
Mientras que el buen arte es un campo subjetivo, el diseño gráfico es más predecible en sus principios básicos. Un diseño web efectivo hace que las personas se sientan de cierta manera y realicen una determinada acción. En este artículo compartiremos algunos principios de diseño tales como definir primero los objetivos, enfocarse después en los usuarios, diseñar para las emociones, seguir las reglas del diseño visual, construir una clara jerarquía visual, ser consistente, romper las reglas (si es necesario), no abusar de los trucos; y finalmente hacer pruebas, mediciones y mejoras.
1. Definir primero los objetivos
Apuesto a que pensaste por un momento que diríamos «enfocarse primero en el usuario», pues es lo que la mayoría de las personas dicen. No obstante, antes de ello debes comenzar estableciendo los objetivos. Inicia cada proyecto de diseño web con una sesión de lluvia de ideas que resuma objetivos claros y realistas de la página web para fortalecer los objetivos de tu negocio.

2. Enfocarse después en los usuarios
Teniendo los objetivos claramente establecidos, necesitarás luego definir y priorizar a los usuarios. Sé lo más específico posible, algunos ejemplos de preguntas que puedes formular son:
- Analizar el género al que apuntas (mujer/hombre)
- Nivel de educación
- Ubicación en la ciudad
- Pasatiempos relacionados
- Nivel de ingreso
El punto clave es que los diseñadores estén pendientes de los usuarios de modo que ellos puedan asegurarse que sus diseños no bloqueen la trayectoria de uso principales que el usuario debe seguir.
3. Diseñar para las emociones
Asegúrate de entender las emociones que tu marca quiere transmitir. Haz lluvias de ideas, formula preguntas, llega a acuerdos. Y posiblemente lo más importante, enfócate en esas emociones al presentarlas de nuevo a tus clientes. Preguntar a tu cliente si le «gusta» un diseño no es conveniente. En su lugar, cuando muestres un diseño debes formular preguntas como «¿cuál de ellos te hace sentir más profesional?» o «cuando comparas estos dos diseños, verás que este es más moderno, mientras el otro es más dinámico. Ambos eran emociones importantes para ti, ahora que las ves de forma visual, ¿cuál crees que es la emoción más importante para representar a tu público objetivo?»

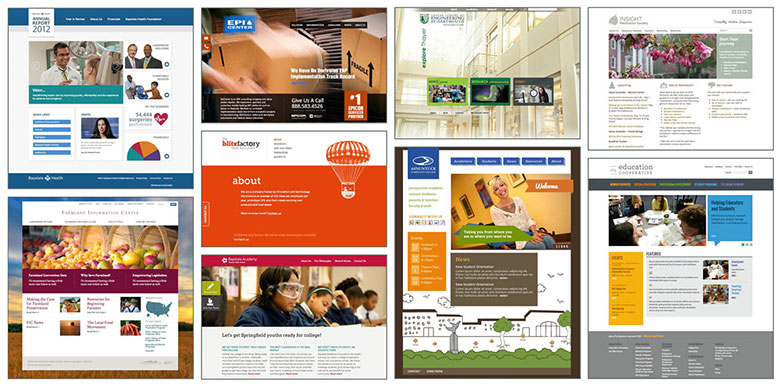
4. Seguir las reglas del diseño visual
Existe muchos elementos pequeños que los usuarios de páginas web usan consciente y subconscientemente para decidir si van a confiar en una página web. Las más importantes son:
- Recortar: Seleccionar fotos es solo la mitad de la batalla, recortarlas es lo que hace o rompe la composición de una página.
- Espacio negativo: Presta cuidadosa atención a los márgenes, rellenos, y la altura de líneas.
- Fuentes: A la mayoría le gusta seleccionar fuentes pero un buen diseñador puede elegir con facilidad una fuente y limitarse a usar entre 1 a 2 en una página web (sin contar el logo que por lo general tiene su propia fuente).
- Colores: Usar efectivamente los colores es para los diseñadores una de las cosas más complicadas. Existen tantas reglas para elegir una buena paleta de colores. Si bien es tentador usar generadores, destina tu tiempo diseñando tu propia paleta de colores.
- Estructura: Crea una «fluida» página web visual para que la mirada de los usuarios se dirija a donde quieres que vaya, sin que otros elementos visuales empañen tus objetivos.
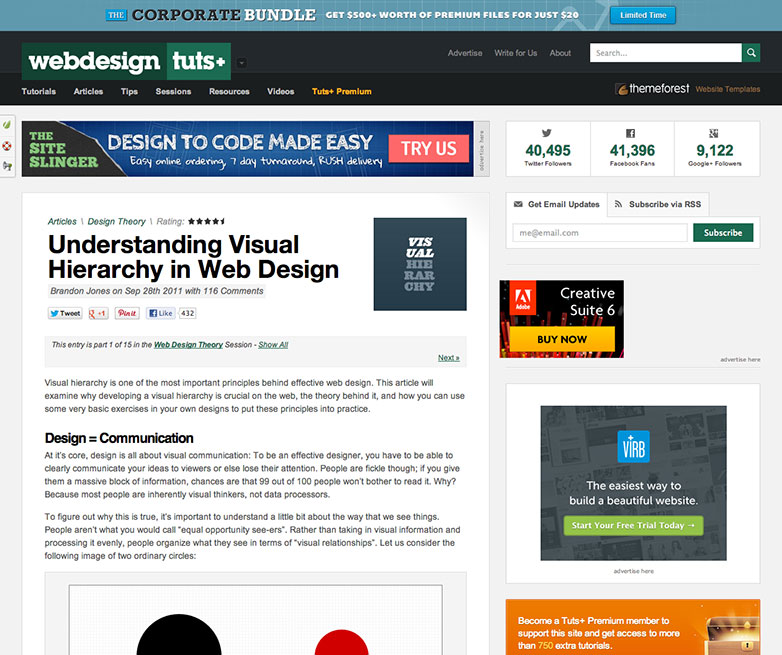
5. Construir una clara jerarquía visual

