
¿Cuál es el elemento de diseño web más decisivo de una página o paginas web ecommerce? Tal vez pienses que el contenido, y estás en lo cierto. Pero existen muchas cosas que afectan cómo un usuario lo percibe y si el contenido llama la atención. En primer lugar, necesitas tener la atención del lector y luego dejarlo con el contenido. Te hablaremos sobre los colores y su rol en el diseño web.

Los colores juegan un papel importante en el diseño web y en cómo un visitante se siente al ingresar a una página web.
La primera impresión es irrevocable
No te dejes engañar por la apariencias. ¿Sigues este principio al apuntar a un buen diseño web? Suponemos que no, y no necesitas ocultarlo. Las portadas adornadas llaman la atención, animan, hacen que los usuarios se sientan interesados en la página web. La primera impresión se forma dentro de los primeros siete segundos luego de que una página web se abre. Es un gran logro obtener esto y asegurar más clientes y una tasa de conversión más alta.
¿Que ayuda a los usuarios a formar una impresión más rápida de la página? Es el atractivo de la página de inicio. Este incluye todos los detalles, como el diseño del encabezado, color de fondo, manejo de contenidos, y claro, los colores.
El poder de la psicología del color
Deseamos compartir un resumen de los significados que los colores básicos tienen. Esta información es útil si vas a mezclar colores para el diseño de tu página web.
Blanco
Es el color de la perfección. Simboliza la pureza, como el vestido de una novia. Además, es el color de la limpieza y la luz brillante. Una pizarra u hoja de papel es blanca, donde el color puede ser un símbolo de creatividad e innovación. El blanco es un color neutral que no arruinará un diseño web.
Gris
Es el color más neutral y es algo calmado. El color gris significa estabilidad y rutina diaria, es el símbolo de las cosas casuales. La cantidad de gris influencia en la percepción de una página web: demasiado gris puede lucir un poco aburrido y monótono, pero un sutil efecto de gris puede diluir el esquema de colores y hacer que los elementos brillantes sean más visibles.
Marrón
Es el color de la Tierra y, tal vez es la razón por qué es el color del luto en India. No obstante, este color significa estabilidad y amistad en el hemisferio oeste. Además, las personas asocian el marrón con las posesiones materiales.
Anaranjado
Por lo general, es uno, sino el más, de los colores más positivos. El anaranjado es el color de la estimulación social, y es, hasta ahora, estimulante tanto física como emocionalmente; crea la posibilidad de consideración y conversión. Sería genial si tu diseño web y esquema de colores te permite usar un poco de anaranjado. Pone a los usuarios de buen humor.
Amarillo
Es el color del sol, así que no necesitas explicar lo positivo que es. El amarillo inspira a nuevos pensamientos e ideas originales. Si tu página web busca enseñar a sus usuarios o hacer que realicen una acción, necesitan hacer que el amarillo sea un color de acento. Por lo general, no funciona como un color dominante debido a que es tan brillante que puede cegar a los lectores.
Rojo
Es un color fuerte, apasionado, proactivo, pero también es llamativo, atractivo y de moda. El rojo es el color de las ambiciones y las aventuras. Este color estimula a arriesgarse y tomar acciones. Los botones de llamada a la acción de color rojo, pero ganadoras, pero solo cuando el color primario se mezcla bien con él.
Verde
Es el color de la naturaleza que rodea a las personas. Significa balance en la psicología. El verde es bueno para páginas empresariales porque significa dinero y prosperidad.
Azul
Es el color que vemos todos los días sobre nuestras cabezas. Este color crea una sensación de confianza, realidad y paz. Los temas religiosos pueden sacar provecho de este color tanto como un color primario como un acento.
Morado
Está asociado con la imaginación y sueños. Es el tono para simbolizar la sabiduría, respeto, realeza y lujo. El morado es un color empoderante con un significado de liderazgo.
Proporción de colores
La proporción de colores es un punto de consideración crucial cuando estás en la primera etapa de diseño web. Siempre es una pregunta controversial cuántos colores usar. Algunas personas piensan que mientras más colores se usa en una página web, más brillante es, mientras que otras siguen el principio de «menos es más». Lo más problemático es encontrar el punto medio.
El modelo ideal es 60-30-10, donde el 60 % del diseño es abarcado por un color dominante, 30 % del espacio de la web puede ser llenado con un color(es) secundarios y el 10 % puede ser acentuado con un color extra (acento). No necesitas pegarte a este patrón si necesitas más colores en tu página web. Puedes añadir algunos colores subdominantes (por ejemplo, colores secundarios), pero para mantener todo al 30 % de todo el espacio. ¿Cómo crear matices adecuado de tu color secundario? Puedes añadir un poco de un tinte más claro, usar negro para un efecto más obscuro o gris para bajar la intensidad y tener un matiz más neutral.
