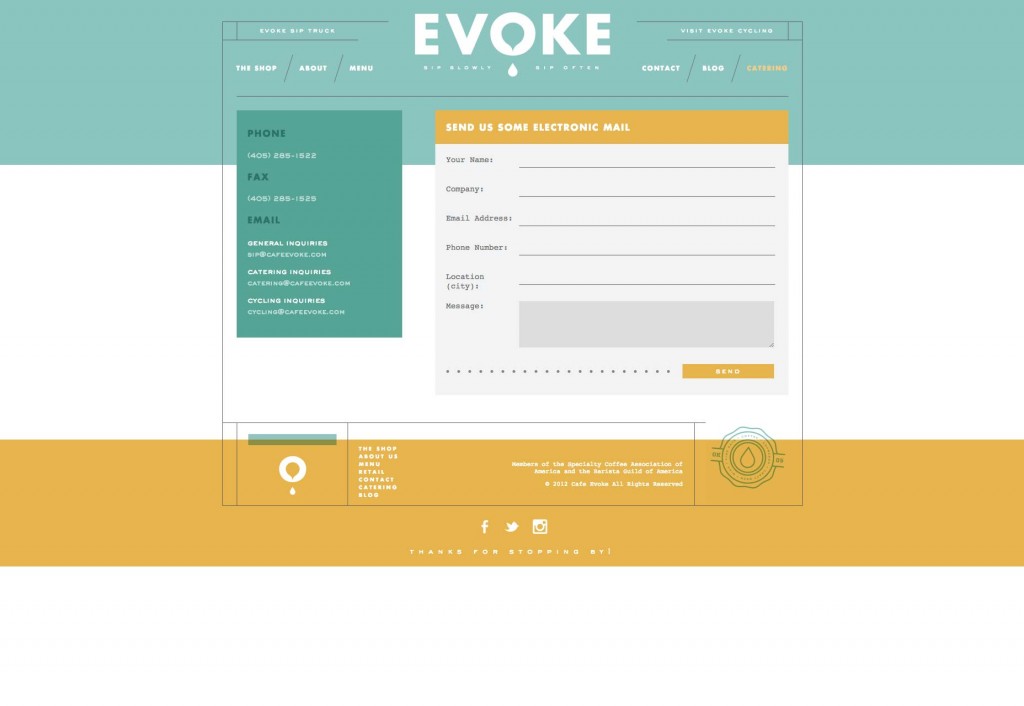
Evoke
- El diseño web no es tradicional, está hecho para parecer una tarjeta. Ya que el diseño también es simple y tiene algo de diversión en él, el interés del usuario aumenta.
- El cuadro delimitador alrededor del formulario de consulta lo hace resaltar del resto de la página web.
- El esquema de colores, diseño de logo y elementos de credibilidad en el pie de página (asociaciones) se combinan para formar una fuerte presentación del branding. Esta página de contacto, en definitiva, tiene su propia personalidad, sofisticado pero centrado. El formulario debe resonar en personas que buscan estas cualidades en páginas web.
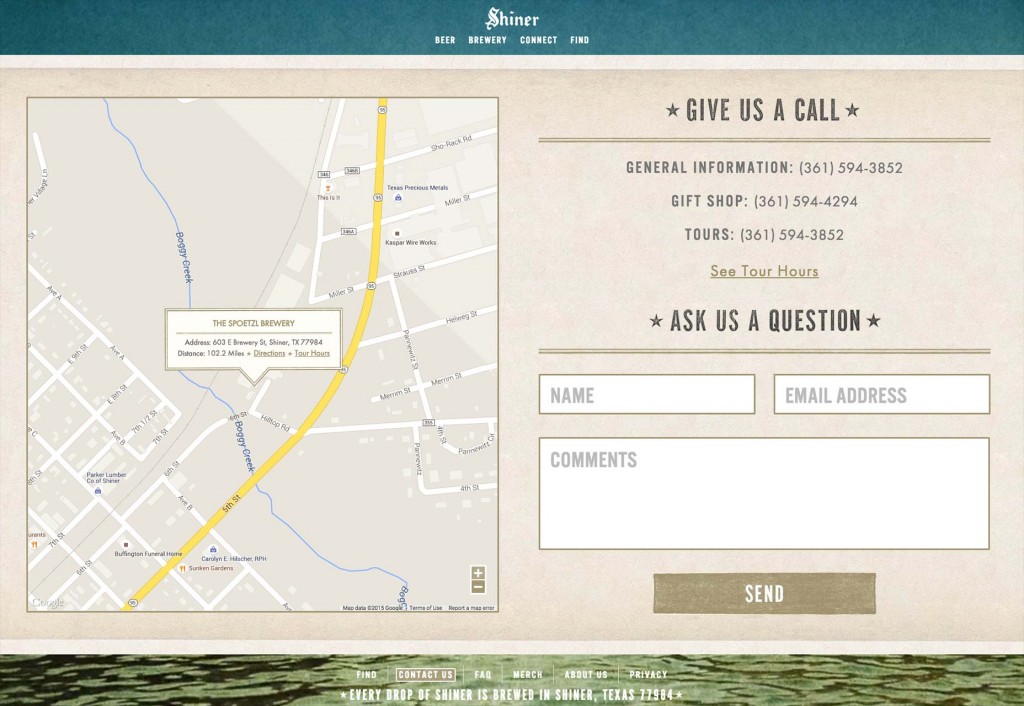
Shiner
- Los bordes fuertes alrededor del los campos de formularios hacen imposible que los usuarios terminen confundidos.
- De nuevo, podemos observar un pequeño número de campos de formularios de gran tamaño.
- El diseño web de la página tiene un poco del mundo antiguo, un sabor tradicional —no existe duda de cómo sabe su cerveza. La consistencia de marca hace que los visitantes tengan sed.
- El gran mapa de Google integrado a la página web es un buen detalle para los usuarios. Aminora la necesidad de agrandar reducir su tamaño.
Conocer el negocio + Conocer al cliente = Un página de contacto eficiente
Date cuenta de que todos estos ejemplos son efectivos, pero cada uno usa diferentes técnicas y principios de diseño de páginas web. Crear una página de contacto efectiva requiere un conocimiento profundo de la marca para que trabajas, deseo de conocer a los usuarios potenciales y a los influenciadores que pueden guiar a los usuarios a hacia tu página web.
Por lo general, los usuarios de páginas web solo desean algo sencillo, así que es sorprendente que todas estas páginas web de contacto rebosen facilidad. Sin embargo, se necesita del conocimiento, la imaginación y un enfoque único para crear, fortalecer o mantener una marca interesante cuando los usuarios den clic en las páginas de contacto .
Conclusión
Una página de contacto es importante para las empresas que cuenten con una página web. Estas páginas crean un puente de los usuarios hacia las empresas y es importante que cuenten no solo contar con un buen diseño web, sino también con una buena interfaz de usuario. En Staff Digital, agencia digital, podemos crear la página web de tu empresa usando las mejores tendencias de diseño de páginas web. Te aseguramos crear una buena interfaz y experiencia de usuario en tu página de contacto que harán que tu tasa de conversiones suba de forma significativa. ¿¡Qué esperas para tener una mejor página web!?
Artículo traducido y adaptado de Web Designer Depot. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!