
Son prácticas como son atractivas visualmente, las interfaces estilo tarjeta son más que una tendencia.
El 2014 marcó el año donde el internet móvil superó al internet convencional de escritorio. Ahora el diseño web está favoreciendo las pantallas pequeñas debido a que el diseño responsive es casi un regla. El resultado: estilos de interfaces sencillas como el diseño web plano, el minimalismo, y especialmente, las tarjetas, que son más populares que nunca.

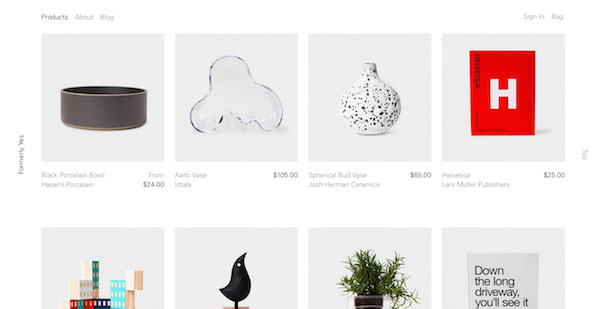
Fuente: Formerly Yes
La utilidad del patrón de interfaz de usuario tipo tarjetas va más allá de tiempos de carga y traslaciones en diferentes tamaños de pantalla. El contenido miniatura encaja con el tiempo de atención de la mayoría de los usuarios web (en especial en dispositivos móviles). Promovido por Pinterest y luego popularizado por redes sociales como Facebook y Twitter, las UI tipo tarjeta ahora pueden ser encontradas en páginas web de todo tipo.
En este artículo, exploraremos el auge de la UI tipo tarjeta: por qué es útil, cómo encaja en el diseño web responsive y material y qué esperar de ella en el futuro.
¿Qué es el diseño web estilo contenedor?
Para comprender este patrón, es necesario entender las tarjetas en sí.
Las tarjetas son, básicamente, contenedores de información. Cada tarjeta representa sus propio pensamiento. Una tarjeta puede almacenar todo tipo de contenido: visual, textual, con enlaces, etcétera.
Llenar la pantalla con contenedores de información tan independientes es lo que se conoce como el modelo contenedor. Este brinda una interfaz instantáneamente comprensible y mucho más limpia, amigable con las búsquedas rápidas, de modo que el usuario puede ir a directamente a lo que busca.
Útil y atractivo: el beneficio del patrón UI tipo tarjeta tiene dos aspectos.

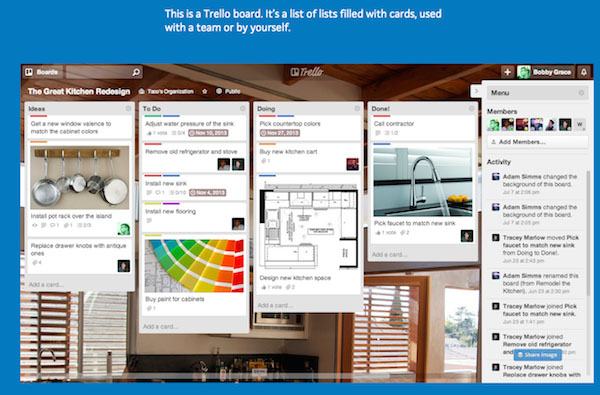
Crédito: Trello
Trello permite que los usuarios creen la tarjeta que deseen. Cualquier puede crear tarjetas «To-do» y categorizarlas como lo necesite.
No solo esto ilustra la flexibilidad de la tarjeta, sino también demuestra el poder de organización. Trello tiene éxito porque su formato de tarjetas se siente más simple que los gestionadores de labores estilo lista.
Interfaces de usuario estilo tarjeta y diseño web responsive
Al igual que líneas arriba, las tarjetas ofrecen una excelente compatibilidad con esquemas de trabajo responsive. El patrón se traslada bien de dispositivos móviles por una variedad de razones que explicaremos ahora.