¿Para qué sirven los colores de acento?
Los colores de acento se llaman así debido a que resaltan ciertos detalles que desees. Ahora hablaremos de elementos de diseño web que necesitan ser enfatizados.
Lo primero, que es algo obvio, es la llamada a la acción. Una acción es lo que deseas conseguir de tus visitantes, así que llévalos a lo que necesitan hacer. Haz que los botones de llamada a la acción resplandezcan dentro del contenido.
Por lo general, el menú de navegación tiene una posición superior en una página web para hacerla resaltar apenas los usuarios ingresen a una página web. Los colores pueden intensificar la exposición del menú. Y no puedes usar el color primario para eso porque se mezclará con la parte más grande de la página web, así que el color de acento puede ser útil aquí.
Muchos usuarios navegan la web en búsqueda de una página web específica porque necesitan conseguir el número telefónico de una empresa/persona/restaurante. Esta es la razón por qué es razonable colocar la información de contacto en el encabezado y resaltarlo con un color de acento brillante. Esto no excluye el poder de la tipografía, lo que significa que esta información debe ser escrita con una fuente más grande.
Ya sea que tengas una galería de imágenes de fondo con flechas que pasan, o si se puede desplazar tu página web con scroll, necesitas priorizar estos botones de desplazamiento.
Los elementos promocionales es algo diferente que debes usar para promocionar tu producto o contenido. Por ejemplo, estos botones para compartir en social media, se relacionan muy bien con tu esquema de colores y repiten tu color de acento.
Es algo seguro que las personas ignoran las páginas web que las ignoran. Esta es la razón por qué muchas personas añaden interactividad en sus proyectos. Se usan muchos elementos de interfaz de usuario entretenidos. Ya sea que crees una página web para animar a tus visitantes (formas originales, animaciones, juegos, etcétera), sería perfecto que uses tu color de acento en ellos.
Acentúa colores en diferentes esquemas colores
No estamos seguros si somos buenos en predicciones, pero sugerimos que estás interesado en cómo escoger un color de acento si deseas que tu página web sea monocromática. En este sentido, mejor examinamos todos los esquemas de colores y cómo escoger un acento para cada uno, de modo que no te pierdas en este artículo.
Esquema de color monocromático
El esquema de color monocromático significa el uso de un solo color, pero con diferentes tonalidades. Es imposible quedarse con un tono de color para todo el diseño web o harás que tus visitantes se aburran y se duerman. Los colores acento deben ser los más brillantes que incluyas en tu paleta de colores. Por ejemplo, imagina que diseñas con tonos azules: tienes gris azulado, azul cielo, azul medio y azul tiffany. ¿Cuál sería el color de acento? Tal vez, si sería un azul medio, ya que es el color más profundo y brillante de todos. Si escoges una combinación de anaranjados, entonces puedes hacer que los tonos marrones y melones sean los dominantes y subdominantes respectivamente. El anaranjado brillantes sería el color acento.
Esquema de colores análogos
El esquema de color análogo incluye colores para cada uno de los colores de la rueda. Cuando escojas el color que quieres usar más, es claro que el resto de los colores serán usado para enriquecer tu página web y crear acentos.
Esquema de colores complementario
El esquema de colores complementarios, por lo general, consiste en tonos bastante contrastantes. Estos son dos colores que se colocan en lugares opuestos de la rueda de colores. La combinación de colores cálidos son los mejores; como ejemplo pueden tomar la combinación de rojo y verde azulado.
Esquemas de colores complementarios divididos
El esquema de colores complementarios divididos usa un color y dos colores adyacentes a su color complementario. Por ejemplo, imagina el color amarillo, luego dos de la paleta de azules. Es razonable hacer que el amarillo sea el color de acento en este caso.
Esquema triádico de colores
El esquema triádico de colores usa tres colores muy opuestos, así que esto es bastante difícil de combinar. Como un ejemplo, puedes tener una variante de amarillo, morado y verde azulado. El verde azulado es el más calmada y neutral de esta combinación, así que puede ser el color principal. Tanto el azul como el verde son colores fríos, al igual que el morado, así que el morado puede ser el color secundario. El amarillo es un color cálido y sería perfecto para los acentos.
Esquema de colores en cuarteto
Es el más difícil porque sean cuales sean los tonos, son difíciles de armonizar. Digamos que sea un esquema de amarillo, anaranjado, azul y verde, o un de azul verde y morado rojo. Necesitarás especificar un color como el dominante y jugar con los demás en diferentes proporciones.
Ejemplos
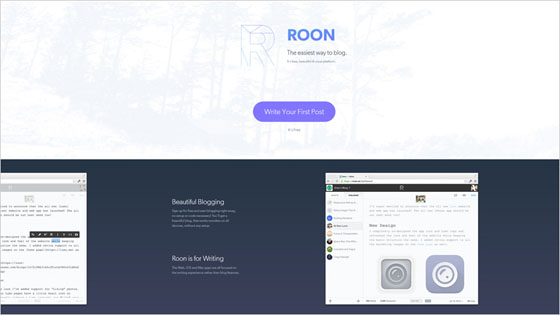
Diseño web de Roon en tonos azules

