Lo que antes era un tabú en el diseño web ha surgido como una de las técnicas más populares debido a que los usuarios están amando las páginas web donde el scrolling (o desplazamiento) es una necesidad.
Al cambiar estos viejos estigmas, el desplazamiento se está reinventando a sí mismo como un elemento de diseño web interactivo. Eso significa que los diseñadores web tienen que aprender nuevas reglas.
En el siguiente artículo, exploraremos el renacimiento del scrolling y discutiremos algunos pros y contras.
Por qué el scrolling ha renacido
La respuesta más sencilla son los dispositivos móviles.
Ya que los usuarios móviles han superado los dispositivos de escritorio, los diseñadores de interfaz de usuario se han acostumbrado al cambio. Y con tantos usuario en pantallas pequeñas, el scrolling, o desplazamiento, se está convirtiendo más en una necesidad: mientras más pequeña la pantalla, más largo el desplazamiento.
Pero también existen otras razones. Se puede acceder a un internet de mayor velocidad en más lugares, lo que hace que este desplazamiento sea una mejor forma de acceso que hacer clic de una página a otra. La creciente fuerza de las páginas de social media también alimentan esta técnica: el desplazamiento acomoda el contenido generado por usuarios.
Parte de la razón por la cual el mito se hizo popular fue que el scrolling fue seriamente considerado como un patrón de diseño intencional luego de los avances en JavaScript y CSS. Antes de eso, era más difícil hacer que el desplazamiento sea «sexy» a través de la narrativa visual. Como puedes imaginar, una página larga llena de texto (interrumpida, ocasionalmente, por imágenes) no es parte de un esquema UI muy atractivo.
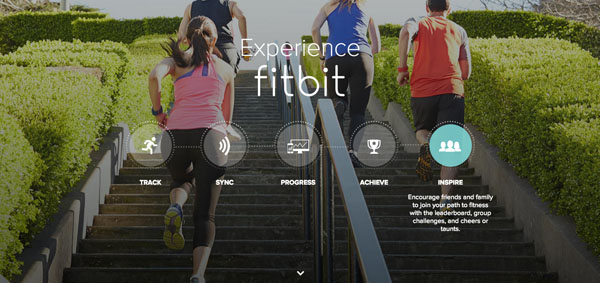
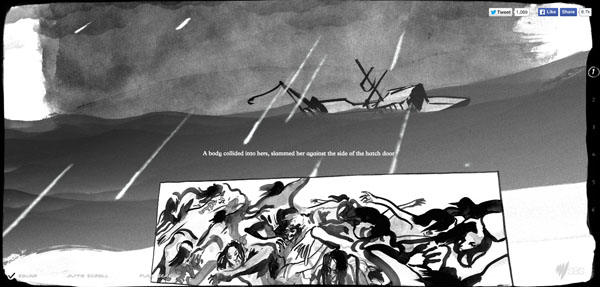
Sin embargo, una vez que empiezas a usar los desplazamientos largos como un canvas para ilustrar al inicio, mitad y final (a través de gráficos, animaciones, íconos, etcétera), empezarás a ver un poder similar al de las películas al capturar la atención del usuario.
De hecho, algunos patrones híbridos también están emergiendo, como la última tendencia en scrolling.
¿Está hecho para ti?
Con todas las herramientas y técnicas de diseño web, existen aquellos que aman el concepto y aquellos que lo odian. En la mayoría de los casos, ningún lado es intrínsecamente bueno o malo. Esta es la razón por qué es importante pesar todas las consideraciones antes de empezar un proyecto de diseño web.
Ventajas del scrolling:
- Fomenta la interacción. Con la siempre constante estimulación de elementos, puede ser un método interesante que fomenta la interacción por parte del usuario, en especial con un buen ejecutado parallax scrolling.
- Es más rápido. El scrolling largo es más rápido que dar clics en una navegación compleja y no ralentiza o limita la experiencia de usuario..
- Atrae a los usuarios. La facilidad de uso promueve la interactividad e incrementa el tiempo en una página web. Esto es especialmente cierto en páginas web con scrolling infinito, donde puedes hacer que los usuarios descubran contenido relevante.
