
¿Tu proyecto de diseño de páginas web carece de algo especial? Es probable que sea contraste. El contraste brinda diferenciación entre elementos, haciendo que cada uno luzca más individual, prominente y especial.
El contraste es creado de diferentes formas y usando diferentes tipos de elementos. Desde tipografía a color y espacio, crear contraste puede llevar una página web de «blah» a «wow». Aquí tienes cinco formas de lograrlo.
1. Hazlo más grande (o pequeño)

La simetría y el orden puede ser una trampa cuando se trata de crear puntos focales en el diseño. Demasiados elementos con igual peso terminarán luciendo igual.
La solución fácil es hacer que un elemento sea significativamente más grande o pequeño.
El ítem que es diferente se convierte en el punto de atención inmediato. El usuario se sentirá atraído hacia ese área de la página web debido a que es diferente.

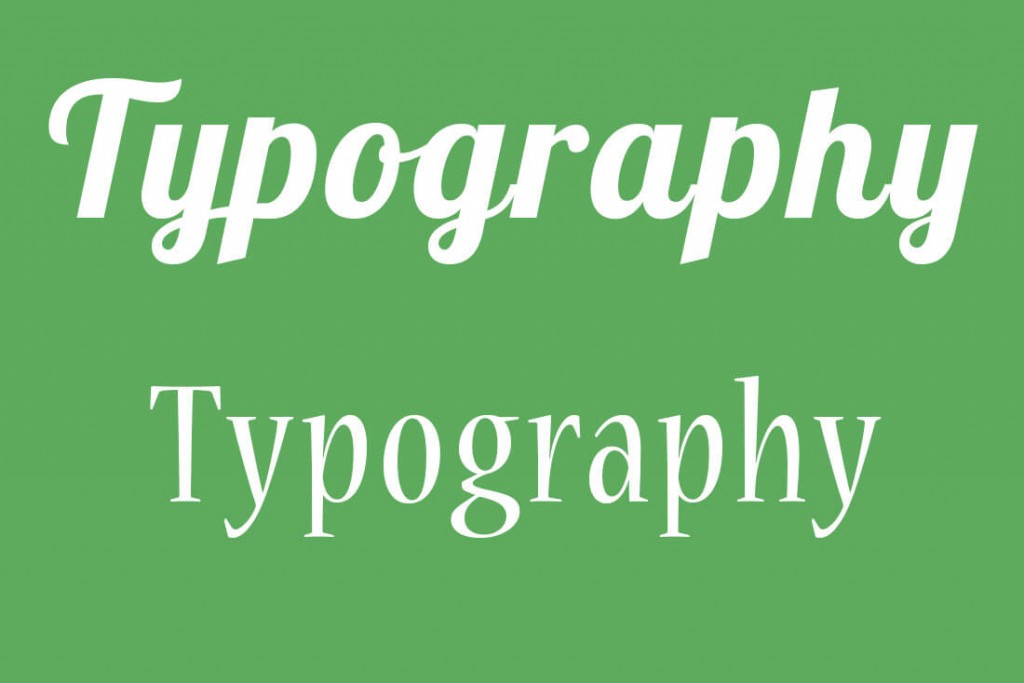
Hacer que un elemento, imagen o bloque de texto sea más grande o pequeño es más que solo tamaño físico, también se trata de peso visual. La manera más fácil de entender esto es con la tipografía. Mira las imágenes de arriba. Ambas palabras son del mismo tamaño, pero nota cuánto más peso tiene una de las versiones. Este contraste se debe a los brochazos gruesos versus los delgados de las formas.
Puedes aplicar este mismo concepto a casi cualquier otro elemento de diseño.
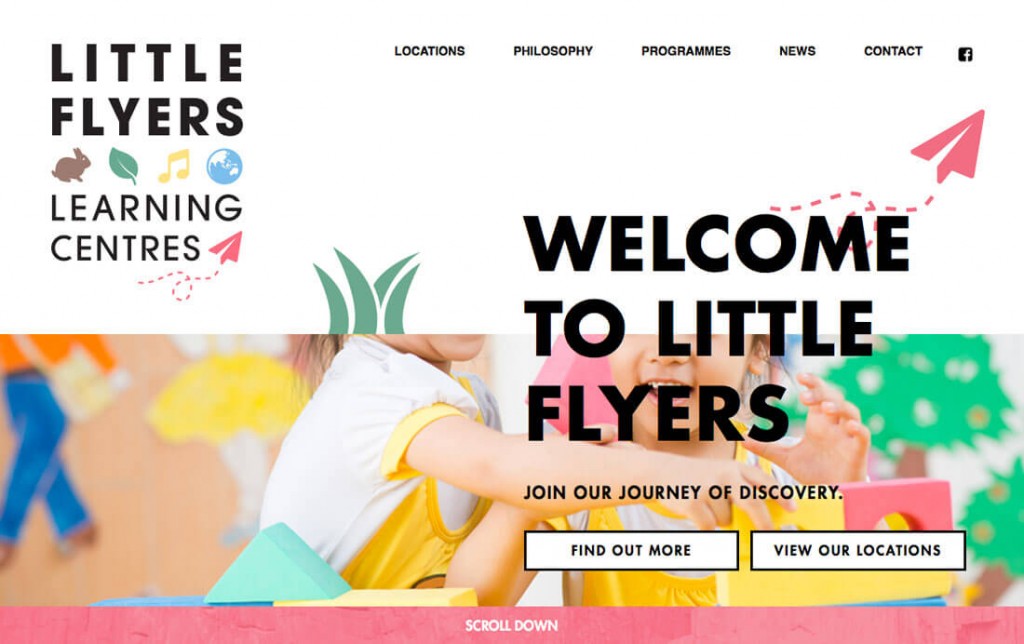
Mira la página web de Little Flyers de arriba. Presta atención al texto basado en la navegación en la parte superior de la página y botones en la parte inferior de la pantalla. ¿Qué texto te llama más rápido la atención? ¿Por qué? todas las fuentes son del mismo tamaño, pero el tratamiento con un marco dentro de una foto colorida hace una gran diferencia.
2. Añade un poco de textura