Página web en blanco y negro con acento azul

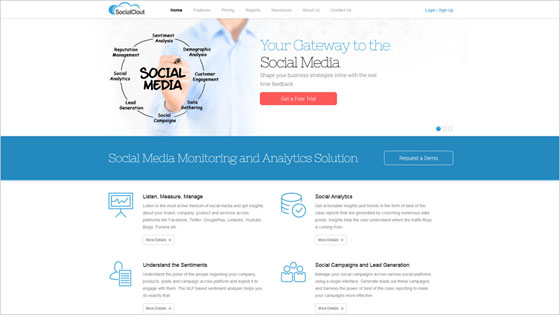
Página web azul y blanca con acentos rojos

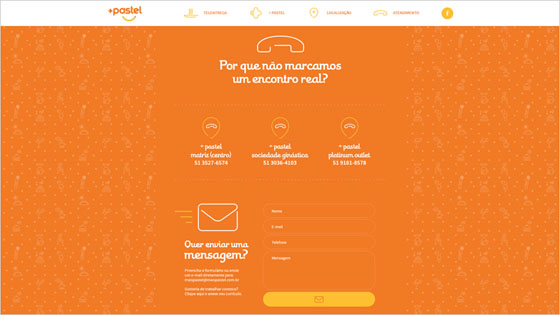
Página web de Maispastel con una combinación de colores compleja