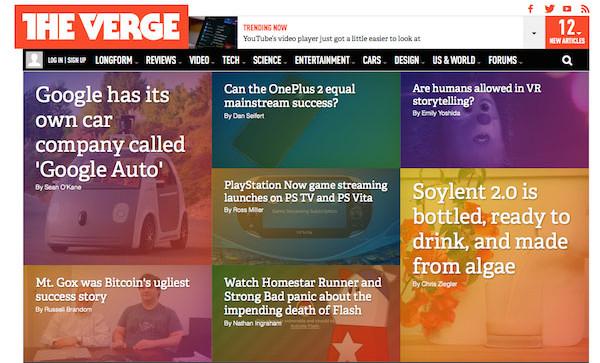
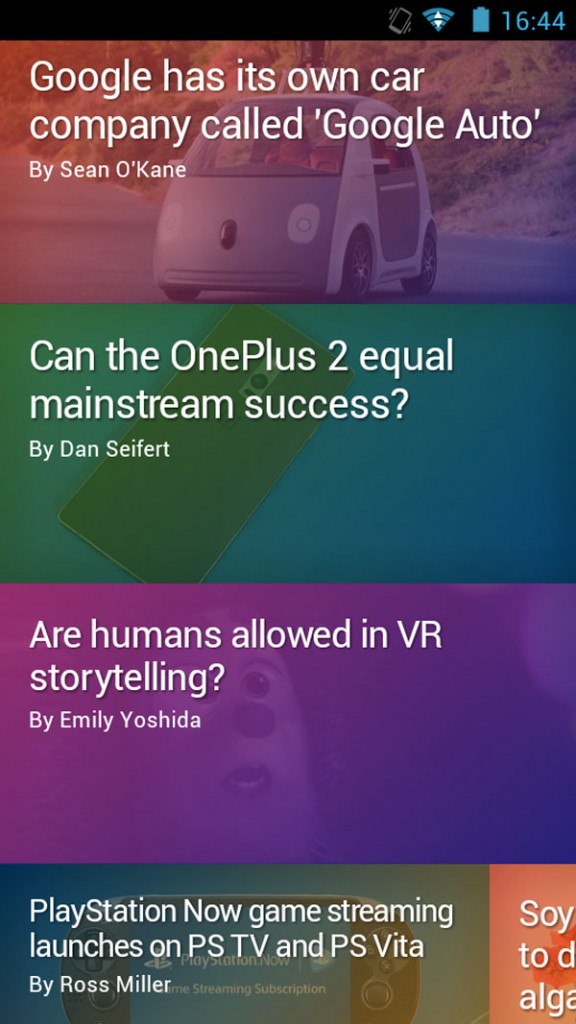
Fuente: The Verge
En primer lugar, en los esquemas de trabajo que se expanden y contraen, las cuadrillas de tarjetas puede restructurarse a sí mismas para encajar en cualquier punto de quiebre o tamaño de pantalla. Los diseñadores pueden ser bastante flexibles con el diámetro del aspecto de la tarjeta (a demás de cómo agrupar las tarjetas). Por ejemplo, puedes configurar un ancho fijo con altura variable usando un espaciado consistente entre tarjetas.
Compara la captura de pantalla de arriba con un vista móvil (abajo).

Fuente: The Verge (móvil)
Nota cómo el texto, la imagen y el estilo de colores no cambian. Las tarjetas permiten una experiencia consistente entre dispositivos.
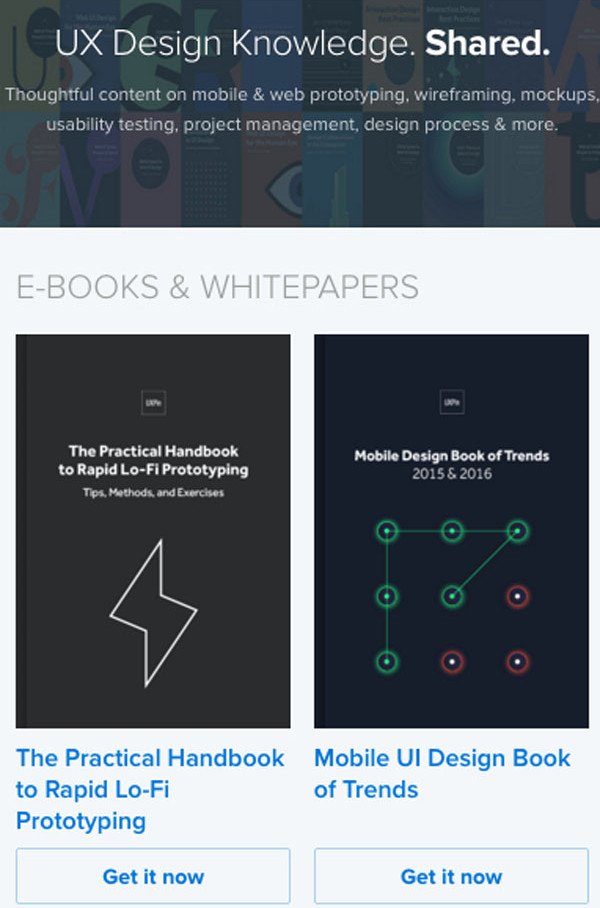
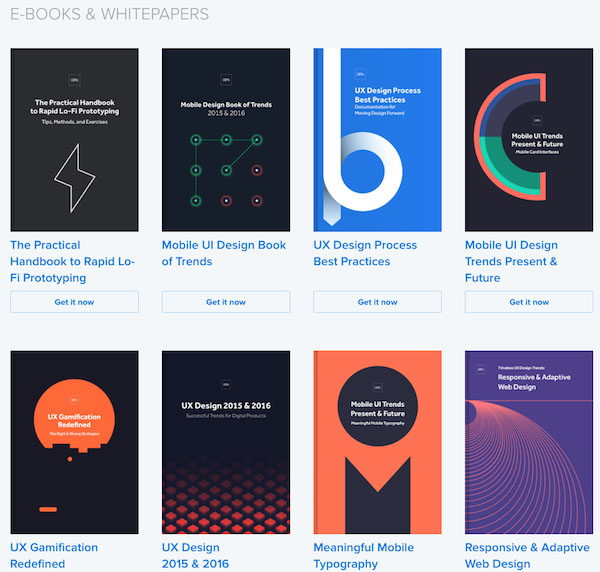
Puedes ver esta ventaja en juego en la biblioteca de UXPin. Nota la limpieza de los esquemas mientras estos escalan de vistas móviles a vistas de pantalla completa.
Vista móvil