Con los estilos minimalista y plano como las principales tendencias de diseño web en la actualidad, la textura es menos común de lo que fue. Sin embargo, lo sigues viendo en muchos lugares, tal vez sin siquiera pensar en ello.
Cambiar de un elemento plano a alguno con textura, un estilo tridimensional o con patrones te ayudará a crear un área de interés. Y, aunque añadir textura a un fondo puede ser una solución inmediata, puede ser usada también en otras formas
Considera un elementos de texto con un sensación de textura. Los principales tipos de textura son ásperos y suaves. Pueden funcionar uno con otro o solo para ayudar a crea enfoque visual. Cuando funcionan con un diseño impreso, puede añadir textura basado en el tipo de papel usado, opciones de impresión fotográfica y a través de otros métodos de impresión.
3. Cambia la forma

Mira la imagen de arriba. ¿Cuál es lo primero que miras? Para nosotros, es el objeto circular con el signo de interrogación dentro.
¿Sabes por qué? En una imagen llena de rectángulos, es solo el círculo. La diferencia de los objetos es lo que lo hace resaltar. El hecho de que la letra al revés también llama la atención. Cambiar la forma u orientación de un elemento puede crear un impacto inmediato.
Intenta esto la siguiente vez que sientas que tu diseño web se sienta plano. Redondea los bordes y partes inferiores. Coloca una foto en un marco circular en lugar de uno rectangular. Opta por una foto vertical. Usa una ubicación que sea un poco más torcido.
Cualquier de estas técnicas puede hacerte sentir un poco incómodo al inicio, pero sigue experimentando y jugando con opciones hasta que transformes el mismo y antiguo rectángulo en algo un poco más interesante.
4. Añade color (o quítalo)

La teoría del colo es uno de los conceptos más importantes. Al cambiar los matices, o añadir o remover color, puedes cambiar la emoción de una página. El color puede hacer que las cosas se vean más grandes o pequeñas, atrevidas o sutiles. El truco de algunas paletas de color brillantes es a través del uso de contraste.
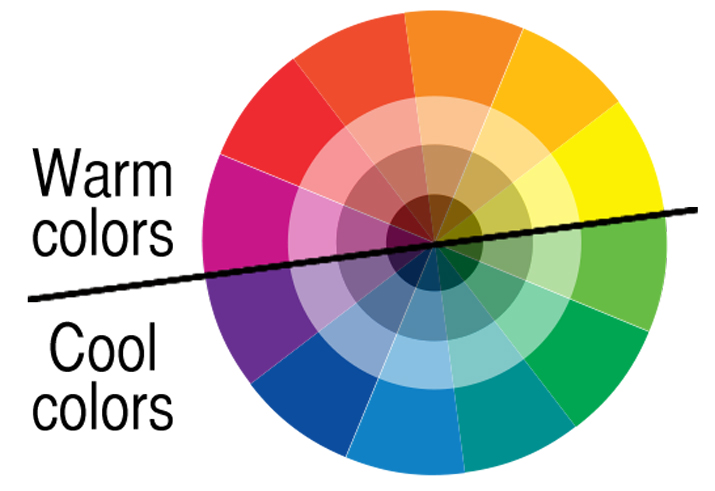
La forma más simple de contraste empieza con la rueda de color. Emparejar colores con la rueda resulta en varias combinaciones que contrastan:
- Complementarios: Los colores de alta intensidad encajan con sus opuestos en la rueda de color.
- Triádicos: Colores espaciado en un tercio se incrementan en la rueda.
- Divididos y complementarios: Un color y los dos colores al lado de un matiz complementario.

