Un bueno diseño web no es aquel donde el usuario dice «Wow, ¡esa página web tiene un buen diseño!», sino aquel que es fácil de usar, leer e interactuar. Hace que tus usuarios deseen engancharse y experimentar con tu página web, aplicación o material físico y evoca una respuesta emocional específica.
Como diseñador web, puedes pasar días, semanas o meses trabajando en un proyecto que no luce espectacular para aquellos fuera de la comunidad de diseño web, y eso es probablemente algo bueno. El buen diseño web es bastante invisible.
1. Los trucos no venden proyectos de diseño web
Uno de los errores más grandes que los diseñadores cometen es añadir decoraciones o «trucos» a las páginas web para presumir sus habilidades. Estas técnicas pueden ser útiles en la creación de un diseño web funcional, pero también pueden entrometerse en el camino al éxito.
Da un paso atrás y piensa en cada truco o técnica de diseño web que estás usando, luego formúlate un par de estas preguntas:
- ¿Qué es lo que estoy tratando de lograr con esta técnica?
- ¿Contribuye a la emoción o interacción del usuario?
- ¿Con cuánta frecuencia esta técnica ha sido usada últimamente?
- ¿Es algo que hubiera usado hace un año o usaré de aquí a un año?
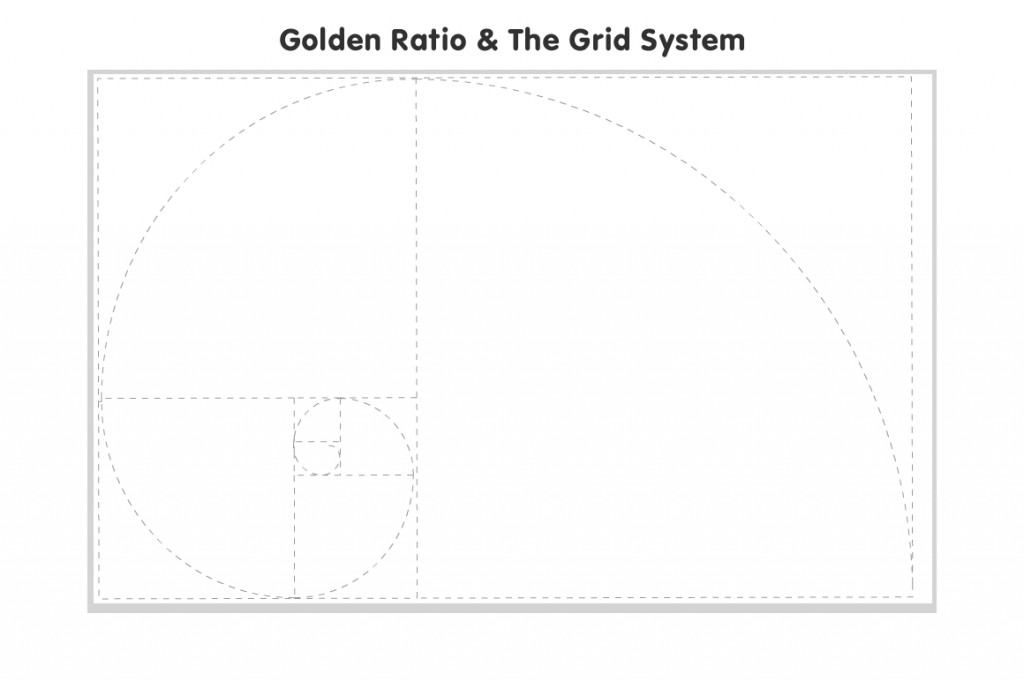
2. Los principios matemáticos invisibles crean armonía
Existen muchas teorías matemáticas que están involucradas al crear diseños web con armonías perfectas. Algunas teorías probadas con el tiempo han formado nuestro concepto de lo que se ve bien. Sin embargo, los usuarios nunca las verán —¿colocarías un espiral o una cuadrilla en una pieza ya terminada?
Diseñar con estos principios en mente te puede ayudar. Usa estos conceptos como tu trabajo y luego quítalos del producto final.
Número Áureo
3. Los colores tienen muchos significados
El color es más que una guía en la pantalla. El color crea conexiones emocionales y asociaciones en las personas, de forma consciente o inconsciente. Escoger una paleta de colores toma tiempo para que la sensación del proyecto encaje con el mensaje que el diseño web debe transmitir.
Considera con cuidado el papel que los colores juegan. Piensa en tu audiencia meta y cómo ellos se sentirían con un color específico. Aunque existen muchas asociaciones de color muy generales —como rojo para la pasión y verde para la naturaleza— existen otras asociaciones culturales que pueden no ser tan comunes.
4. El contenido puede cautivar y deslumbrar
Cada palabra en un proyecto de diseño web debe cargar peso y significado. Trata de eliminar palabras innecesarias y editar la gramática y la fluidez. Crea contenido que tenga un tono de voz que llame la atención del usuario que interactuará con él.
También haz que sea fácil querer leerlo. Aquí tienes algunos consejos que debes tener en mente al escribir contenido que puede pasar casi desapercibido.