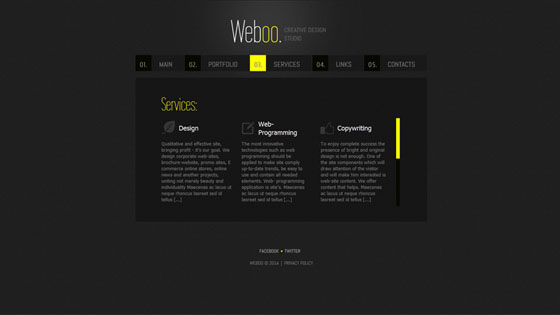
Diseño web monocromático con acentos amarillos

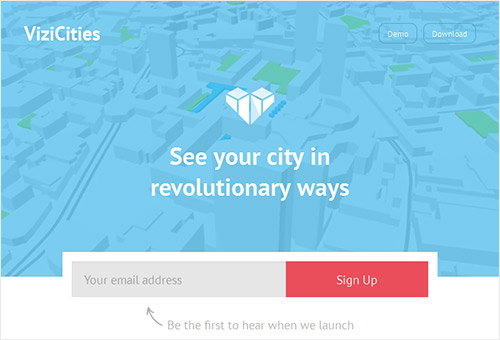
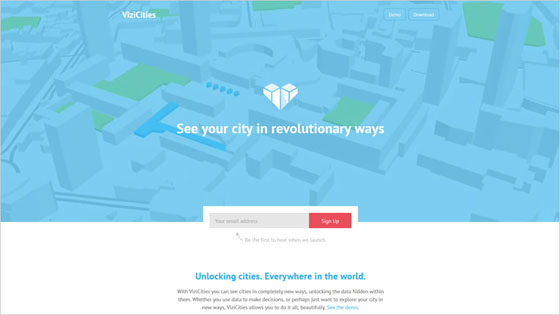
Página web de Vizicities con un diseño web colorido y brillantes acentos

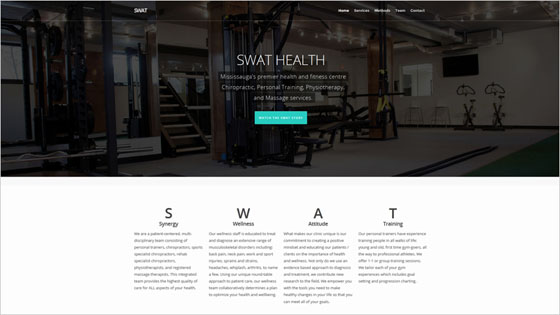
Página web de Swat Health con acento verde azulado

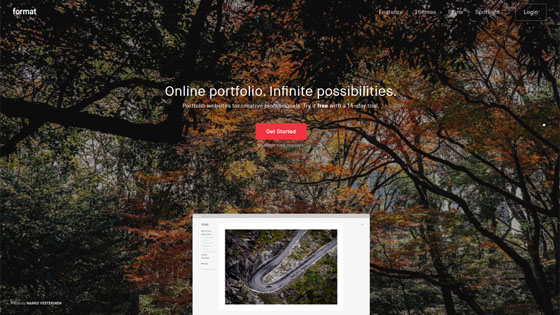
Portafolio web con diseño pastel y una llamada a la acción roja

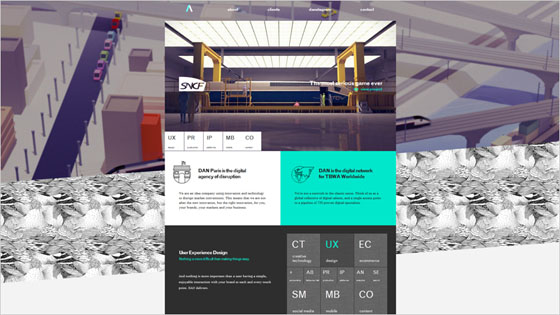
Página web de Dan Paris con un diseño web creativo y colores de acento brillantes

Este artículo fue publicado originalmente en Instant Shift, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, especialistas en diseño y desarrollo web en Lima, Perú. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Imagen e Identidad Corporativa, Estrategia Digital o Diseño de Páginas Web, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