Existen otras opciones de contraste de color que funcionan particularmente bien si ya tienes una paleta de colores y no tienes problemas en hacer ajustes suaves.
- Mezcla colores cálidos, fríos y neutrales.
- Cambia tu base de color al añadir tintes y tonos, de modo que la saturación sea diferentes de color a color.
- Entrelaza colores claros y obscuros. Piensa en el yin yang.
- Añade elementos sin color. Los acentos negros y blancos pueden añadir énfasis en espacios con mucho color, y el color puede añadir contraste al negro y blanco.
5. Haz algo inesperado


Una forma inesperada o detalle puede añadir la cantidad correcta de contraste. Una sorpresa en el diseño es cualquier cosa que no encaje del todo con lo demás, pero siga funcionando en armonía.
Estos elementos incluyen:
- Un elemento de asimetría en un diseño simétrico.
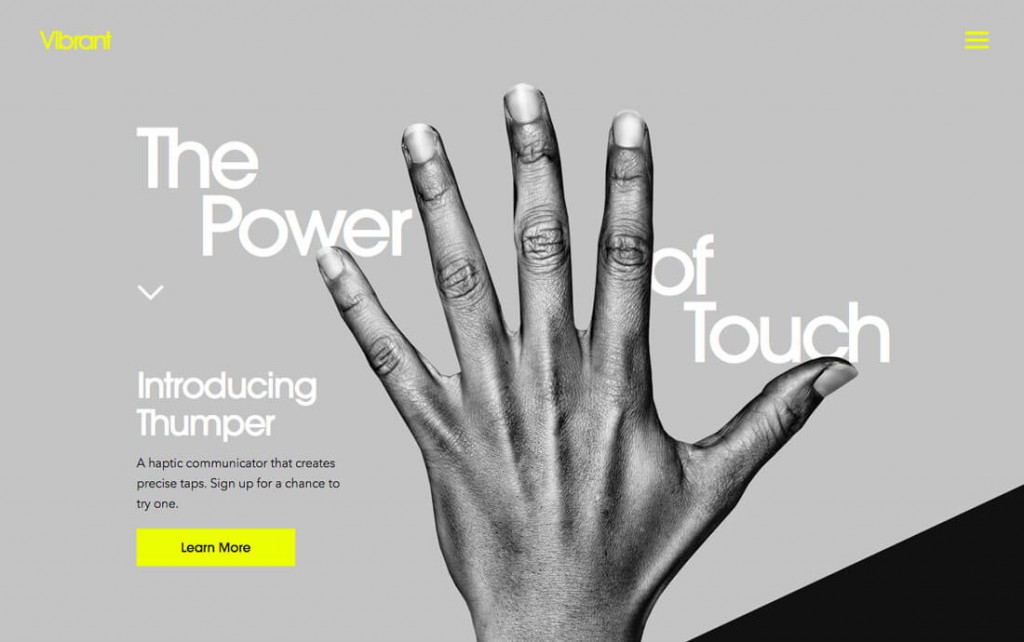
- Una pista visual que te guía a través del diseño, como una forma intensa o un patrón llamativo como uno usado en la página Vibrant.
- Un cambio en un patrón o elemento repetitivo.
- Cambio en la orientación o alineación de un elemento o texto.
- Cambio de ubicación o tamaño de un elemento en un conjunto de elementos visuales.
- Un diferente tipo de estilo de imágenes, como un cambio de imágenes a ilustraciones o un toque de animación.
- Mezcla de elementos visuales simples o estilos tipográficos.
Conclusión
Lo agradable acerca de cambiar el contraste entre elementos que puede brindar un inmediato impacto en un proyecto de diseño web. Al alterar la apariencia del diseño, puedes cambiar el enfoque visual y ayudar a los usuarios a centrarse en una parte del diseño que es la más importante.
La falta de contraste es un problema común y, por lo general, fácil de remediar. Muchas veces, cuando escuchas la temida frase «haz que resalte» por parte del cliente o compañero de trabajo, lo que realmente quieren decir es que les gustaría ver más contraste en los elementos de diseño. Ahora tienes las herramientas y conocimiento para aceptar el desafío.
Este artículo fue publicado originalmente en Design Shack, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, especialistas en diseño y desarrollo web en Lima, Perú. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Imagen e Identidad Corporativa, Estrategia Digital o Diseño de Páginas Web, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