- Usa un lenguaje y palabras sencillos. Quédate con un nivel de lectura que sea de un estudiante de primero de secundaria.
- Las instrucciones deben ser explícitas y directas.
- Usa una pista visual con palabras donde sea posible. Por ejemplo, un «detente» puede aparecer en un cuadro rojo.
- Habla con los usuarios o lectores y no con una respuesta estándar.
- Usa una voz que sea consistente con tu marca.
- Los usuarios, con frecuencia, tienen cortos tiempos de atención, escribe contenido que los usuarios puedan leer y escanear de forma rápida.
5. Lo simple es fácil de entender
Hacer que un mensaje entero o concepto de diseño sea algo fácil de entender para el usuario creará éxito. C. W. Ceram lo explica mejor: «La genialidad es la habilidad de reducir lo complicado a los simples».
A todos nos gustaría ser un genio en el diseño web, ¿no?
6. El texto legible debe ser el foco
Seamos claros: no importa cuán bonita o especial sea la fuente que uses si las personas no la pueden leer con claridad. La legibilidad debe ser importante para todos los diseñadores en todos los proyectos. Y los usuarios ni siquiera piensan si pueden leer un texto. Por otro lado, cualquier dificultad en descifrar letras o palabras puede causar una inmensa frustración y los usuarios pueden abandonar tu proyecto.
Cuando pienses en legibilidad, recuerda los principios de la tipografía:
- Contraste
- Espacio
- Tamaño
- Énfasis
- Densidad
- Organización
7. Las interacciones deben funcionar sin interrupciones
Cuando se trata de interactuar con un diseño, desde una página web o aplicación para leer revistas, los usuarios no deben tener que pensar en cómo funcionan las cosas. Cada interacción debe ocurrir con tranquilidad.
Piensa en este ejemplo común. Cuando estás escribiendo un correo electrónico, aparece una línea roja debajo de palabras mal escritas para hacerte saber que hay un error. Los usuarios saben lo que esto significa y sucede sin pensarlo. Eso es un buen diseño y una genial interacción.
8. El diseño web debe reflejar la realidad
El diseño web es creíble cuando es real. También es creíble cuando es tan fantástico que los usuarios no crean que sea cierto. Estos dos extremos ayudan a los diseñadores a formar cómo crear experiencias con las que los usuarios se puedan relacionar, lo que da a credibilidad a los diseños.
Las interacciones deben reflejar los movimientos físicos de un espejo. Los movimientos y acciones que son naturales deben aparecer de esa forma cuando sean diseñados. Piénsalo de esta forma: las flechas hacia arriba incrementan el sonido o tamaño o un movimiento del usuario de arriba abajo de una página. Si esto ha funcionara de otra forma, entonces habría confusión.
Al mismo tiempo, los diseñadores pueden crear algo tan creativo y salvaje que los usuarios no creen que sea real. (Piensa en los videos juegos). Las interacciones son únicas y espectaculares, pero no están basados en la realidad.
Ya sea que decidas diseñar dentro del ámbito de lo real o lejos de ella, el concepto se reduce al una cosa: expectativas del usuario. El diseño tiene que funcionar de una forma que los usuarios puedan entender.
9. El cambio no siempre es obvio
En especial cuando se trata de diseño web y tecnología, los pequeños cambios pueden pasar detrás de cámaras de un diseño, todo el tiempo. No obstante, lanzar actualizaciones con demasiada frecuencia puede molestar y frustrar a los usuarios, así que algunos elementos del diseño deben cambiar sin que la mayoría de las personas lo sepan.
10. Crea un diseño web mágico
Suena bastante simple, ¿no? Pero como diseñador web, tienes que pesar todas las posibilidades, técnicas y herramientas a tu alcance para crear algo que se vea bien, sea fácil de leer y comprender y con que los usuarios deseen interactuar.
Es aquí donde entra la magia en acción. Invierte tiempo perfeccionando proyectos al pensar en estas cosas. Invierte tiempo perfeccionando proyectos al pensar en estas cosas. Está bien usar trucos (todos lo hacemos), pero úsalos con un propósito. Después de completar un bosquejo, da un paso atrás y míralo. Pregúntate si hay cosas que podrías eliminar para mejorarlo y, de ser así, hazlo.
Conclusión
El diseño web es una palabra que te hace pensar el cosas visuales de forma inmediata, así que puede difícil pensar cómo mucho de lo que crean los diseñadores web nunca es visto por los usuarios. Un buen diseño web crea una sensación y conexión entre el proyecto y el usuario.
Un buen diseño web consiste en un bonito par de imágenes empoderantes, como una imagen o un color y elementos «invisibles» que crean una atmósfera juntos. Terminaremos con esta frase de Jared Spool.
«Un buen diseño, cuando está bien hecho, es invisible. Es solo cuando está mal hecho que se nota».
Staff Digital es una agencia de diseño de páginas web en Lima, Perú. Creamos páginas web funcionales con una experiencia de usuario que cautive a tus visitantes. ¡Cuenta con nosotros!