Fuente: UXPin
Vista en pantalla completa

Fuente: UXPin
Otra ventaja es cómo el estilo de tarjeta encaja controles de gestos. En pantallas táctiles, las tarjetas actúan como botones sin ningún esfuerzo extra. La idea es simple: toca la tarjeta para interactuar con el contenido.
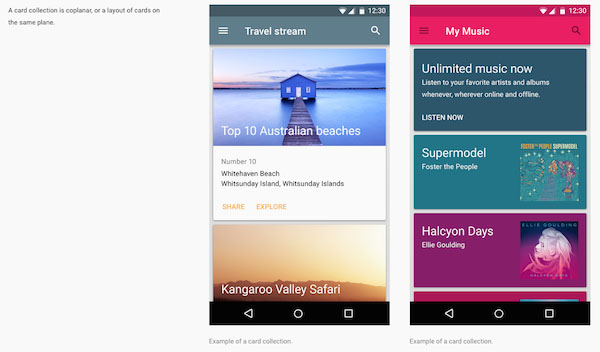
Las tarjetas y el material design
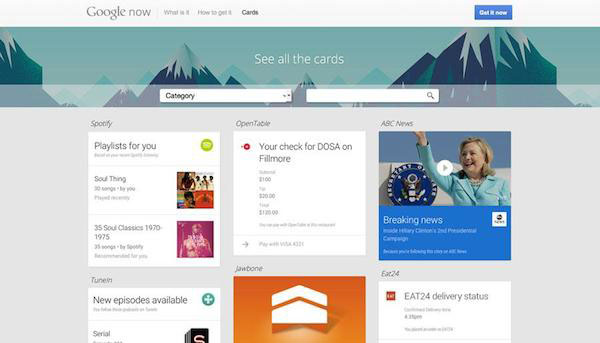
El material design se apoya mucho en las tarjetas, y su análisis a fondo de la técnica contiene mucho peso. Vale la pena ver su descripción de las tarjetas en su guía de material design si estás buscan una explicación completa.

Créditos: Google
El futuro de las tarjetas
Aunque el futuro del patrón UI estilo tarjeta están cambiando de forma constantemente para enfrentar nuevos desafíos, el diseño web y de aplicaciones responsive probablemente serán las disciplinas más afectadas. Este cambio se debe en parte a la influencia que el material design está teniendo en aplicaciones Android.
1. Tecnología
La tecnología puede no mantenerse estática por mucho tiempo. Con la mejora del rendimiento web, también mejorará la habilidad para respaldar contenidos multimedia más ricos. Es probable que veas elementos mucho más detallados, como contenidos con actualización automática que no ralentizará la experiencia total.