- Diseño web responsive. El diseño de páginas web puede ser complicado en diversos dispositivos con diferentes tamaños de pantalla y capacidades, pero el scrolling ayuda a simplificar las diferencias.
- Controles de gestos. El scrolling está enlazado con los toques ya que deslizarse hacia abajo es más fácil que dar varios toque en diferentes áreas de la pantalla. Los usuarios (en especial en móviles) están aceptando esto como la forma de presentar información.
- Diseño web encantador. Unos pocos clics pueden resultar en interacciones más rápidas para una aplicación o una experiencia similar a un juego.
Desventajas del scrolling
- Usuarios tercos. Sin importar la razón, algunos usuarios siempre se resisten al cambio. No obstante, esta técnica ahora es tan conocida (en especial en experiencias móviles) que es probablemente seguro decir que la mayoría de usuarios están acostumbrados a esta técnica.
- Desventajas en el SEO. Tener solo una sección puede tener un efecto negativo en el SEO de una página web.
- Desorienta. La desconexión entre el scrolling y el contenido puede dejar a los usuario confundidos.
- Dificultades de navegación. Puede ser difícil «regresar» al contenido previo en la página web. Para resolver esto, podrías crear una navegación superior donde cada ítem esté enlazado a una sección de la página web.
- Velocidad. Las piezas grandes de contenido, como las galerías de videos o imágenes, pueden disminuir la velocidad de la página web, en especial para páginas con parallax scrolling, que dependen de JavaScript y jQuery.
- Falta de pie de página. Para las páginas web que cuentan con infinite-scrolling, les recomendamos un pie de página fijo para no sacrificar la navegabilidad; de lo contrario, los usuarios puede confundirse por la falta de más navegación en la parte inferior de la página.
Las ventajas y desventajas aparte, el scrolling largo es una técnica que encaja en algunas páginas web y no en otras. Las páginas web con scrolling largo encajan mejor con contenidos y planes de diseño que:
- vaya a incluir una porción significativa de tráfico móvil (la mayoría de usuarios),
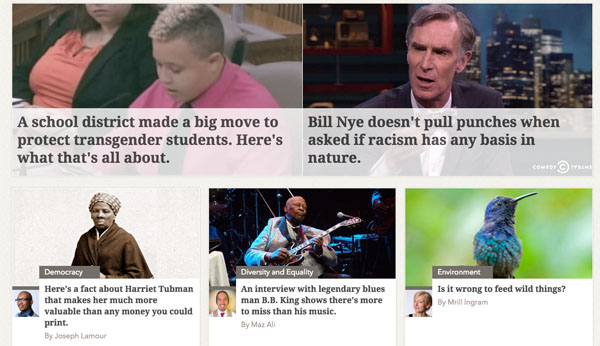
- incluye actualizaciones frecuentes o nuevo contenido (como un blog),
- tienen mucha información presentada en una forma particular (como infografías) y
- no contienen muchos elementos visuales debido a que estos pueden afectar los tiempos de carga.
Las páginas de social media, con contenidos generados por usuario, hacen un buen uso del scrolling (de hecho, Facebook y Twitter ayudaron a populariza esta técnica hace algunos años). Por otro lado, las páginas orientadas a objetivos, como las páginas web tipo e-commerce, que requieren una navegación coherente, tienden más hacia páginas web largas más conservadores.
El punto medio sería una página web como Etsy, una tienda online de productos creados por usuarios, que usa una solución híbrida: varias páginas de disque scrolling infinito que termina en una llamada a la acción que dice Show me More (muéstrame más).
Al igual que todas las tendencias de diseño web, no uses desplazamientos largos solo porque has visto que otras páginas web sigue el patrón. Asegúrate de que tu página web encaje en el estándar que hemos discutido; de lo contrario, puedes hacer que tu página web resulte en un desastre. Contacta con empresas de diseño web como Staff Digital.
Artículo traducido y adaptado de Design modo. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!