Los usuarios web no leen, ellos echan una ojeada. Captura su atención y llévalos hacia la información más importante mediante una jerarquía visual claramente definida. Un diseño bien pensado -sitio>página>sección- guía al usuario a través de la página de la forma que tu quieres. Los usuarios deben ser capaces de echar un vistazo a tu página y entenderla en cuestión de segundos.

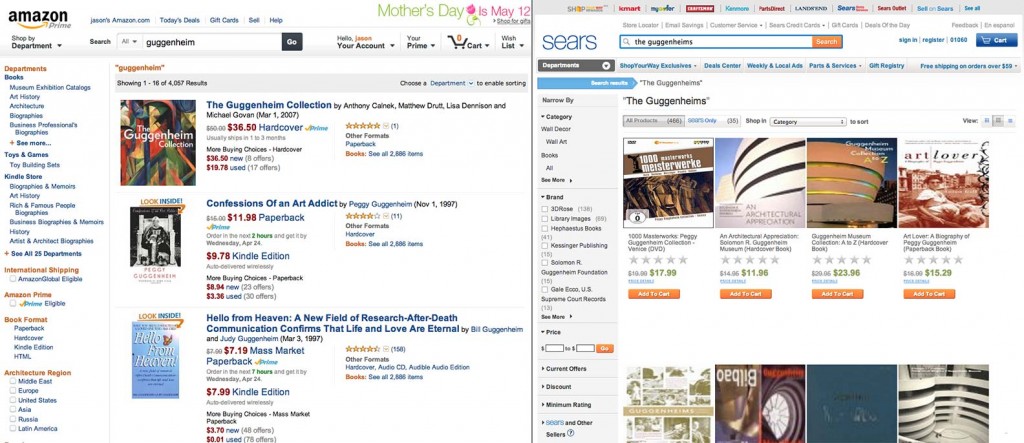
6. Ser consistente
No confundas a los usuarios. Los enlaces debe ser consistentes y perceptibles. Si decides usar iconos, imágenes e ilustraciones, asegúrate de que luzcan y se sienta que pertenecen a un conjunto cohesivo. Las inconsistencias distraerán al usuario y opacarán tu mensaje. No utilicen más de 3 fuentes, es mejor si todas ellas pertenecen a la misma familia. Limítate a 5 o 6 colores (nota: el logo puede tener una fuente diferente, a menudo lo es.)
7. Rompe las reglas (si es necesario)
Si hay algo que es particularmente único e importante que necesites resaltar, puede que necesites «romper las reglas». Puedes usar uno o dos contraste de colores para ayudar a los elementos a que destaquen.

8. No abusar de los trucos
Haz tu diseño divertido, pero asegúrate de que esos elementos apoyen lo que tratas de conseguir en el sitio. Puede que el diseño de tu página web tenga un hermoso aspecto y luzca bien en móviles, pero si se hace un mal uso o se omite elementos importantes para el diseño puede trasmitir al usuario confusión y descuido por parte de la imagen de la marca.
9. Hacer pruebas, mediciones y mejoras
Las páginas web evolucionan. Haz diseños flexibles y adaptables. Recopilar y analizar pruebas continuas de datos impulsará la mejora constante. Recuerda, se trata de crear un diseño que cumpla tus objetivos.

Recuerda que un diseño gráfico efectivo necesita conectar emocionalmente al usuario con la marca mientras que al mismo tiempo los lleva a hacer una acción determinada. Tomando en cuenta lo propuesto, es posible hacerlo.
Este artículo fue publicado originalmente en Web Design Blog, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, agencia digital en Lima, Perú. Nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño de Páginas Web o ecommerce, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