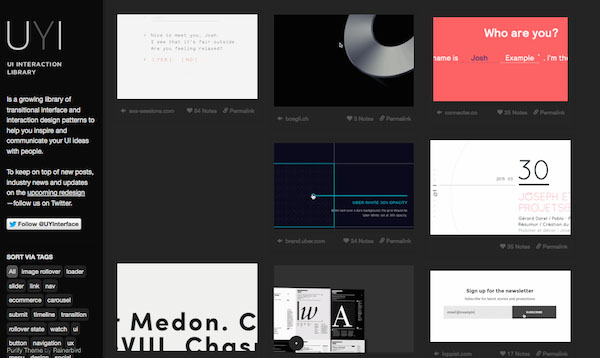
Crédito: Use You Interface
Videos que remplazan imágenes (una idea que algunos diseñadores han filtrado con los años) pueden ganar popularidad. Use Your Interfaz (arriba) muestra tarjetas GIF animadas que hacen que la página de inicio sea un placer de experimentar.
2. Deeper Interaction
En el futuro cercano, las tarjetas también pueden ser más creativas que solo actuar como enlaces. Como vemos en el material design, las tarjetas varían dependiendo de las interacciones individuales, con funciones como clasificación automática en actualizaciones en tiempo real (por ejemplo, predicciones de tiempo).

Créditos: Google
Windows Phone ya ha empezado la clasificación automática de tarjetas, pero definitivamente hay potencial de infiltrar la base de usuarios móviles más grande.
3. Size
Junto con la tendencia de hero images, las tarjetas también están adoptando una política «mientras más grande, mejor».
Las tarjetas más grandes permiten más detalles y tipografía más compleja, lo que significa más oportunidades para un diseño visual que deleita más. Cuando se usa intercambiablemente con tarjetas pequeñas, las tarjetas más grandes dan más libertad para una jerarquía visual.

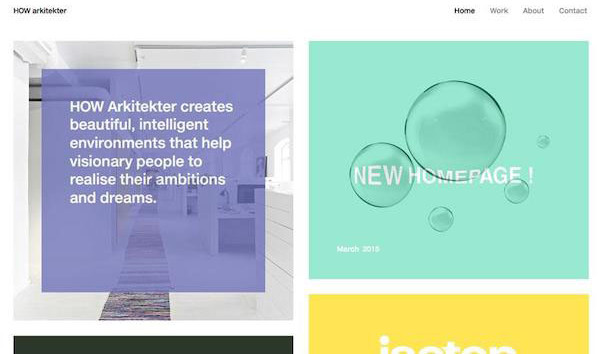
Crédito: How Arkiteker
HOW Arkitekter (arriba) mezcla tarjetas grandes y medianas como parte de su navegación. Algunas tarjetas son enlaces, mientras que las otras simplemente brindan información estática. Los medianiles anchos separan las tarjetas, lo que brinda más margen de movimiento.
4. Dispositivos ponibles
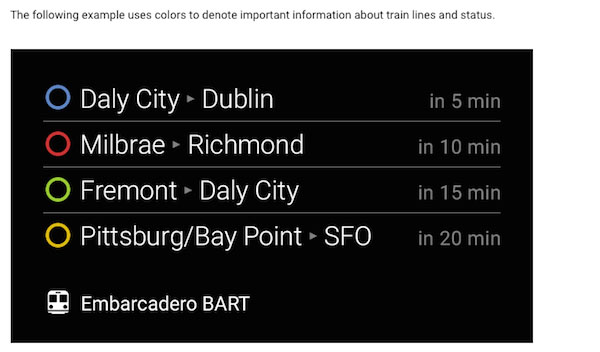
Gracias a Google Glass, las tarjetas ahora han sido establecidas como algo básico del diseño UI de dispositivos ponibles.

Créditos: Google
Aunque las críticas pueden considerar el Google Glass como un fracaso comercial, otros piensan que son una oportunidad de mercado empresarial. En cualquier caso, los dispositivos ponibles hacen un uso eficiente del espacio. Entonces, las tarjetas son la opción más práctica.
Conclusión
En todos los medios y dispositivos móviles, las tarjetas se están convirtiendo en un pilar para la organización y funcionalidad. Su forma actual pueden cambiar mientras evoluciona de mano de la tecnología, pero su presencia está asegurada.
No olvides que Staff Digital está aquí para ayudarte a crear la página web de tu empresa. ¡No dudes en contactarnos!
Este artículo fue publicado originalmente en Design Modo, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, especialistas en diseño y desarrollo web en Lima, Perú. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Imagen e Identidad Corporativa, Estrategia Digital o Diseño de Páginas Web, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


